Mobile app components for usco project
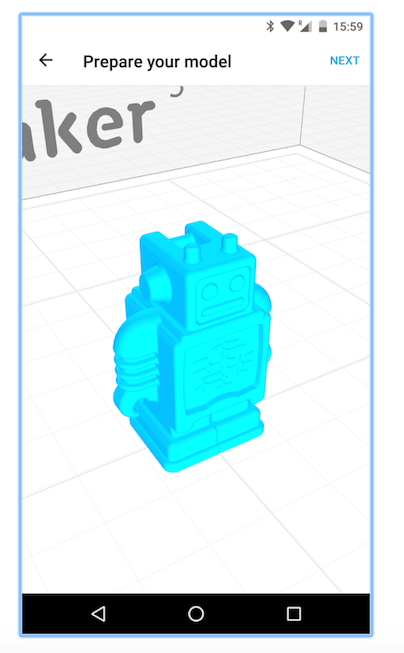
This is a small-ish (700 kb minified) mobile 3d file viewer component : minimal renderer + loading (stl only for now) tested and working on Ios/Android (as part of the Ultimaker 3 app : android & ios)
- coded in es6
- uses streaming (node.js streams) to minimize memory consumption
- functional/ FRP oriented
- uses regl as functional WebGL framework
- uses the fantastic regl (declarative stateless rendering)
- uses the also great glsify
- and let us not forget most for observables
- and many more
npm install
npm run build
npm run start-dev
See index.html for an example of use : this is not meant to be used as a library !
Because of the dependency on fetch + readeable streams , if not running this in a recent Chrome/Chromium you will need a few polyfills : these are also provided in the dist folder
branding/ logos displayed in the app are flat 3d geometry generated from svg Files for increased quality & speed : to regenerate those files , please see the script in src/branding/generateBrandingGeoFromSvg
and use the following command:
node src/branding/launchGenBrandingGeoFromSvg.js
PRs accepted.
Small note: If editing the Readme, please conform to the standard-readme specification.
The MIT License (MIT) (unless specified otherwise)