New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
www.a2-type.co.uk - font validation issues #17763
Comments
|
Thanks for the report @reinhart1010 , I was able to reproduce the issue. Affected area: <div class="font-display">
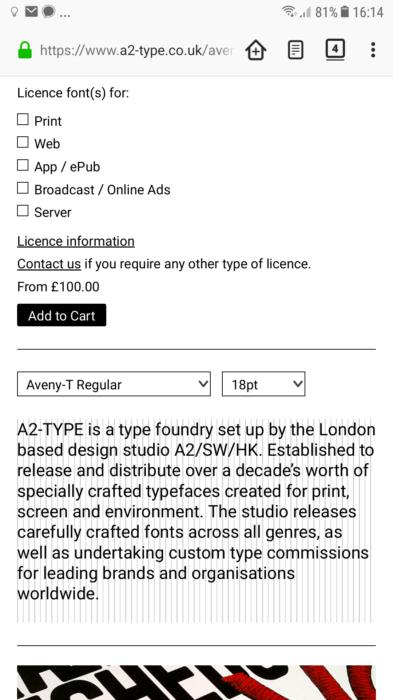
<textarea class="f-Aveny-TPRO-Regular js-text s-18" rows="1" spellcheck="false" style="overflow: hidden; overflow-wrap: break-word; height: 86px;">A2-TYPE is a type foundry set up by the London based design studio A2/SW/HK. Established to release and distribute over a decade’s worth of specially crafted typefaces created for print, screen and environment. The studio releases carefully crafted fonts across all genres, as well as undertaking custom type commissions for leading brands and organisations worldwide.</textarea>
</div>Tested with: Moving to Needsdiagnosis for further investigation. |
|
Disabling I can confirm this is a otl validation issue. (Popular sites such as YouTube were broken due to this). Moving to needscontact. |
|
From contact page:
I believe that the email address would provide support for both the technical parts of the font software and the website. Moving to contactready. |
|
contacted by email. |
|
I can't reproduce it on my side, I get the same layout as in Chrome. Tested with: @reinhart1010 can you still reproduce the issue? |
|
This is still reproducible in Firefox for Android Beta 89.0.0-beta.9 (Build #2015811499) with the Here's what the rendering should like:
|






URL: https://www.a2-type.co.uk/aveny-t
Browser / Version: Firefox Mobile 63.0
Operating System: Android 7.0
Tested Another Browser: Yes
Problem type: Design is broken
Description: The font testing area uses the Roboto fallback font.
Steps to Reproduce:
This issue is not reproducible in Firefox 61 and Chrome 67.
Probably related to otl validation issue in https://bugzilla.mozilla.org/show_bug.cgi?id=1331797

From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: