-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
基于vue作为基座(main)的配置 #45
Comments
|
这个地方替换成相应的 vue 实现就可以了 qiankun/examples/main/index.js Line 14 in ee8e098
|
|
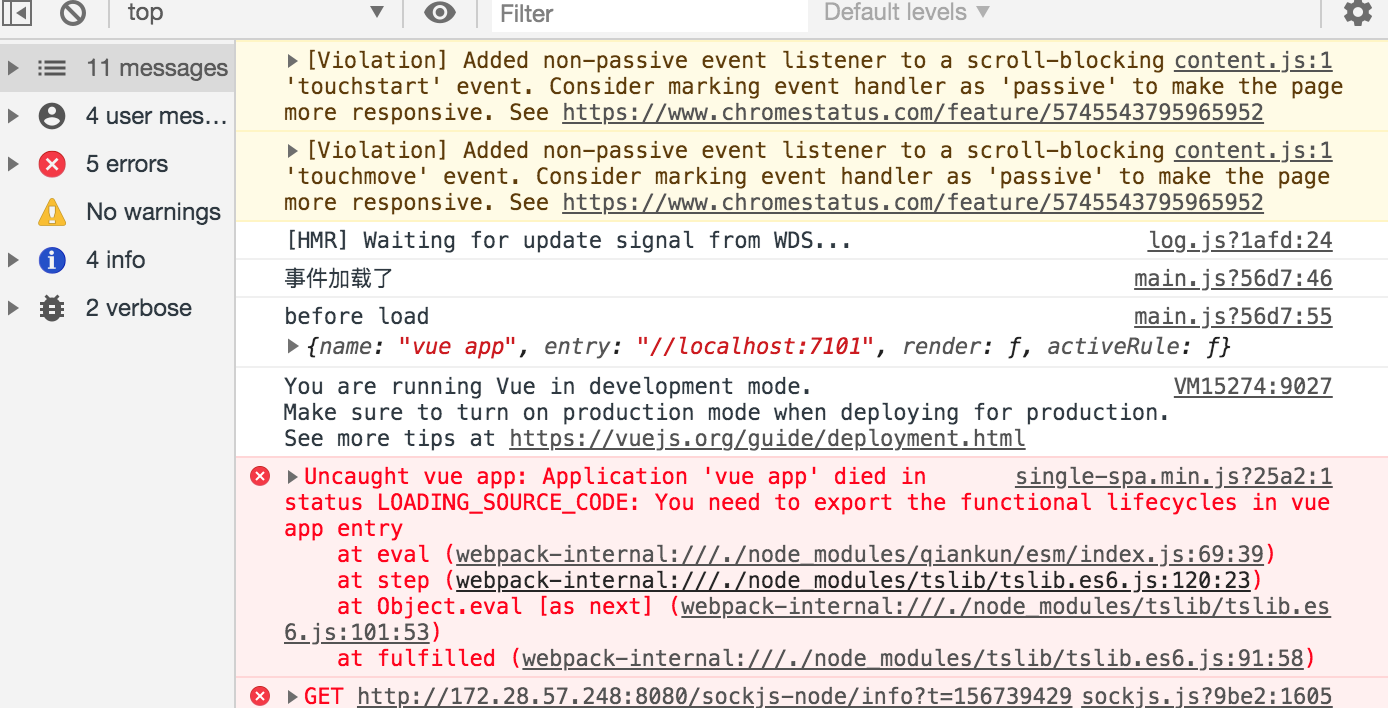
@kuitos 这一段替换成 vue 并不能运行报错 访问 /vue 报错 |
|
还是拜托给一下 vue 基座 的example配置 |
|
@guojingwen vue的使用,需要在main.js中把这个注册过程包裹在window load后的事件里面,我试过single-spa里面有一个监听需要在load事件后5s内执行这个注册过程
let lastContent = null;
|
|
@guojingwen 不过比较奇葩的是,qiankun内部有一个执行机制,是需要render两次,其中最后一次只是为了传送loading 的状态,这个在vue里面会导致前面一个render在执行后,qiankun 的mount函数执行后,由vue的初始化dom会被第二次render覆盖掉 @kuitos |
|
老哥回复的真迅速,我还在想办法联系issue的人有没有解决呢? 万分感谢!我试试看 |
|
@kuitos 建议将loading和appContent的分别提供两个函数接口,否则vue这种执行机制需要自己缓存上一次的appContent是否和本次的相同,如果相同就弃用,总感觉还是保持输入功能的单一性会更加好一点,也减少消耗 |
|
代码如下 Vue.config.productionTip = false window.gvm = new Vue({ // render({ loading: true }) /** 匹配路由 dom渲染函数 |
|
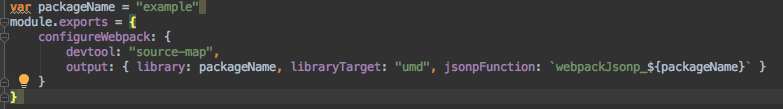
@guojingwen 你是否忘记把main.js当做umd输出了? 需要vue.config.js里面配置一下(packageName自己命名): |
|
应该不至于吧,我们这边的项目已经成功合入了多个微服务了. export async function mount(props) { export async function unmount() { |
|
localhost:7101 是你官网vue的demo |
|
现代的 UI library 原理都是一样的~ qiankun/examples/main/index.js Lines 17 to 41 in 50c7618
|
|
更新了下项目,放开vue的注释 确实能跑起来, 但是用 webpack 配置后,还是同样的问题,vue.config.js 也处理了 |
|
@fenngding 原因找到了, 原来example主项目 用webpack 构建, 子项目(vue app)也需要用webpack构建 |
|
@guojingwen 大哥,有没有fork的代码,看看webpack构建的主项目,子项目,感谢 |
|
跨域问题,目前我是规避了一下,没细研究, |
|
@guojingwen 我这个是接入subApp子项目,就是vue-cli3配置的项目,然后配置好其他,就报这个错误了,你接入vue-cli3的子项目吗? |
|
是的,跨域问题,你网上搜搜 |
|
主项目parcel,子项目parcel;主项目webpack,子项webpack? @ @guojingwen |
大哥,有没有fork的代码,看看webpack构建的主项目,子项目,感谢。 |
|
基于Angular作为基座如何配置? |
|
这个问题已经解决我先关了,其他问题可以开别的 issue 来看 |
|
@kuitos 我还没研究透, 子应用多个路由跳转还有些问题 vue的子应用 返回 并没有移除子应用dom |




背景
现在有四个vue项目,想整合起来,就是各个子项目可以开发,最后一个main总的项目运行,总项目中包含四个vue项目的路由,形成左侧菜单
目的
您好,请问有没有基于vue作为基座(main)的配置啊
The text was updated successfully, but these errors were encountered: