www.samehadaku.net - see bug description #11985
Labels
browser-firefox
priority-important
Re-triaged
Items re-triaged by Oana&Sergiu, to see which ones are still valid
Milestone



URL: https://www.samehadaku.net/
Browser / Version: Firefox 57.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Something else

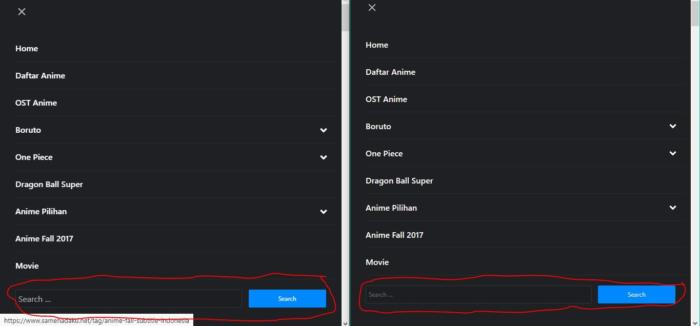
Description: Different search bar size, with chrome and opera
Steps to Reproduce:
when I opened samehadaku.net in half-viewed desktop, I found searchbar on bottom of menu quite different with most of browser (chrome and opera). The normal one was quite big and bold and I found on new firefox browser it become smaller font and it's weight become lesser than the other browser
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: