-
Notifications
You must be signed in to change notification settings - Fork 2.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Ability to disable ColorPicker, FileUploader, Multiselect, & Selectbox #4148
Ability to disable ColorPicker, FileUploader, Multiselect, & Selectbox #4148
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM :)
|
|
||
| interface Props { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
From looking at other components, it seems like that styled-components should only contain Style-related props (in this case: StyledWidgetLabelProps with the disabled attribute). And the component file contains Props with all relevant attributes. For example:
| export interface StyledTextInputProps { |
| export interface Props { |
But I'm not sure if this is a general convention to follow.
* Ability to disable Button, DownloadButton, Checkbox, Radio, & Slider Widgets (#4146) * Update styling for WidgetLabel * Implement & test disabled - button widget * Implement & test disabled - download button widget * Implement & test disabled - checkbox widget * Implement & test disabled - radio widget * Implement & test disabled - slider widget * Plumb widget disabled params to FE through ElementNodeRenderer * Improve disabled radio * Ability to disable DateInput, NumberInput, TimeInput, TextInput, & TextArea (#4147) * Implement & test disabled - time input widget * Implement & test disabled - date input widget * Implement & test disabled - number input widget * Implement & test disabled - text input widget * Implement & test disabled - text area widget * Update styling for WidgetLabel * Plumb widget disabled params to FE in ElementNodeRenderer * Update number input increment/decrement styling * Fix number_input e2e test * Update placeholder styling & screenshots for text widgets * Update disabled param descriptions * Fix lint * Ability to disable ColorPicker, FileUploader, Multiselect, & Selectbox (#4148) * Update styling for WidgetLabel * Implement & test disabled - color picker widget * Implement & test disabled - file uploader widget * Implement & test disabled - multiselect widget * Implement & test disabled - selectbox widget * Plumb widget disabled params to FE in ElementNodeRenderer * Update disabled param descriptions * Refactor WidgetLabel Props
📚 Context
We want to add the ability to disable widgets through their
st.widget()calls, so they cannot be interacted with. Thedisabledparam was implemented as a keyword-only arg to avoid a breaking change.This PR covers the following widgets:
st.color_picker,st.file_uploader,st.multiselect, &st.selectbox🧠 Description of Changes
Add
disabledkeyword only param to widget functions with a default ofFalsePass
disabledvalue to corresponding protosReconcile widget proto's
disabledvalue and disabled state inElementNodeRenderer.tsxRevise styling of
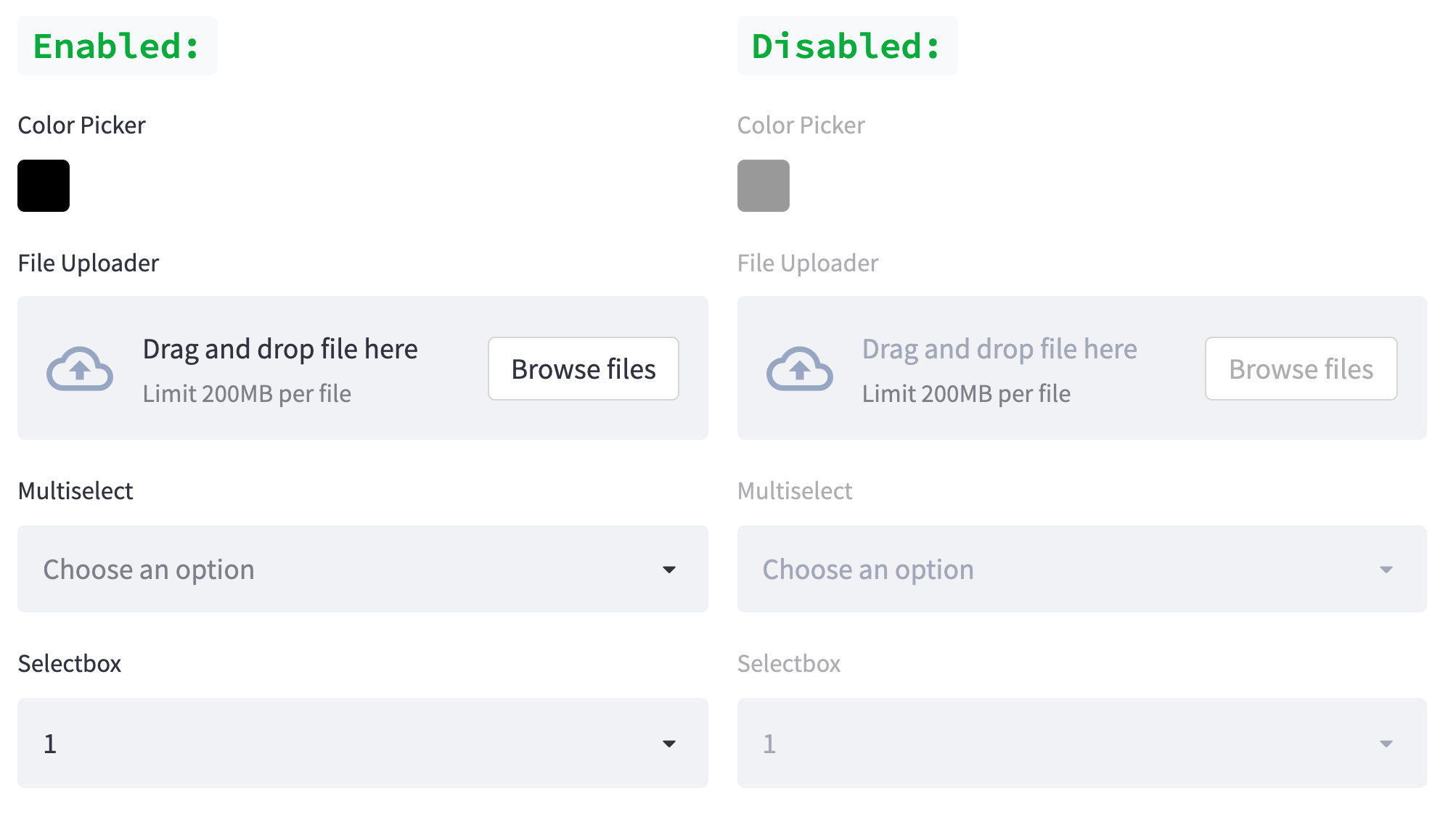
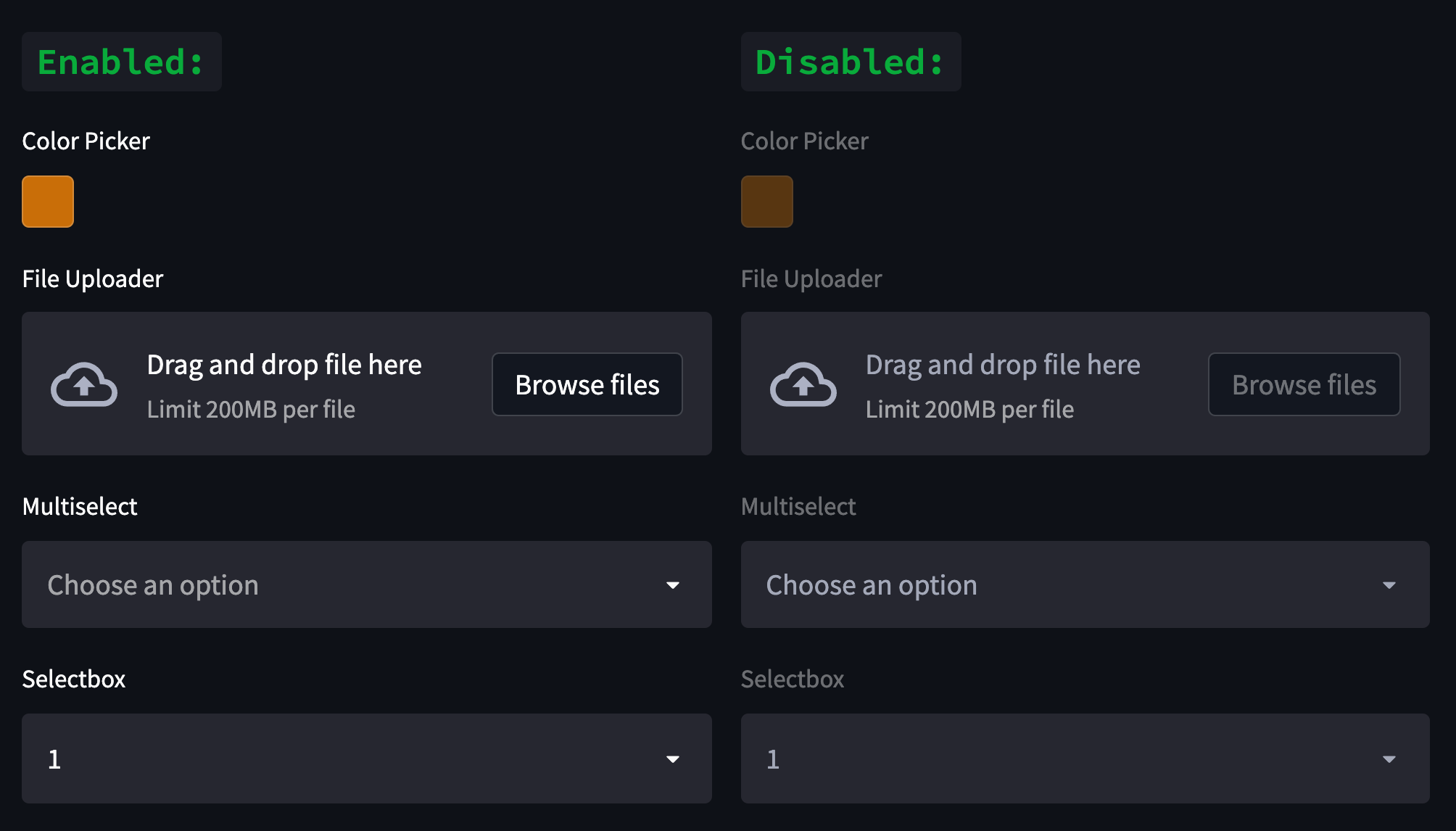
WidgetLabelif widget is disabledScreenshots:
Revised Light Mode:

Revised Dark Mode:

🧪 Testing Done
🌐 References
Part 3 of 3 PRs to address:
Contribution License Agreement
By submitting this pull request you agree that all contributions to this project are made under the Apache 2.0 license.