-
Notifications
You must be signed in to change notification settings - Fork 4.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat($core): enable webpackChunkName by page's relativePath #2126
feat($core): enable webpackChunkName by page's relativePath #2126
Conversation
|
This feature can be achieved by this plugin: vuepress-plugin-named-chunks |
|
@meteorlxy Oh, cool. Thanks for letting me know! |
|
@meteorlxy I've just tried the plugin you suggested. // .vuepress/config.js
module.exports = {
plugins: [
"named-chunks",
{
pageChunkName: page => page.relativePath
}
]
} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice 👍
|
Things work well here. [
'named-chunks',
{
pageChunkName: ({ relativePath }) => relativePath,
},
], |
|
Currently, you can find the types defs of |
|
@jjangga0214 is |
|
@jjangga0214 I'll close this pr for now: lack of activity |

Summary
Let's say I have a file system like this.
Then I run
vuepress build content.The compiled js files would be like this.
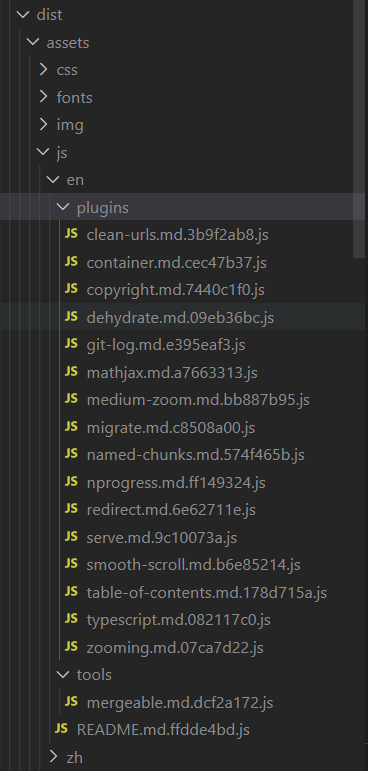
By this PR, compiled js files would be like this.
This has two benefits.
/apiroute should only be accessed byadmin, then the proxy can block/api/*and/assets/js/api/*for others.What kind of change does this PR introduce? (check at least one)
If changing the UI of default theme, please provide the before/after screenshot:
Does this PR introduce a breaking change? (check one)
If yes, please describe the impact and migration path for existing applications:
The PR fulfills these requirements:
fix #xxx[,#xxx], where "xxx" is the issue number)You have tested in the following browsers: (Providing a detailed version will be better.)
If adding a new feature, the PR's description includes:
To avoid wasting your time, it's best to open a feature request issue first and wait for approval before working on it.
Other information:
#2117 was the original motivation.