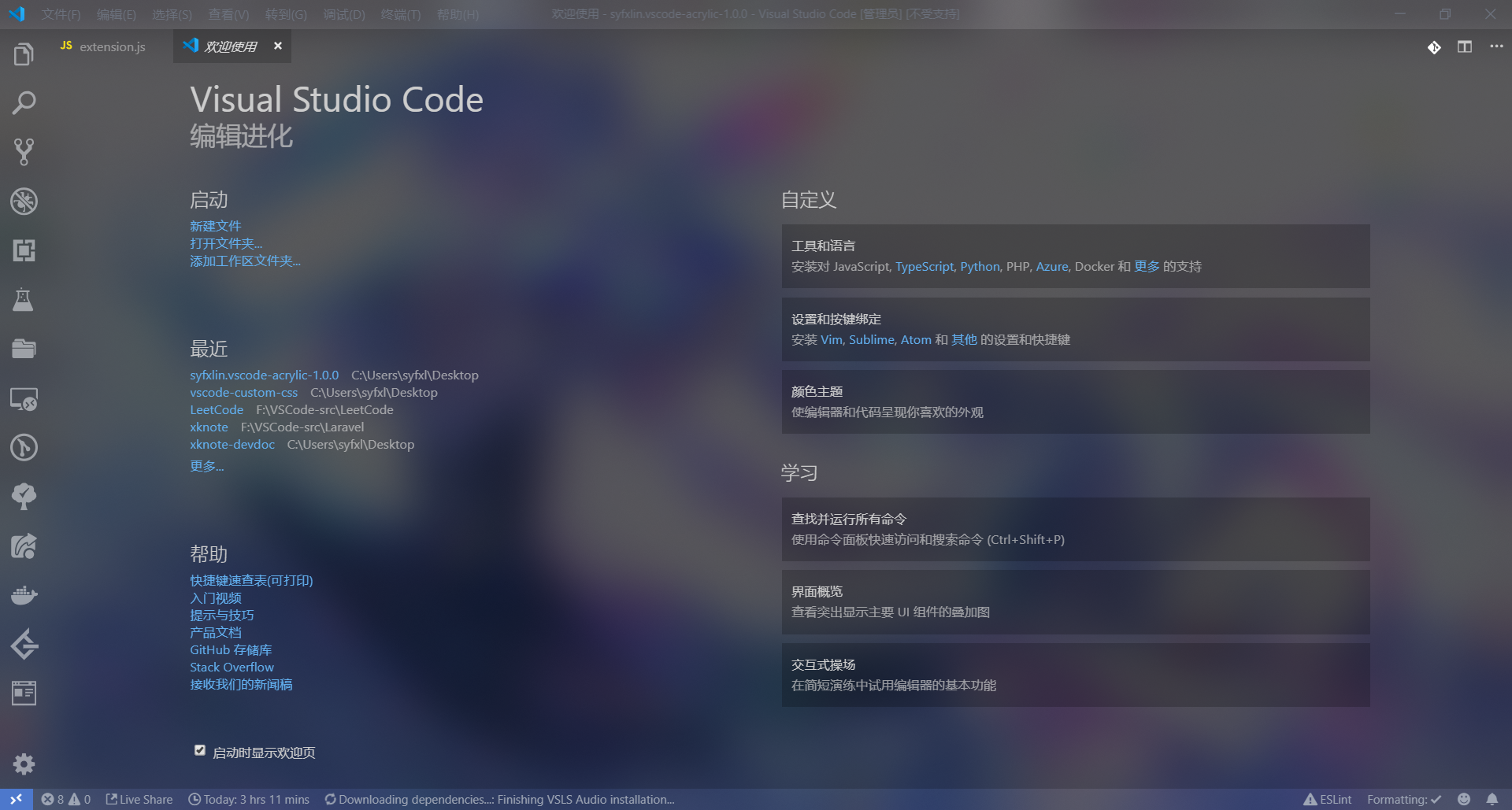
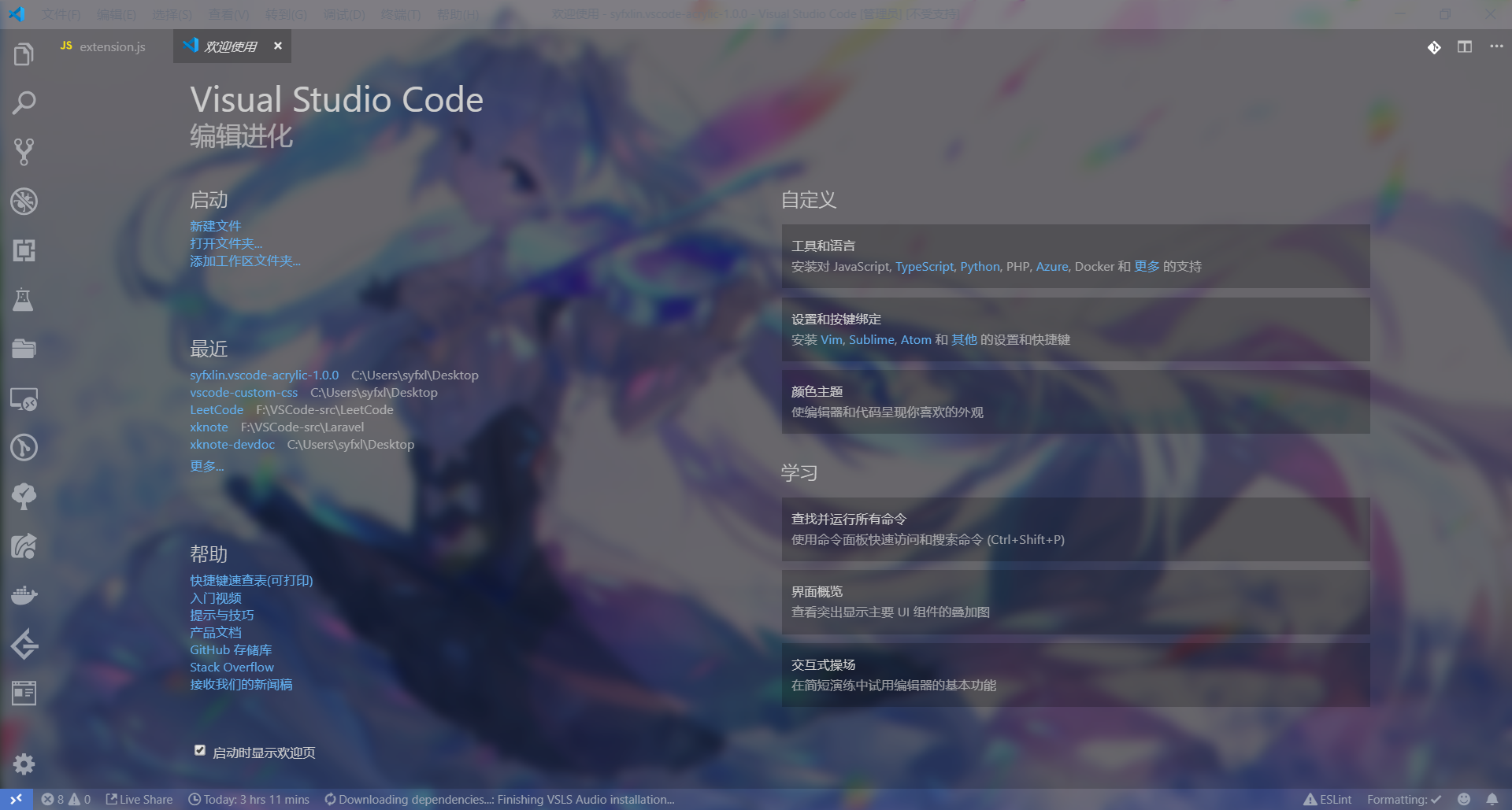
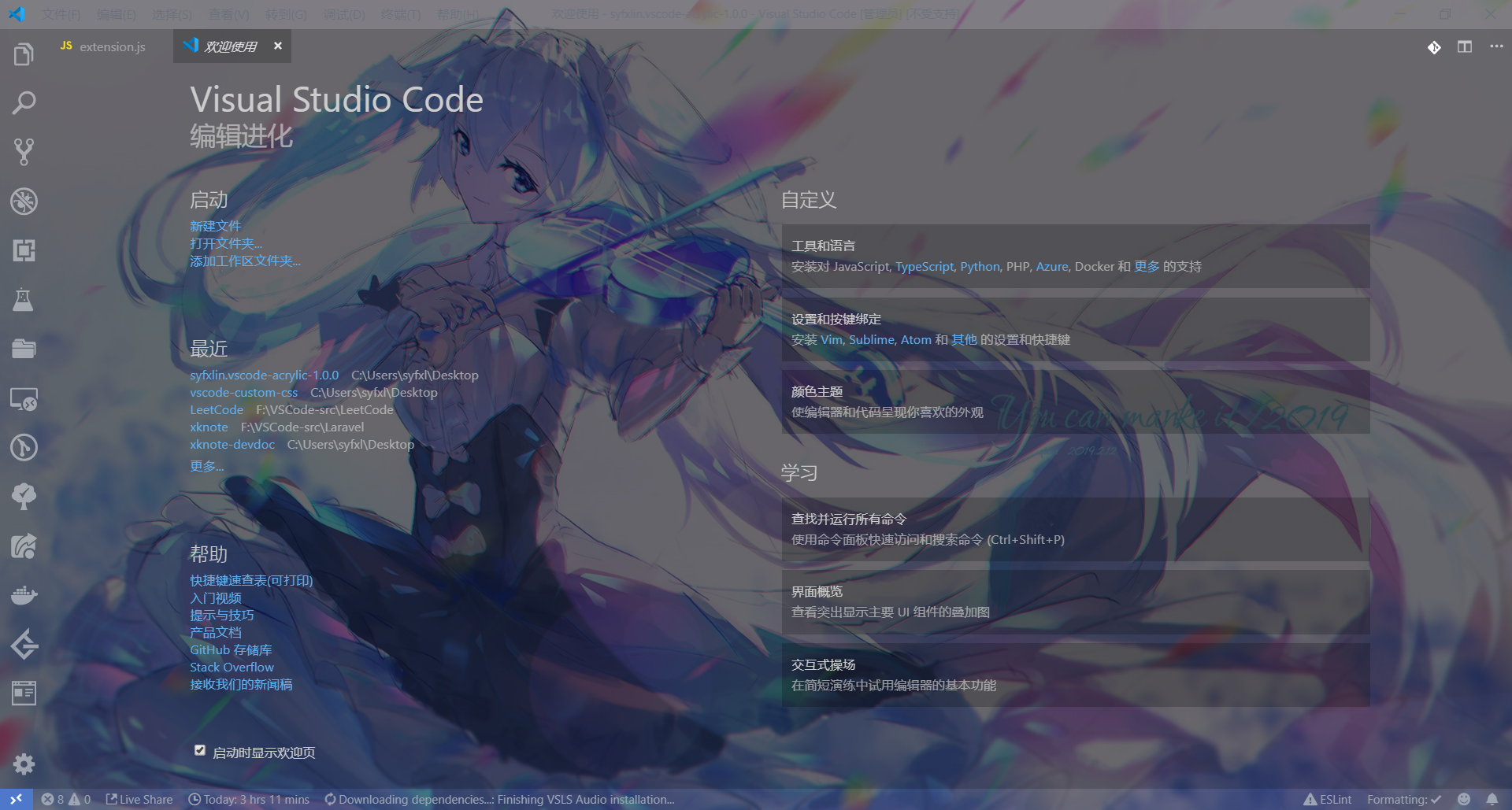
🎨 Add Acrylic,BlurBehind,TransparentGradient background effects to VSCode(Windows).
Windows 10 ✔
- Install this extension from the Visual Studio Code Marketplace.
- Turn on any dark theme (because these effects don't work well on bright colors)
- Edit setting.json add
"vscode_acrylic.effect": "acrylic"orblurBehind,trGradient,disable - Press F1 and Activate command "Enable Acrylic".
- Restart VSCode
Please "Enable Acrylic" with admin privileges.
Press F1 and Activate command "Disable Acrylic", and Restart VSCode.
You should change the renderer type of the terminal to dom
"terminal.integrated.rendererType": "dom"
You need to turn VSCode off and back on instead of using reload window.
The vibrancy plugin has been implemented without the need to do duplicates. And the effect of MacOS is different from Windows.
The Acrylic effect on Windows has a sliding delay, but there is no problem with BlurBehind and TransparentGradient, so I made a plugin that can choose the effect.