This repo is depracted. The Spacemesh app is now developed here: smapp
The cosmic Spacemesh App containing the Spacemesh Wallet and the Spacemesh Dashboard. This app is based on the Spacemesh Cosmic Apps Seed.
- Click on an image to view full size
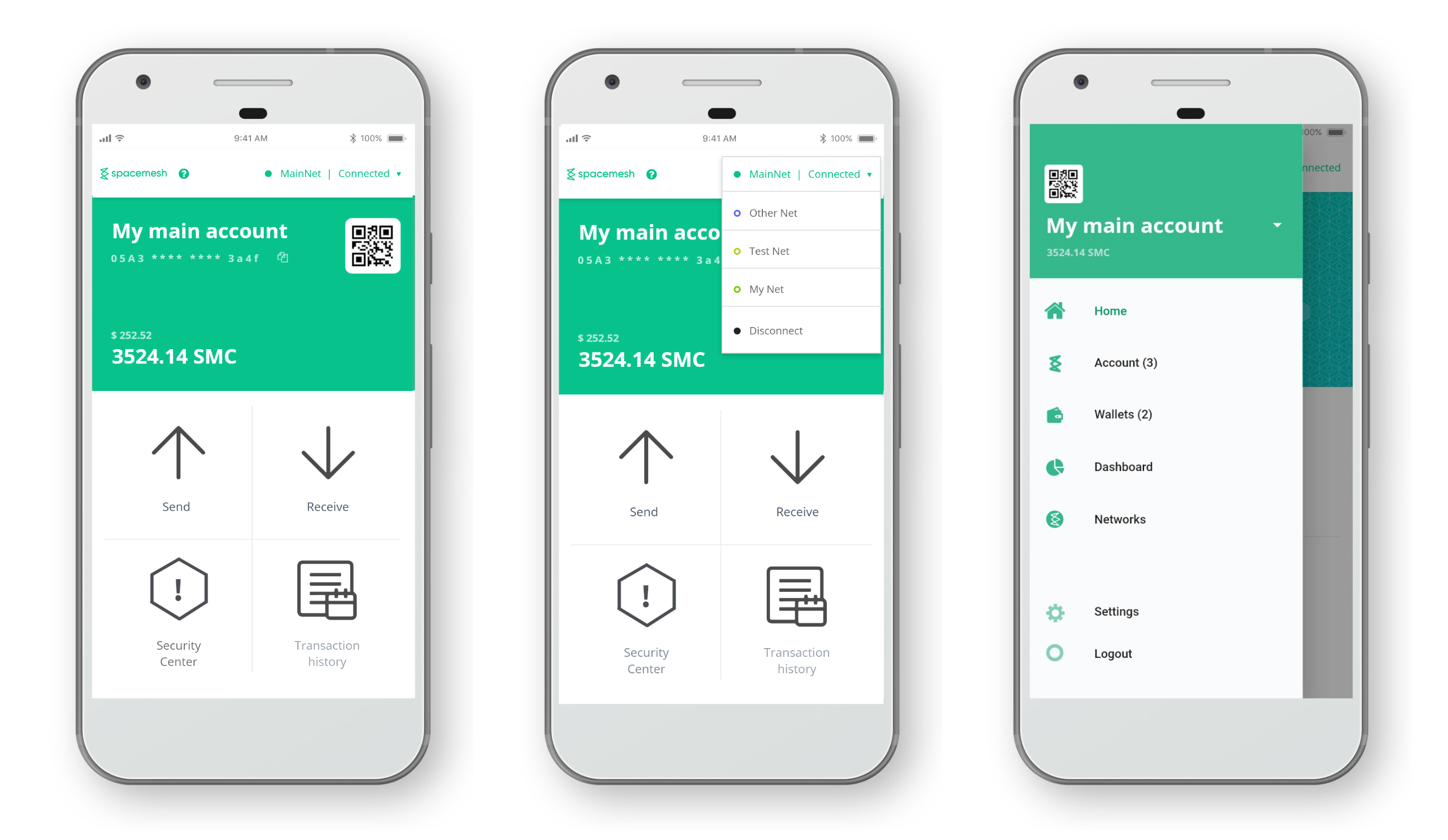
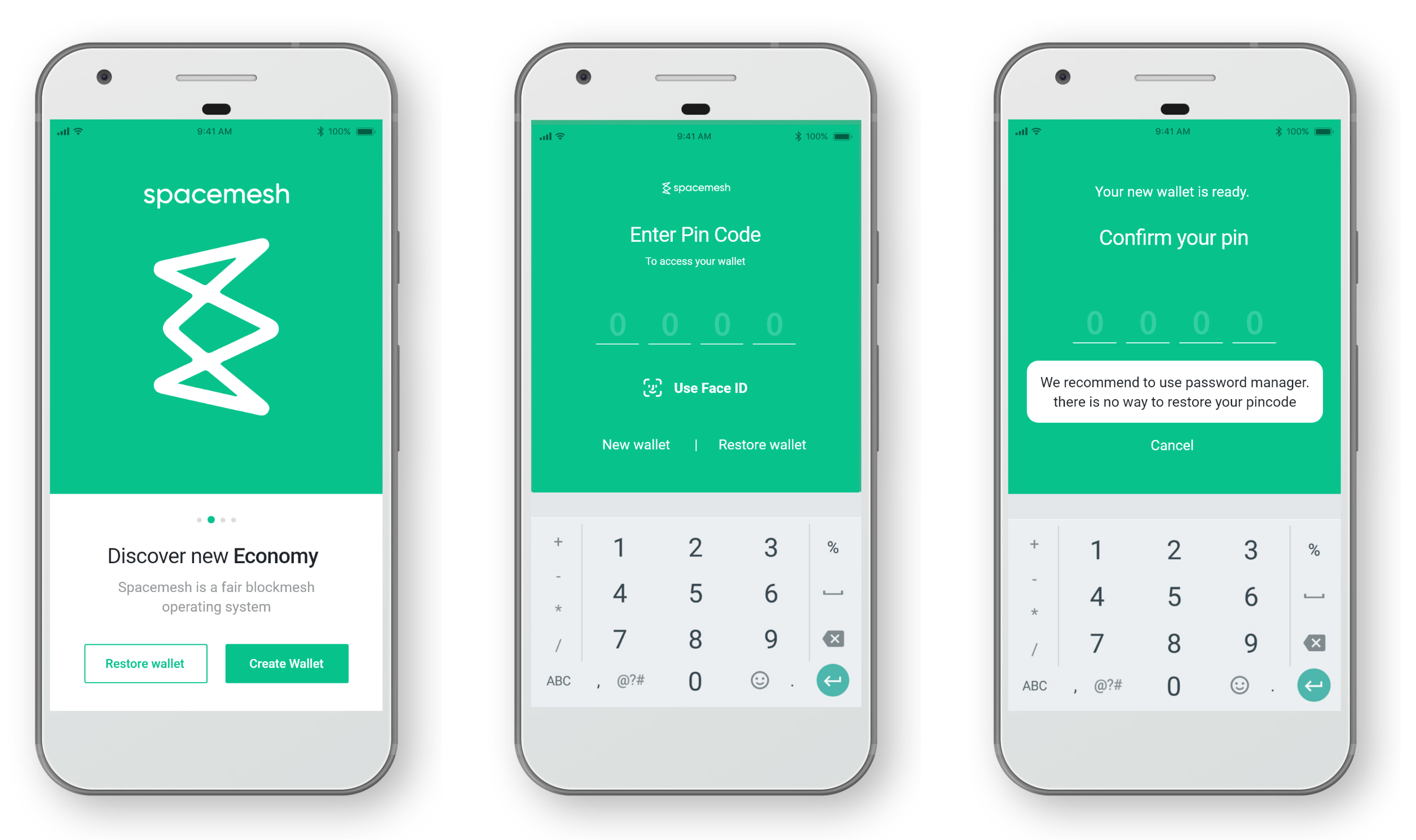
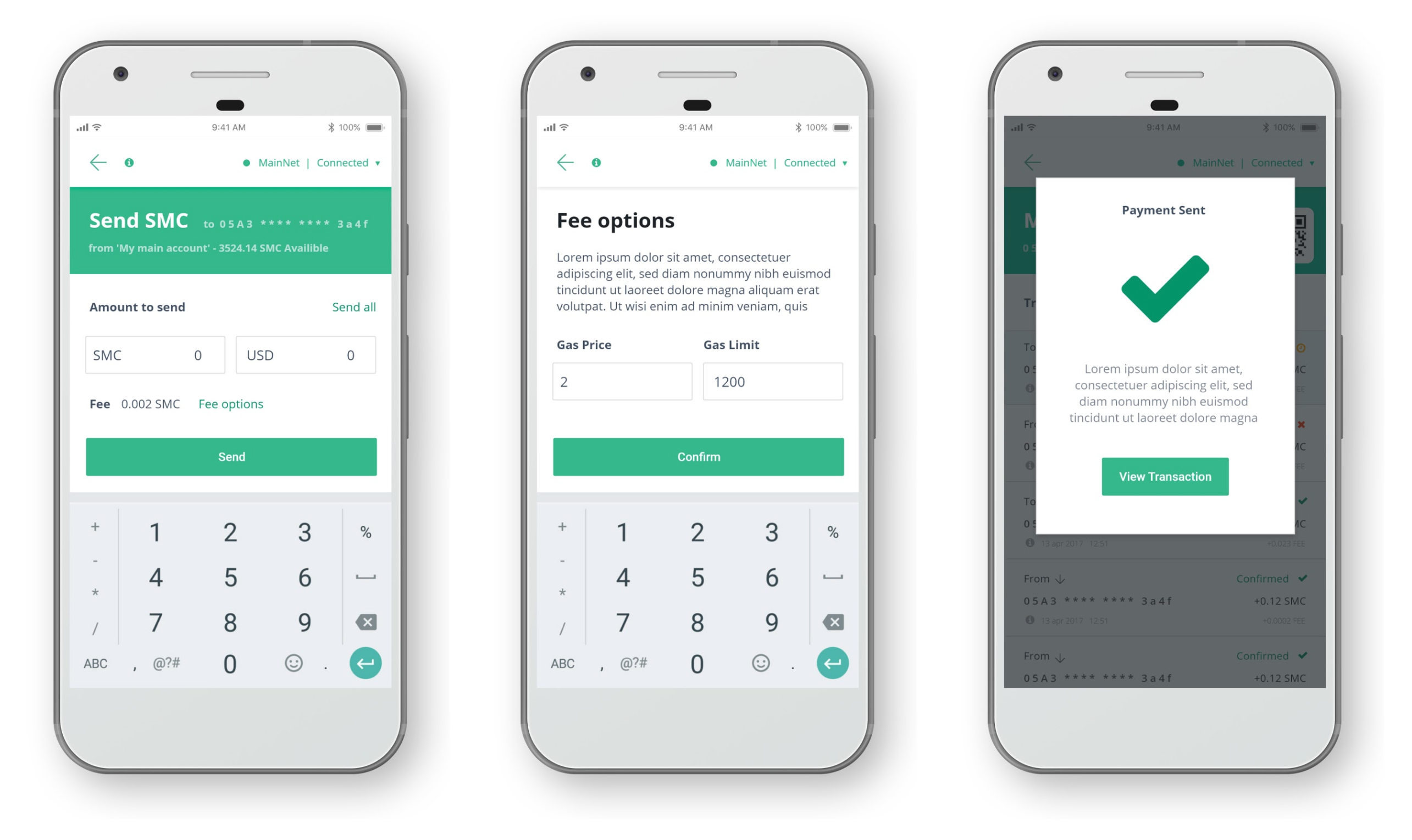
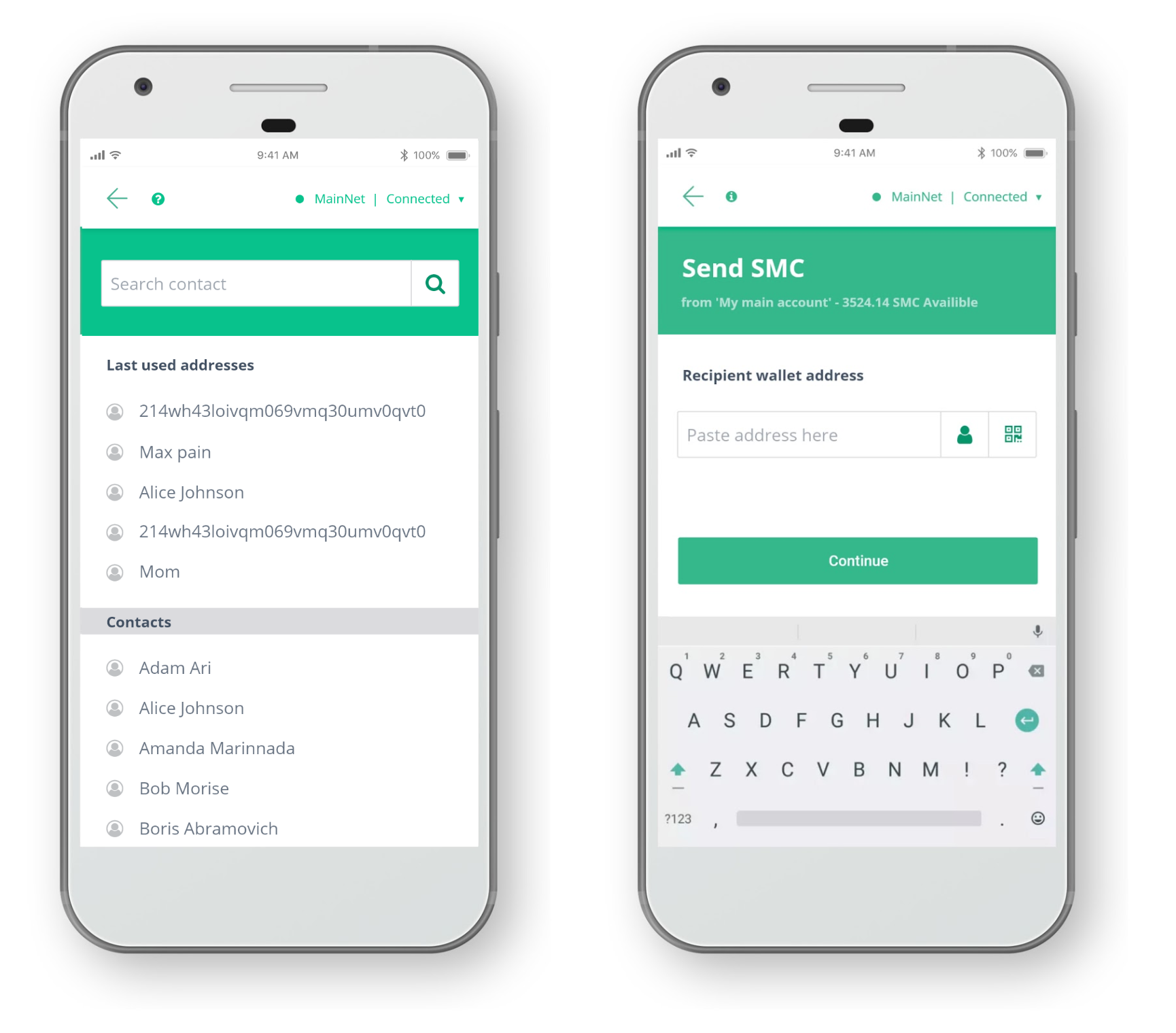
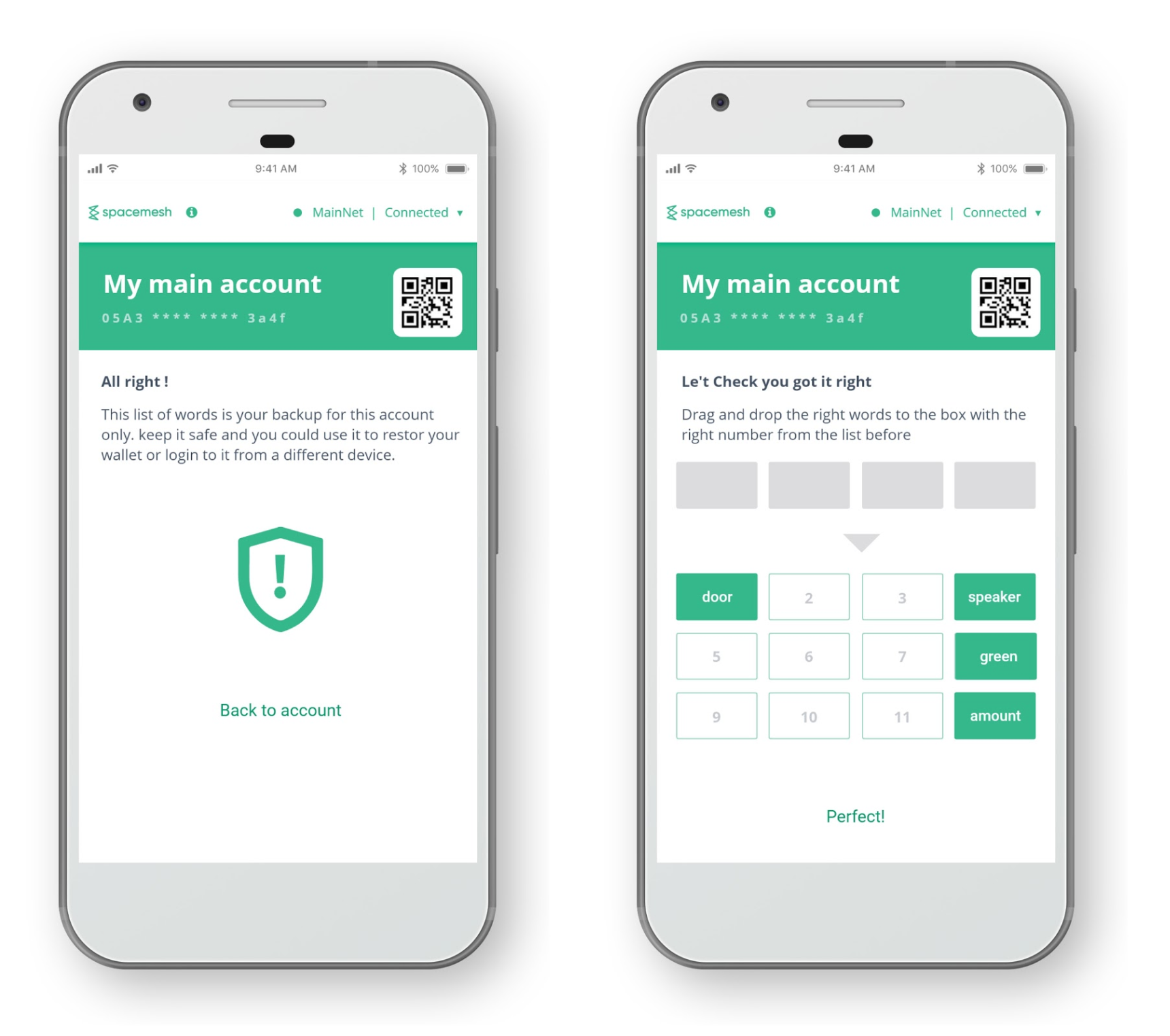
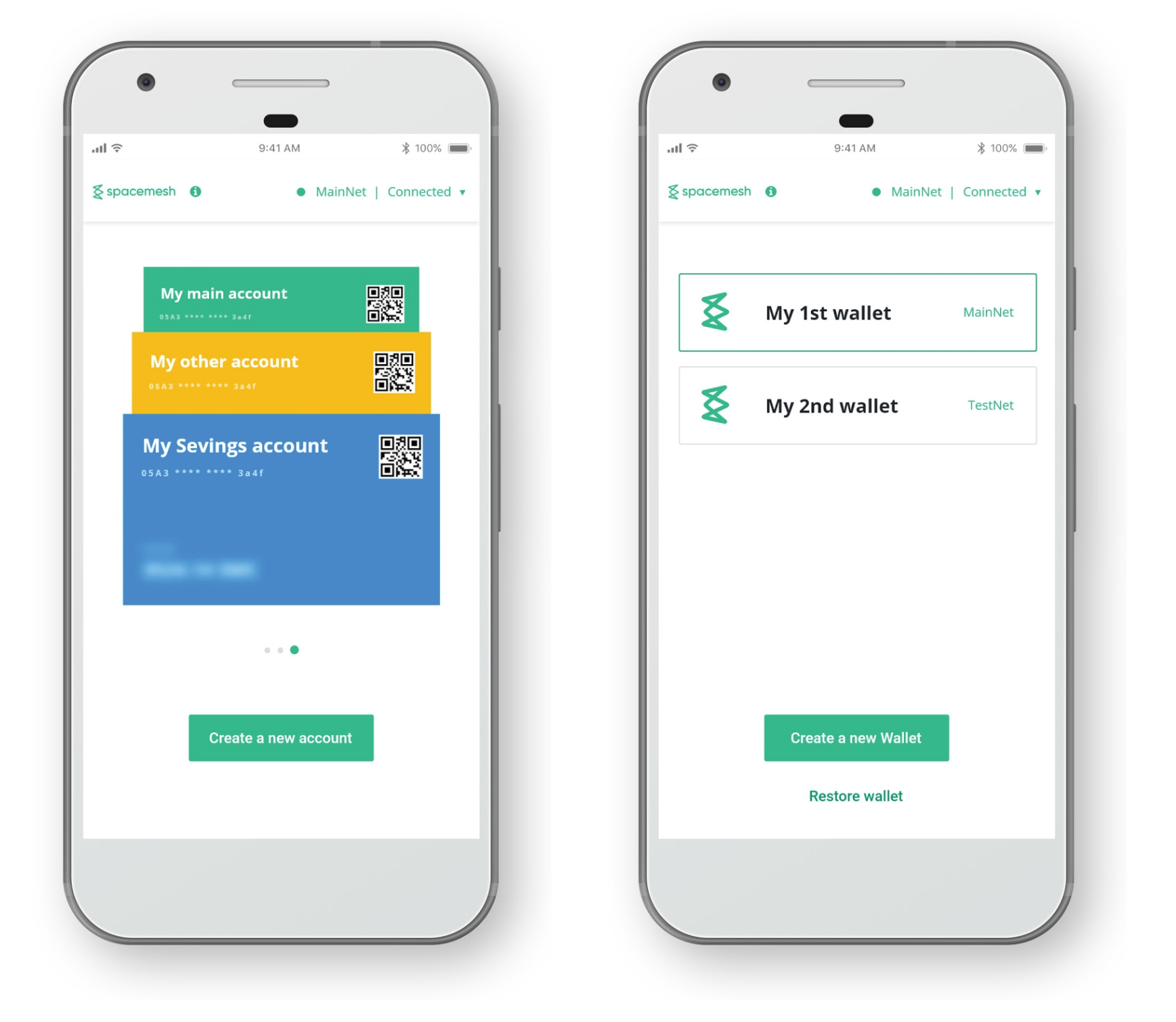
- Browse latest design mocks
- Browse Design Guide
We are using Cosmic as the seed for this app. Please read-up on Cosmic app architecture before doing design and coding work on the app.
- Please head over to the wiki and read the product requirements and deisgn docs
- Join our Dev Gitter Chat
- We are actively looking for contributors, collaborators and maintainers. Get in touch via Gitter
- Clone the repo
git clone https://github.com/spacemeshos/app.git
- Follow these instructions for setting up a React Native project dev environment
yarn install
yarn web
Remove all build directories (optional):
yarn clean-all
Generate android and ios builds:
yarn mobile
Serve App on Android Emulator:
yarn android
Serve App on iOS Simulator:
yarn ios
Start an Electron dev app session:
yarn electron-dev
yarn mobile
yarn build
yarn dist
yarn bundle-android
yarn electron-pack
-
Follow the React Native instructions for installing Android dev tools
-
Make sure you have JAVA_HOME env var set to the Java 8 JDK as well as your ANDROID_HOME
e.g: export JAVA_HOME=<path-to-your-jdk>/<jdk>/Contents/Home
export ANDROID_HOME=<path-to-your-android-sdk>
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
-
Run the emulator with an Android 6 (with Google Play) device
-
Update
build-scripts/local.propertieswith the right path to your android sdk. Detailed instructions.
This seed uses Jest for unit testing and calabash-android for android automation testing.
- Install ruby
- Run
bundle install - Run
bundle exec calabash-android run /path/to/android/apk/file
yarn test
- The name react-native was looked up in the Haste module map. Remove the haste-map- files from your tmp file and rebuild.
For Linux
rm -rf /tmp/haste-map-*For OSX
yarn cache clean
watchman watch-del-all
rm -rf $TMPDIR/metro-bundler-cache-*
rm -rf $TMPDIR/metro-cache-*
rm -rf $TMPDIR/react-native-packager-cache-*
rm -rf $TMPDIR/haste-map-metro-*