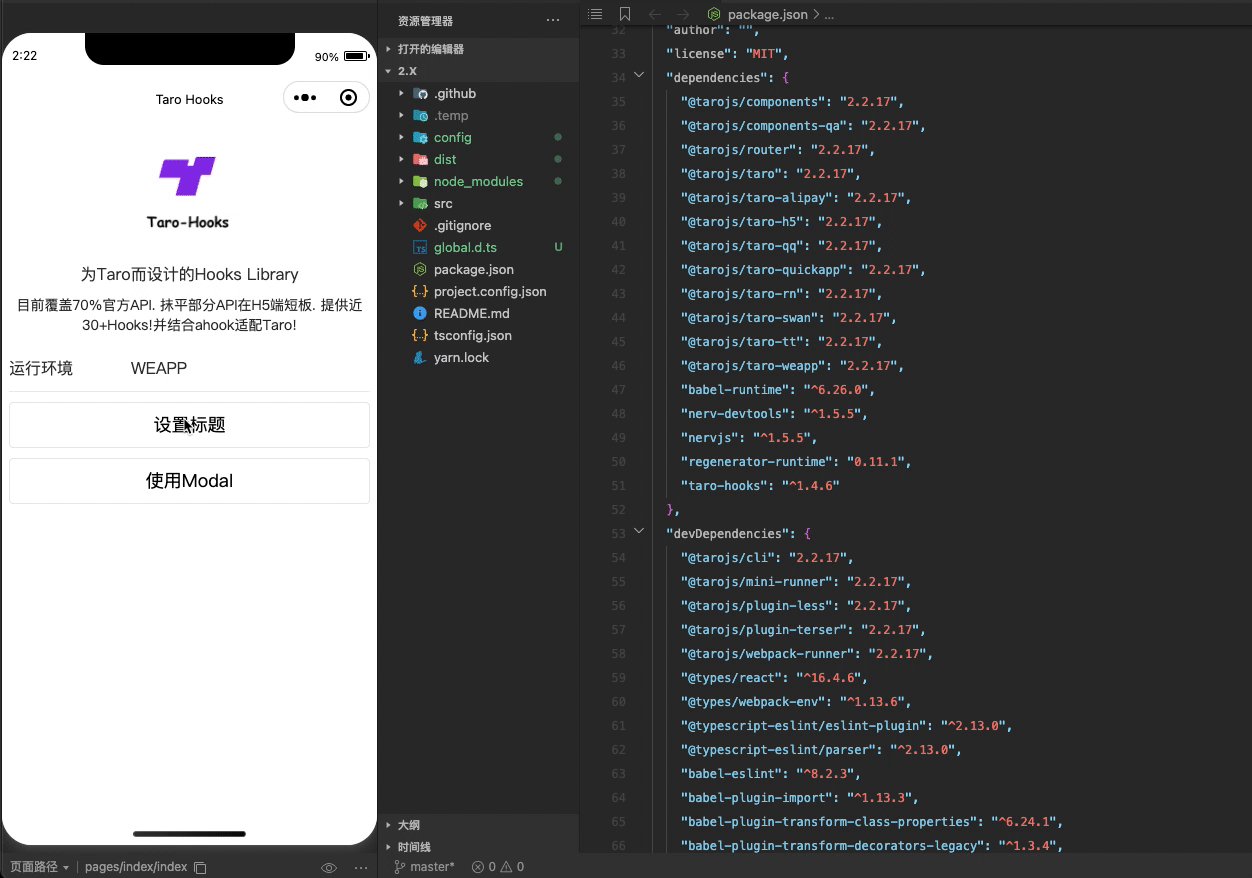
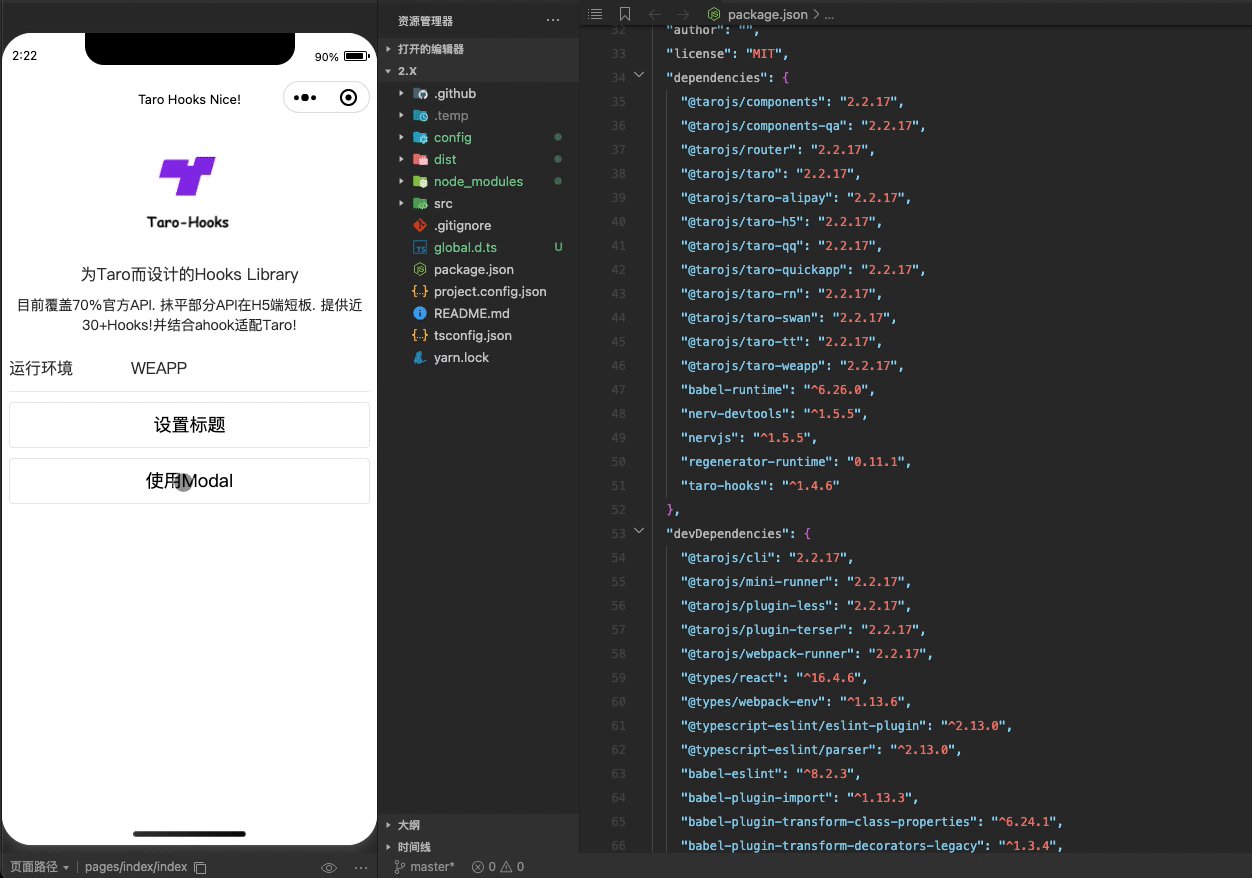
taro 1.3.x 开始 即支持 react hooks. 但和3.x的支持方式不同. 而且非运行时.
有小伙伴希望可以在2.x中使用taro-hooks. 我们可以通过配置的方式来达到使用taro-hooks.
主要需要注意一下几点改动:
- 由于早版本的
taro模式还是nervjs. 故限制了部分hooks需从@tarojs/taro中引入. 在经由taro-cli来进行分发不同的端匹配.taro-hooks初期就是适配3.x来进行使用的, 故源码中直接对react进行了引用. 这里我们需要转换一下模块, 需要用到配置中的alias.
// config/index.js 需手动指定端的入口
const env = process.env.TARO_ENV;
const config = {
// ...
alias: {
react: resolve(
__dirname,
"..",
"node_modules",
"@tarojs/taro-" + env,
env === "h5" ? "src/index.cjs.js" : "index.js"
),
},
// ...
}- 由于
taro-hooks内部不会经由taro解析。故部分api在h5端不会走对应的default或者cjs的模式, 所以若需要在h5端使用, 还需增加h5端webpackChain的模块解析, 这里简单的为大家提供一个loader(实际就是将@tarojs/taro替换为了@tarojs/taro-h5/src/index.cjs.js):
-
taro-hooks-loader// config/taro-hooks-loader.js export default function taroHooksLoader(source) { return source.replace("@tarojs/taro", "@tarojs/taro-h5/src/index.cjs.js"); }
-
config// config/index.js const config = { // ... h5: { webpackChain(chain) { chain.merge({ module: { rule: { "taro-hooks-loader": { test: /taro-hooks/, loader: resolve(__dirname, "taro-hooks-loader"), }, }, }, }); }, } // ... }
- 需要手动配置按需加载
-
需下载
babel-plugin-import$ npm i babel-plugin-import -D
-
配置
// config/index.js const config = { // ... plugins: [ // ... [ "import", { libraryName: "taro-hooks", camel2DashComponentName: false, }, "taro-hooks", ], ], // ... }
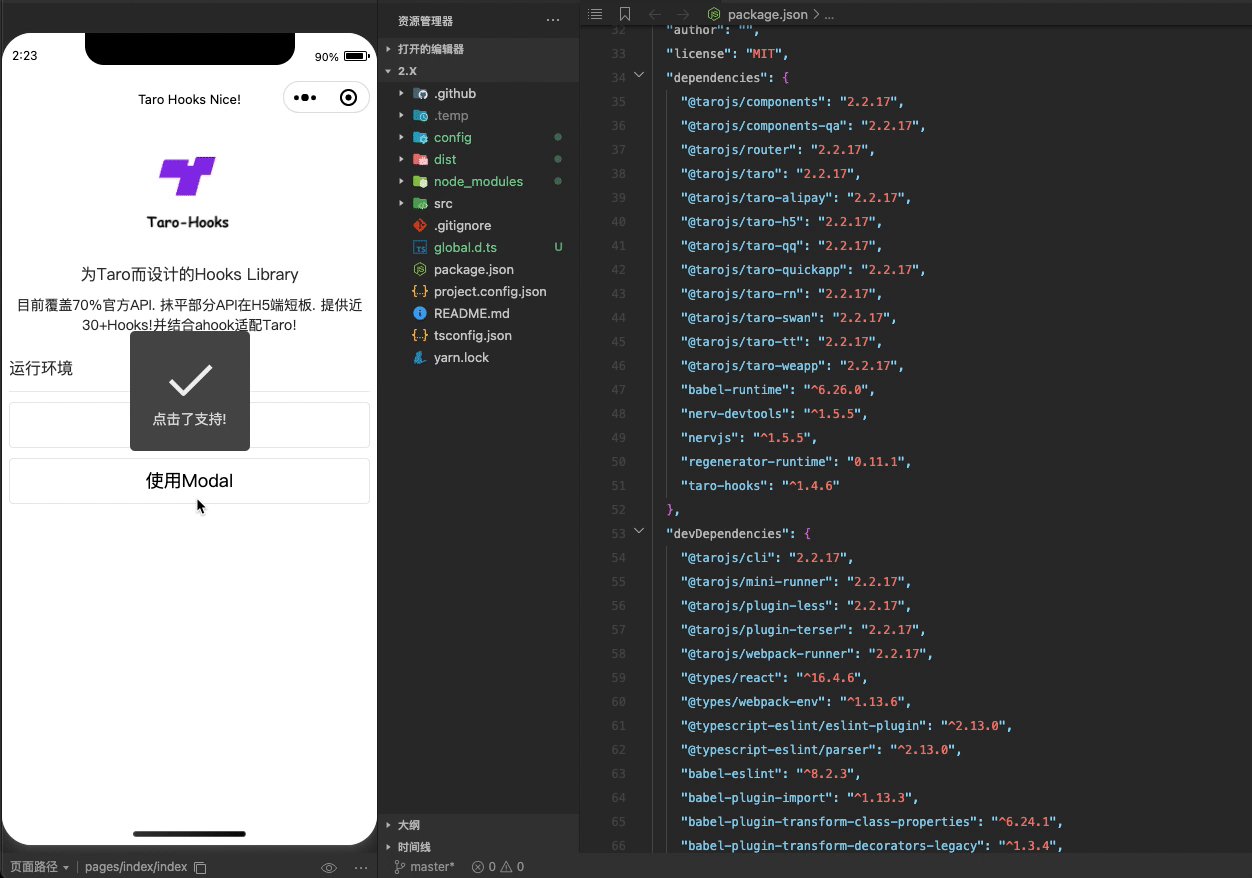
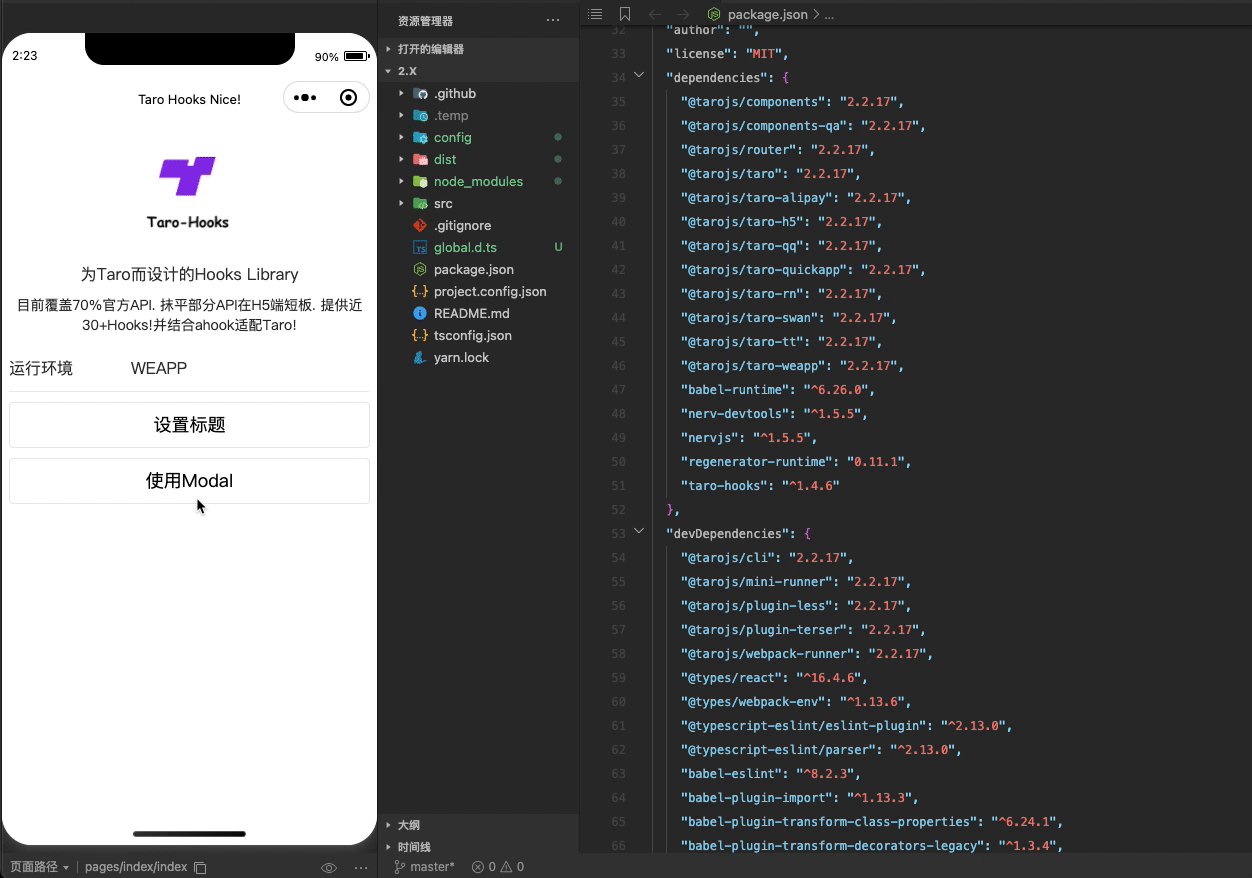
以上即可在2.x版本中使用taro-hooks了。但是部分taro-hooks补齐的用到的dom层面的hooks依然无法使用(如: useImage在h5端的compress). 希望大家注意!
这只是一种解决方式, 若大家还有其他解决方式可寻求最佳解决方式
此外只是简单适配2.x. 本质上taro-hooks的设计定位为3.x. 故不会分太大的心力在2.x中, 使用者需注意. 若有问题请提issue至主仓库.