Read this in other languages: English, 日本語.
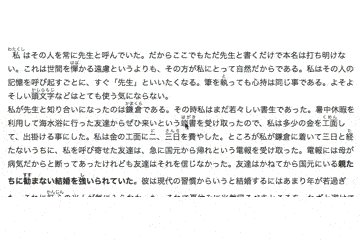
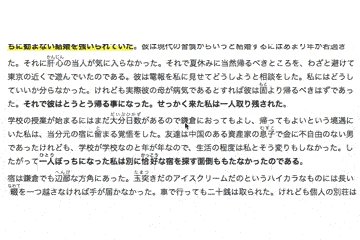
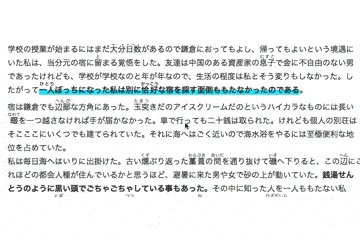
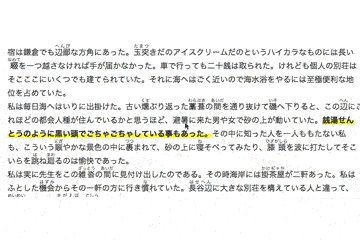
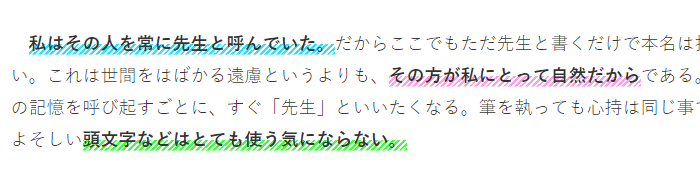
This plugin will add the ability to display animations like painting with a highlighter.
Details
- >= PHP 5.6
- >= WordPress 5.4
- Download latest version
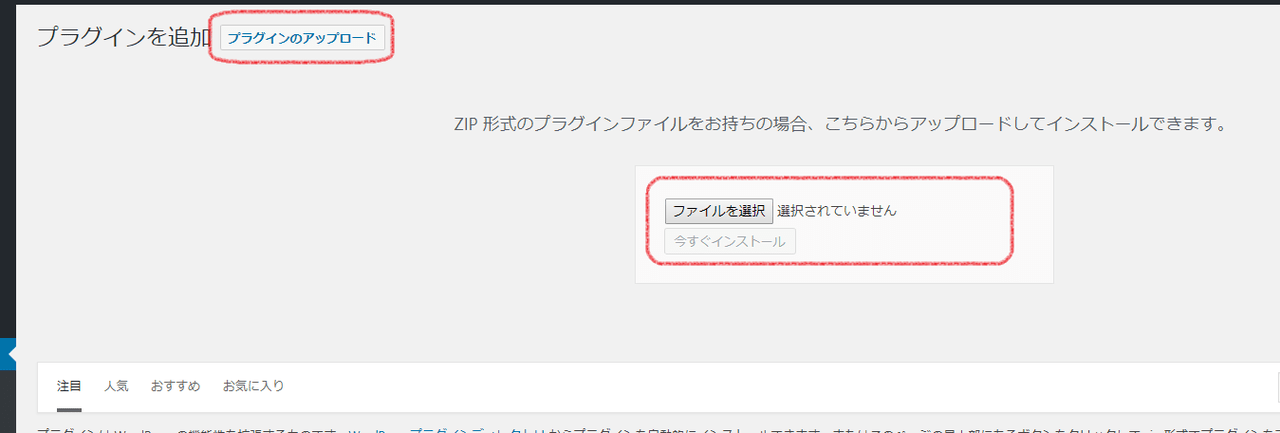
release.zip - Install plugin

- Activate plugin
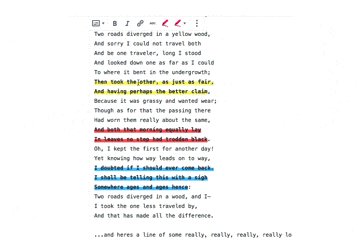
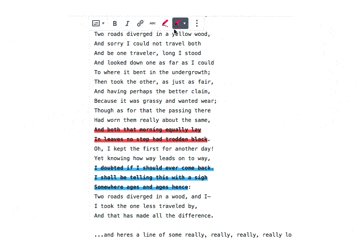
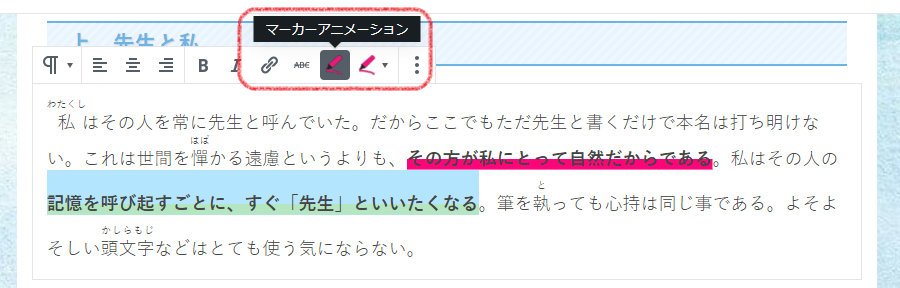
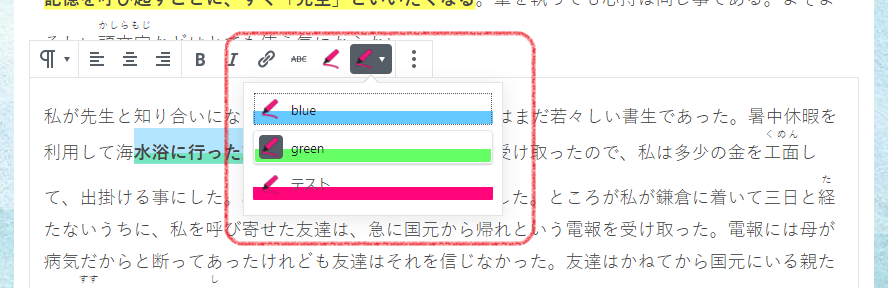
- Select sentence which you want to add animation.
- Press apply animation button.
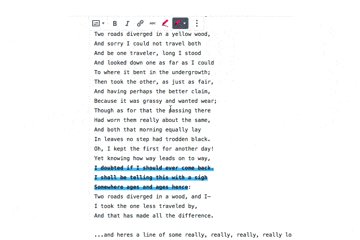
- If you want to remove the animation, press the button with the cursor on the target sentence.
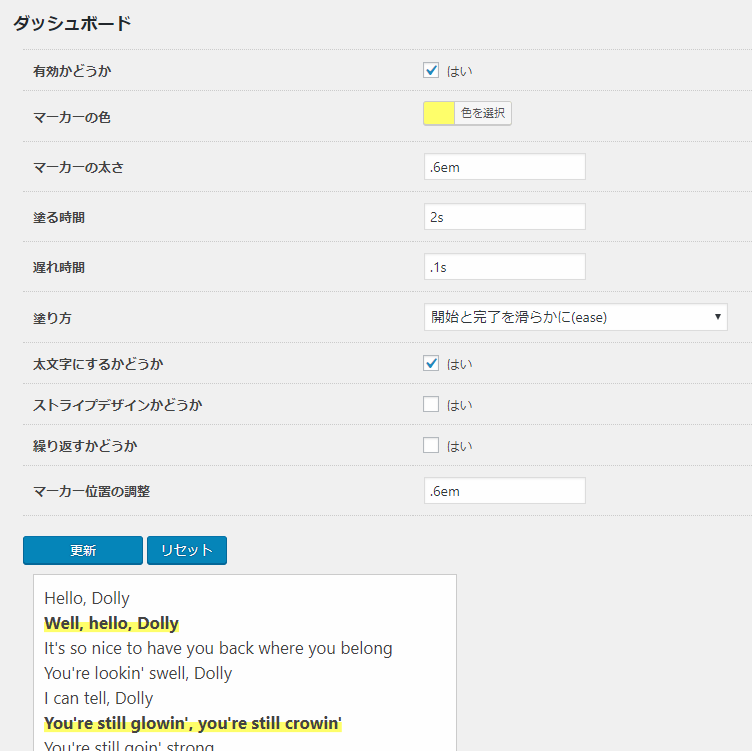
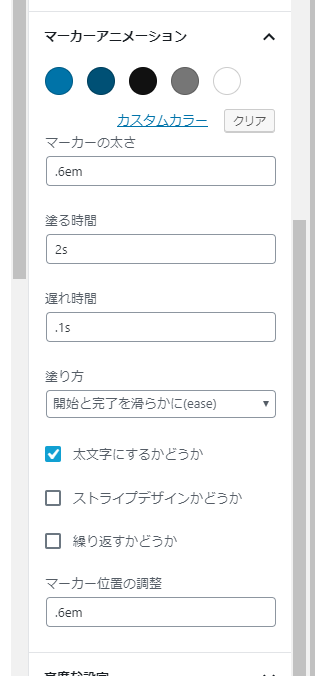
Details can be specified in the sidebar(>=WordPress v5.2)
The buttons which is registered from All Settings will be gathered by Dropdown.

When this setting is off, all functions are disabled.
Specify the highlighter color.
Specify the highlighter thickness.
Specify the time to finish animation.
ex. 1.2s .5s 800ms
Specify the time to start animation.
ex. 1.2s .5s 800ms
Detail
Specify the transition timing function.
Detail
Specify whether to display bold.
Specify whether to display stripe design.
Specify whether to repeat animation.
Specify padding bottom.