Compare two or more images at the binary level.
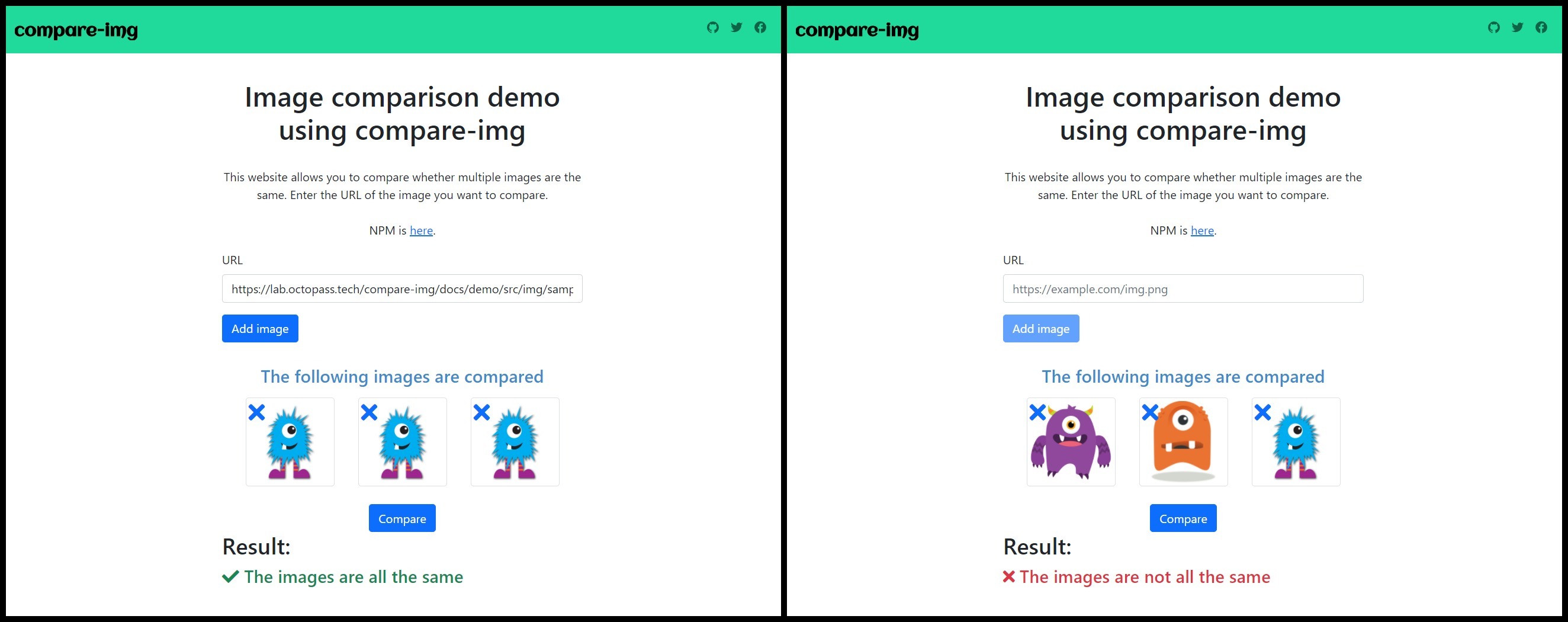
You can see a working demo here.
See how to use compare-img in the browser.
Installation.
npm install --save compare-imgCompare two same images.
Output: The comparison result of 'img/sample-1.png', 'img/sample-1.png' is true
import compare from 'compare-img';
let res = await compare('img/sample-1.png', 'img/sample-1.png');
console.log(`The comparison result of 'img/sample-1.png', 'img/sample-1.png' is ${res}`);Compare two different images.
Output: The comparison result of 'img/sample-1.png', 'img/sample-2.png' is false
import compare from 'compare-img';
let res = await compare('img/sample-1.png', 'img/sample-2.png');
console.log(`The comparison result of 'img/sample-1.png', 'img/sample-2.png' is ${res}`);Compare two or more images.
Output: The comparison result of 'img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png' is false
import compare from 'compare-img';
let res = await compare('img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png');
console.log(`The comparison result of 'img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png' is ${res}`);The images to be checked can also be passed as an array.
Output: The comparison result of 'img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png' is false
import compare from 'compare-img';
let res = await compare(['img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png']);
console.log(`The comparison result of 'img/sample-1.png', 'img/sample-1.png', 'img/sample-2.png' is ${res}`);Takuya Motoshima