New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
www.reddit.com - site is not usable #10088
Comments
|
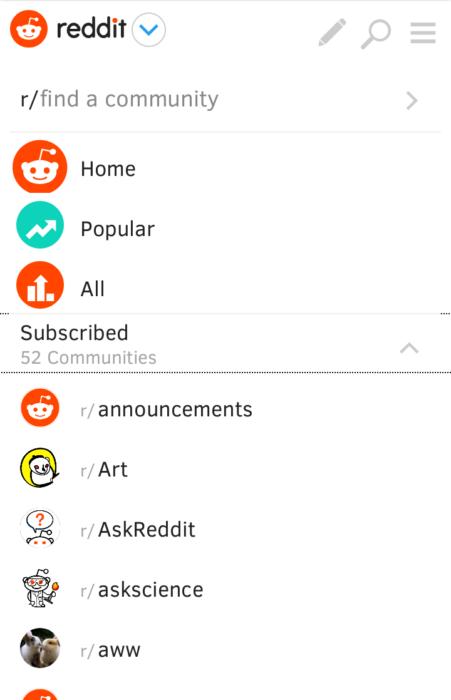
@IlgazC Thanks for the report. This is working on desktop with responsive design but indeed not working on the mobile device itself. On my device this is the full body which can't be scrolled. |
|
I had to use VPN here so I suspected my rather unreliable connection. Thanks for checking and re-opening the issue. Reddit is indeed really unresponsive and it is one of the most popular sites on the Web. |
|
@softvision-oana-arbuzov @softvision-sergiulogigan can you reproduce? |
|
I was able to reproduce the issue. Affected area: <li class="OverlayMenu-row top-border">
<button type="button" class="OverlayMenu-row-button">
<span class="OverlayMenu-row-text with-subtext">
<!-- react-text: 4347 -->Subscribed
<!-- /react-text -->
<br>
<span class="OverlayMenu-row-text subtext">50 Communities</span>
</span>
<span class="OverlayMenu-row-right-item">
<span class="icon icon-nav-arrowup"></span>
</span>
</button>
<ul class="OverlayMenu-ul list-unstyled">
<li class="OverlayMenu-row">
<a href="/r/announcements/" class="OverlayMenu-row-button">
<span class="OverlayMenu-row-spacer">
<span class="OverlayMenu-icon OverlayMenu-icon-img" style="background-image: url("https://b.thumbs.redditmedia.com/iTldIIlQVSoH6SPlH9iiPZZVzFWubJU7cOM__uqSOqU.png"); background-color: rgb(255, 69, 0);"></span>
</span>
<span class="OverlayMenu-row-text">
<span>
<span class="CommunityRow__rSlash">
<!-- react-text: 4360 -->r
<!-- /react-text -->
<!-- react-text: 4361 -->/
<!-- /react-text -->
</span>
<!-- react-text: 4362 -->announcements
<!-- /react-text -->
</span>
</span>
</a>
</li>
<!-- not needed -->
</ul>
</li>Tested with: |
|
Thanks @softvision-oana-arbuzov The menu has .OverlayMenu {
z-index: 30;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding-bottom: 48px;
font-size: 15px;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}Trying to figure out why the menu is not scrollable in Firefox. adding outline and reducing the size to see how it is positioned. |
|
The markup looks like this <nav class="OverlayMenu m-with-top-nav">
<ul class="OverlayMenu-ul list-unstyled">
<li class="OverlayMenu-row bottom bottom-border">
…
</li>
<li class="OverlayMenu-row"><a href="/"
class="OverlayMenu-row-button"><span class="OverlayMenu-row-spacer"><span class="OverlayMenu-icon icon icon-rising mint-circled-xl"></span></span><span class="OverlayMenu-row-text">Popular</span></a>
</li>
<li class="OverlayMenu-row"><a href="/r/all"
class="OverlayMenu-row-button">
<span class="OverlayMenu-row-spacer">
<span class="OverlayMenu-icon icon icon-bar-chart orangered-circled-xl"></span>
</span>
<span class="OverlayMenu-row-text">All</span></a>
</li>
<li class="OverlayMenu-row top-border">
…
</li>
</ul>
</nav>and indeed there are strange things.
so because the That doesn't explain why it is working in Firefox desktop (rdm with firefox android UA) and why it is working in Chrome/Safari, but it makes it clearer why it's not scrolling in this specific case. I also noticed that when I try to scroll the menu, the content hidden in the back is trying to scroll. And if I set a .AppMainPage {
display: none;
}hiding the content in the back we can scroll the menu. |
|
Let's open an issue on Bugzilla for this. |
|
Close as duplicate of https://bugzilla.mozilla.org/show_bug.cgi?id=1429653 |



URL: https://www.reddit.com/r/popular
Browser / Version: Firefox Mobile 57.0
Operating System: Android 5.1.1
Tested Another Browser: Yes
Problem type: Site is not usable

Description: You can't scroll subscribed topics
Steps to Reproduce:
Opening Reddit and logging in.
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: