New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
www.kobo.com - design is broken #14152
Comments
|
@MDTsai could you test? kobo has an agressive redirection policy depending on the country. |
|
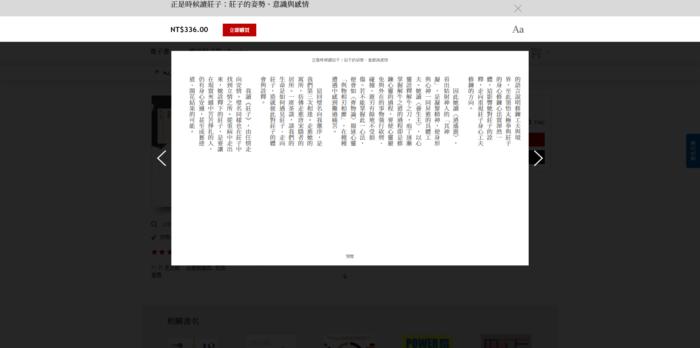
I just found another interesting layout issue, which could be dependent on the viewport size. Here's what it looks from my laptop screen: and when I turned full screen mode on: However, by looking by the order of Traditional Chinese characters, I can confirm that this bug is also dependent on the viewport size. I am testing this site on Nightly 59 on Linux Mint 18.3 Cinnamon (Ubuntu 16.04.3), and "WenQuanYi Micro Hei" system font is being used to render these characters. Opening the URL in Chrome 62 has another problem, where some of these characters are stacked. I think I should open another issue. Moved to needsdiagnosis. |
|
I get the same result as reporter's screenshot. I guess the iframe's column-width: 430px (for me) cause the text only render in half height, disable that looks good for me. |
|
The content is coming from an iframe. Let's figure out with outlines and background colors
So we seem to get a body larger than the defined size for the iframe. for the iframe. element {
position: relative;
right: 0px;
overflow: hidden;
opacity: 1;
width: 938px;
height: 490px;
}for the html element {
height: 490px;
position: relative;
font-size: 100%;
column-gap: 60px;
width: 938px;
column-width: 439px;
right: 0px;
}for the body element {
background-color: rgba(0, 0, 0, 0);
color: rgb(89, 89, 89);
}no defined size for the body. but indeed it is very large: if I'm adding a to note that both in Firefox and Chrome it doesn't solve all issues, there's missing horizontal text. Switching to needscontact |
|
There's a English contact form at https://kobo.frontlinesvc.com/app/ask_NAform_T |
|
Completed the English form, fingers crossed! 🤞 |
|
The issue is still reproducible on my side. Tested with: |
|
This issue seems have been fixed, tested on Firefox 85.0.1. (Apparently Kobo store previews are showing random, non-specific sections of the book) As of Firefox 85 I am no longer able to find the |






URL: https://www.kobo.com/tw/zh/ebook/YruhfhJjrz63qyuRlZnoEQ
Browser / Version: Firefox 58.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Design is broken
Description: Priveiew is broken.
Steps to Reproduce:
layout.css.servo.enabled: true
Only a half content can be seen.

From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: