-
Notifications
You must be signed in to change notification settings - Fork 657
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-tables] Should min-width support percentages? #607
Comments
|
Summary of the issue
Face to face recommendation
Examples |
|
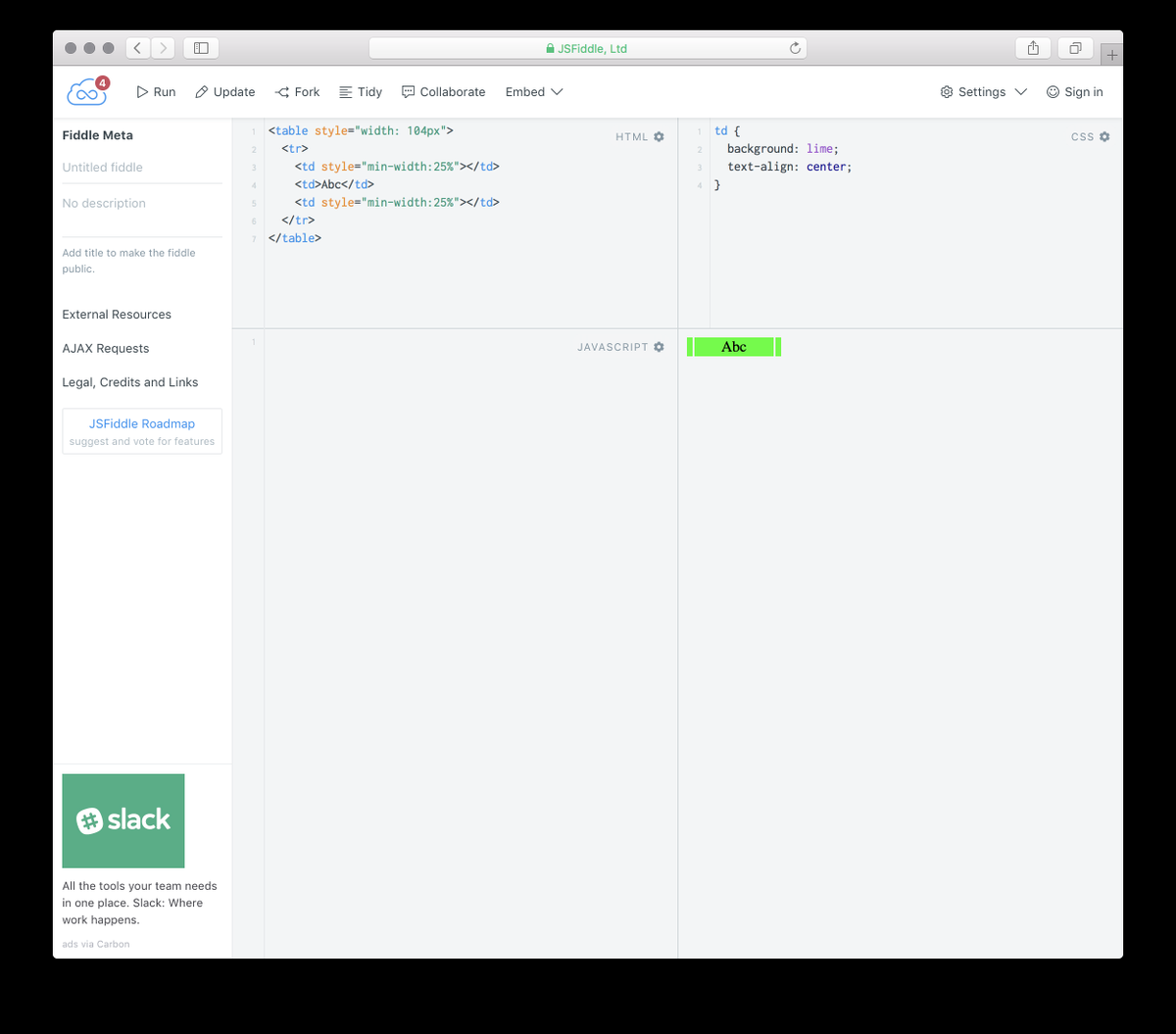
It's worth noting webkit matches Chrome/Edge in the testcase as well: https://jsfiddle.net/gvco0t54/ |
|
The CSS Working Group just discussed
The full IRC log of that discussion<dbaron> Topic: min-width and percentages on table cells<dbaron> github: https://github.com//issues/607 <fantasai> fremy: Next issue is min-width and percentages <dbaron> https://github.com//issues/607#issuecomment-317532741 <fantasai> fremy: width behaves as min-width on tables, so it's a bit redundant <fantasai> fremy: Browser generally ignore min-width of percentage, except Firefox <fantasai> fremy: Would like to ignore percentages <fantasai> dbaron: Would like to explain why percentage on min-width overrides width <fantasai> dbaron: That's the general behavior of tables <fantasai> dbaron: If a column has cell that's a lenght and cell that's a percentage, it ignores the length instead of the percentage <fantasai> fremy: We should go with the more interop solution <fantasai> fantasai: What about fixed tables? <fantasai> Rossen: What would be different? <fantasai> fantasai: widths aren't "minimums" in fixed layout, they're honored and the content of the cell doesn't matter <fantasai> fantasai: I would expect min-width and width to interact as for blocks in that case <Rossen> Fixed layout for table cells is the same as in normal <Rossen> the only difference is that the overall column sizing and distribution is based on the first row only <fantasai> fremy: Our goal was to spec most interoperable behavior <fantasai> fremy: So we should go with the non-Firefox behavior <fantasai> fantasai: But what about fixed tables <fantasai> Rossen: You do the layout based on the first row <fantasai> fantasai: ... <fantasai> dbaron: fantasai is saying that in fixed table layout, you honor the width even if the contents overflow <fantasai> fremy: It's true content overflows even i nthe first row, but that's not the problem <fantasai> fremy: But if you have a table and you set 300px on the table and 100px on the two columns, then you get 150px columns <fantasai> fantasai: but we're talking about a different case <Rossen> https://jsfiddle.net/gvco0t54/2/ <fantasai> fremy: min-width % on fixed tables is ignore <fantasai> glazou: Is your goal only interop? <fantasai> fremy: Yes, all browsers except Firefox ignore the min-width <fantasai> glazou: Yes, but you haven't considered the user's perspective. From the perspective of the Web author, why would you ignore min-width? <fantasai> s/min-width/min-width percentage only on these elements/ <fantasai> fremy: I don't think there's a strong reason, except this is what browsers do. <fantasai> fremy: No good reason not to do it, except we have multiple impls <fantasai> glazou: Web browsers can be wrong <fantasai> glazou: It's not all browsers, there's at least one that implements it <fantasai> astearns: It's been here for decades <fantasai> glazou: It's been in Firefox for decades too <fantasai> dbaron: We do get requests from authors to make these things work in tables <fantasai> dbaron: e.g. we get requests for max-width to work, but that's a bit harder <fantasai> dbaron: It's weird to try to honor web author requests for new features, but here where we have the feature they want, we decide not to have it because it only works in one browser not four <fantasai> Florian: we have evidence that the Web doesn't break if you don't support min-width, but we also have evidence that it doesn't break if you support it <fantasai> gregwhitworth: The only reason we're working on this spec is because we'll try to fix a bug and other sites will break <fantasai> gregwhitworth: I guarantee you that there are websites that are broken if 3/4 browsers have interop <fantasai> fantasai: ... <fantasai> fremy: In tables widht works like min-width <fantasai> fremy: The author doesn't lose anything here <fantasai> fremy: I don't buy that we are bothering authors, if you want to use table you would learn to use width <fantasai> fremy recites history of widths <fantasai> and HTML <fantasai> glazou: The problem is with "authors should learn CSS' <fantasai> gregwhitworth: Your assertion is also that authors should test in Firefox, and we know they don't <fantasai> gregwhitworth: We put opening in the spec, .. <fantasai> gregwhitworth: 3 browsers are shipping this way, that's the de facto standard <fantasai> fantasai: ... <fantasai> fremy: ... doesn't work <fantasai> fantasai^: You have to consider what browsers do but also what makes sense. <fantasai> fremy: min-width and widht are just widths <fantasai> fantasai: except in fixed tables <fantasai> dbaron: please add tests to WPT <dbaron> s/please/I guess I'm OK with this, but please/ <fantasai> glazou: I can live with it, but I find it regrettable <fantasai> Rossen: Proposed that min-width: % is ignored on table cells <fantasai> RESOLVED: Ignore percentage min-widths on table cells |
WG resolved to ignore percent min-width for column widths in w3c#607 but not everything was removed.
WG resolved to ignore percent min-width for column widths in #607 but not everything was removed.

Edge and Chrome ignores "min-width: %" while Firefox applies it properly.
Firefox continues to apply a "min-width: %" when a "width: px" is specified (the width is then ignored).
We would like to spec Edge/Chrome behavior here. Any opinion?
cc: @dbaron
The text was updated successfully, but these errors were encountered: