-
Notifications
You must be signed in to change notification settings - Fork 2
Home

console.logging done right, beautifully.
You don't have to write the 13 char long console.log() anymore. Try:
lme.d("hello world");💫 This package is built from ground up with simplicity in mind. Best configuration ships with this package. i.e, You don't have to configure anything extra to start using this package. But if you need something unique, or if color of your terminal background contradicts with this package's colors (causing accessibility issues), or if you are a kind of unicorn, you have wonderful options to adjust them here. And this package is bound to strictly follow semantic versioning.
v1.5 is out. What's new?
- Set environment variable to adjust level of logging.
- Define your own color schemes for lines
- Define your own color schemes for texts
- Multiple argumnets support:lme.s("hi", "hello")
- Stability and performance improvements.
- Clean and semantically focused.
- Consistent design for errors, warnings, successes etc.
- Simpler to use than
console.log()or evenconsole.log(chalk.red("hi")); -
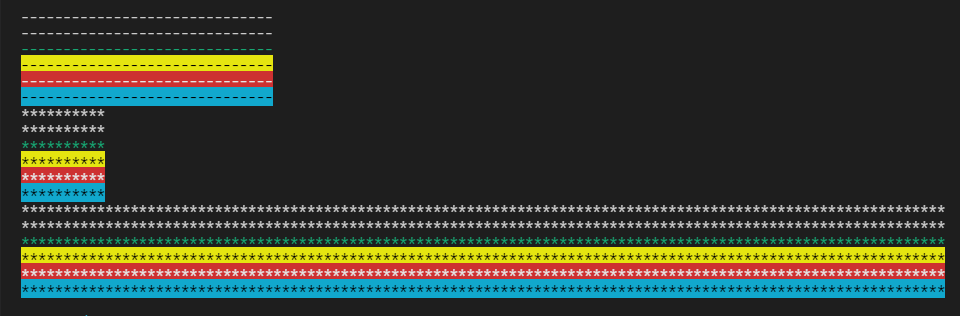
Draw lines with just a single function,
lme.line(). - Automatically expands
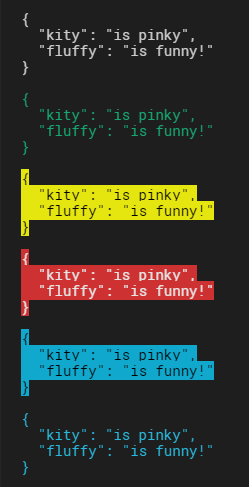
objectsandarrays. So that, you don't have to useJSON.stringify()anymore. -
Define your own color schemes with
lmeconfig.jsonfile. - Set environment variables to adjust logging level.
- Actively maintained.



npm install --save lmelme.<status>(message);
const lme = require('lme');
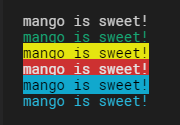
lme.d("my kitty is pinky!"); // default style, used for anonymous outputs.
lme.e("Snap! something went wrong."); // used for logging errors.
lme.s("Oh yeah!"); // used for logging success.
lme.w("Attention! Thank you for your attention."); // used for logging warnings.
// lines
lme.line() // used to draw lines
lme.eline() // used to draw lines in error theme.
lme.sline() // used to draw lines in success theme.Tip: Use
lmein every file without requiring it in each file by defining it globally. Show me how!
Syntax : lme.<status>(message);
- where
<status>can have the following values:
| status | name | when to use | example |
|---|---|---|---|
d |
default | default output | lme.d("hi"); |
s |
success | on success output | lme.s("hi"); |
e |
error | on error-ed output | lme.e("hi"); |
w |
warning | for warnings like output | lme.w("hi"); |
h |
highlight | for highlighting an output | lme.h("hi"); |
i |
info | for info like output | lme.i("hi"); |
t |
trace | for tracing stack | lme.t("hi"); |
where message can be string / float / int / objects. (note that JavaScript treats arrays as objects.)
You can also use multiple arguments with lme like:
lme.d(message[, message]);Syntax : lme.line(character, length). (both arguments are optional)
You can prefix d, s, e, w, h to the line() function to obtain the corresponding color scheme for your line. You can also simply use lme.line() which has some default values as described below.
| argument | type | purpose | default value |
|---|---|---|---|
character |
string |
determines which character should be used for drawing lines | - |
length |
integer |
length of the line | 30 |
lme.line();
lme.eline("^");
lme.sline("@", 12);
lme.wline("#", 50);| status | name | when to use | example |
|---|---|---|---|
line |
default | default output | lme.line(); |
dline |
same as line | default output | lme.dline("*", 5); |
sline |
success | on success output | lme.sline("*"); |
eline |
error | on error-ed output | lme.eline("/", 50); |
wline |
warning | for warnings like output | lme.wline("*"); |
hline |
highlight | for highlighting an output | lme.hline("*"); |
- How to change color of texts or lines?
- How to adjust level of logging?
- I'm in a project team. Every people uses different color schemes. How to manage it? Add
lmeconfig.jsonto.gitignorefile.