We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
I have a function defined in main.ts that needs to be called in the frontend:
main.ts
#[tauri::command] fn close_conn() -> i8 { -1 } fn main() { let context = tauri::generate_context!(); tauri::Builder::default() .menu(if cfg!(target_os = "macos") { tauri::Menu::os_default(&context.package_info().name) } else { tauri::Menu::default() }) .invoke_handler(tauri::generate_handler![close_conn]) .run(context) .expect("error while running tauri application"); }
And call it in App.vue:
App.vue
<script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' import { invoke } from "@tauri-apps/api" invoke('close_conn') .then((code) => alert(code)) .catch((error) => console.error(error))
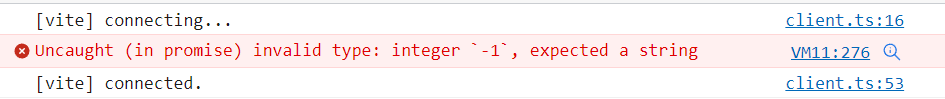
But, I got an error:
No response
Environment › OS: Windows 10.0.22000 X64 › Webview2: 103.0.1264.44 › MSVC: - Visual Studio Community 2022 › Node.js: 16.15.1 › npm: 8.5.2 › pnpm: Not installed! › yarn: 1.22.19 › rustup: 1.24.3 › rustc: 1.62.0 › cargo: 1.62.0 › Rust toolchain: stable-x86_64-pc-windows-msvc Packages › @tauri-apps/cli [NPM]: 1.0.1 › @tauri-apps/api [NPM]: 1.0.1 › tauri [RUST]: 1.0.2, › tauri-build [RUST]: 1.0.2, › tao [RUST]: 0.12.1, › wry [RUST]: 0.19.0, App › build-type: bundle › CSP: unset › distDir: ../dist › devPath: http://localhost:3000/ › framework: Vue.js App directory structure ├─ .vscode ├─ dist ├─ node_modules ├─ public ├─ src └─ src-tauri
The text was updated successfully, but these errors were encountered:
We have to manually overwrite the browser default alert function and our message dialog only supports strings.
alert
Leaving this open for the team to decide if we want to add a toString() here
toString()
Sorry, something went wrong.
feat(api): call toString() on dialog title and message, closes #4583
282071b
b8cd2a7
No branches or pull requests
Describe the bug
I have a function defined in
main.tsthat needs to be called in the frontend:And call it in
App.vue:But, I got an error:

Reproduction
No response
Expected behavior
No response
Platform and versions
Environment › OS: Windows 10.0.22000 X64 › Webview2: 103.0.1264.44 › MSVC: - Visual Studio Community 2022 › Node.js: 16.15.1 › npm: 8.5.2 › pnpm: Not installed! › yarn: 1.22.19 › rustup: 1.24.3 › rustc: 1.62.0 › cargo: 1.62.0 › Rust toolchain: stable-x86_64-pc-windows-msvc Packages › @tauri-apps/cli [NPM]: 1.0.1 › @tauri-apps/api [NPM]: 1.0.1 › tauri [RUST]: 1.0.2, › tauri-build [RUST]: 1.0.2, › tao [RUST]: 0.12.1, › wry [RUST]: 0.19.0, App › build-type: bundle › CSP: unset › distDir: ../dist › devPath: http://localhost:3000/ › framework: Vue.js App directory structure ├─ .vscode ├─ dist ├─ node_modules ├─ public ├─ src └─ src-tauriStack trace
No response
Additional context
No response
The text was updated successfully, but these errors were encountered: