Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
@rjd22 here is a PR that adds optgroup examples in the form page, so they can be tested easily
See also #1024 and #1098
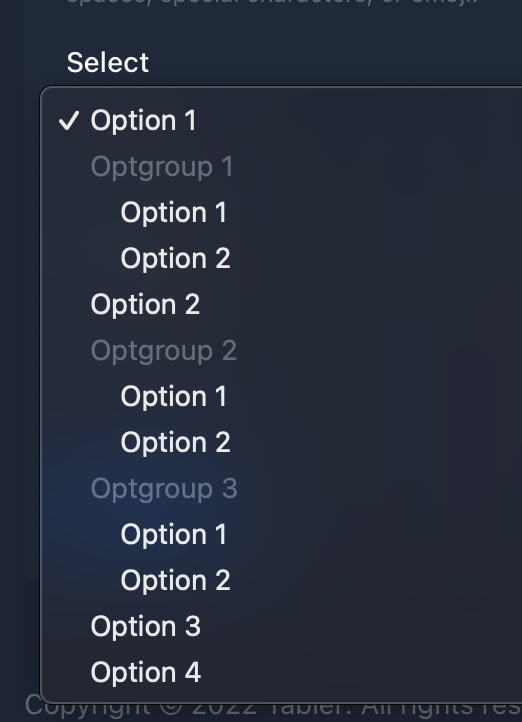
This is default browser (Safari) rendering:

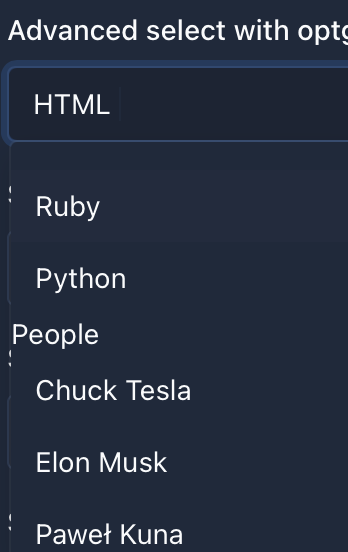
And this is how Tom-Select currently looks:

This is how it looks normally with TomSelect and Bootstrap 5: https://tom-select.js.org/examples/optgroups/
UPDATE
I found the issue that is causing it.
You are importing the tom select bootstrap 5 css file, but you are preventing the rules from being applied. They are prefixed like this:
.#{$select-ns}-dropdownwhereselect-nsvariable istsby default, resulting in rules like these:But the classes are not applied in the select.html include.

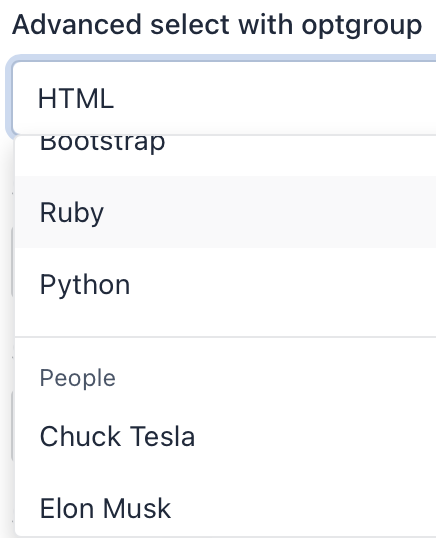
Is that on purpose @codecalm? By re-applying them (I did in the PR) the dropdown now looks better:
Now dark mode still has an issue, it shows the header with white background. This rule makes it slightly better:
but I am not entirely happy with the result and would like to leave this up to you, because you simply know better.