两年前(天呐原来已经过去两年了!)我曾经写过一份关于趣味学习 CSS 布局 —— 第一部分:弹性盒的短篇文章。实话说,我很早之前就想写一写关于网格布局的第二部分,但是一直没有时间落实这个想法。我第一次谈论到网格布局是在六年前(又一次想感叹,天呐!)即 2013 年的一篇文章中:响应式网页设计现状。该设计准则从那时候开始就吸引了我的注意,但是它当时还并不完善。
从那以后,前端发生了很多变化,现在大部分主流浏览器都支持网格布局了。说到网格布局标准,归功于 Rachel Andrew 和 Jen Simmons 真是实至名归!网格布局是一个相当优秀的 CSS 属性集合,它让你可以使用行、列来确定一个网站网格布局系统,并依照此系统放置元素。很酷吧?
如果你习惯使用老方法:float,那么这种语法对于你可能会有些复杂,所以有很多有趣的网站、教程以及沙箱网站来帮助你学习并掌握网格布局的一切内容。请享受这个过程吧!
法语版文章地址:Apprendre le positionnement en s’amusant – Partie 2 : Grid Layout
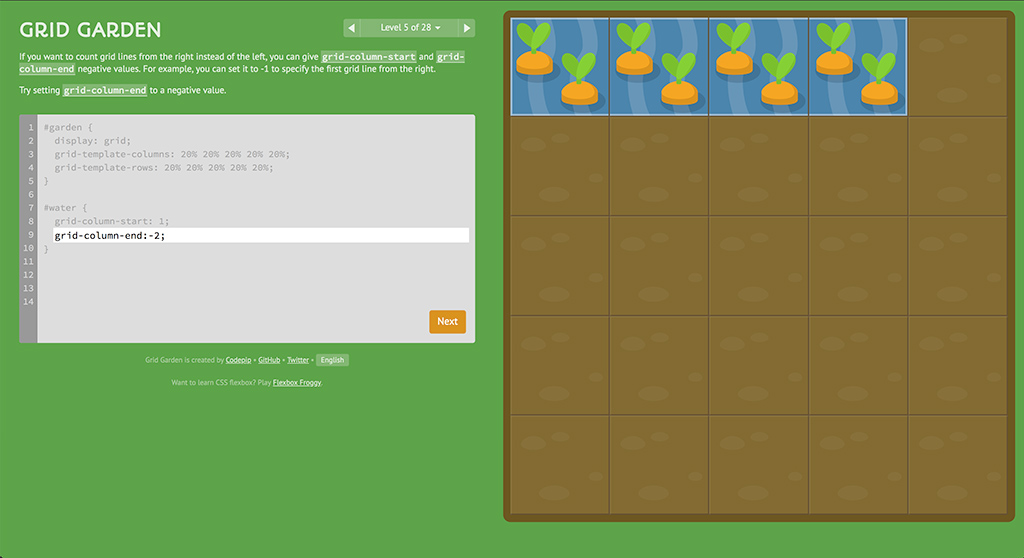
在这个有意思的游戏中,你要使用一些 CSS 网格布局属性来浇灌并照顾你的花园。游戏的每个关卡都会对不同的属性作出解释,你可以使用它们来提升等级。
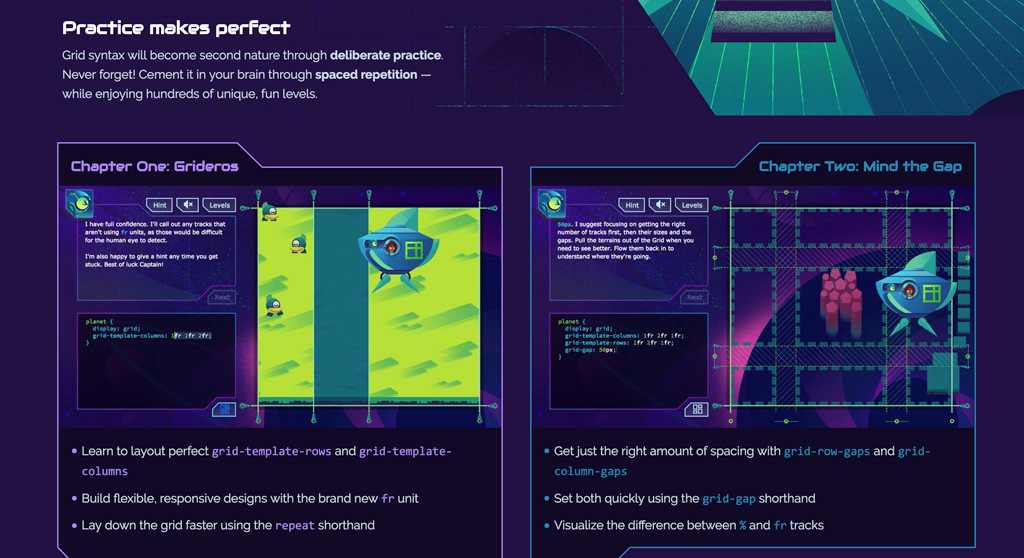
这是一个价值 $139 的游戏课程,它的设计完美,并能够教你如何可以成为一名 CSS 网格专家。我其实很希望能有一个“免费”的游戏入门,这样我就能试玩一下了。
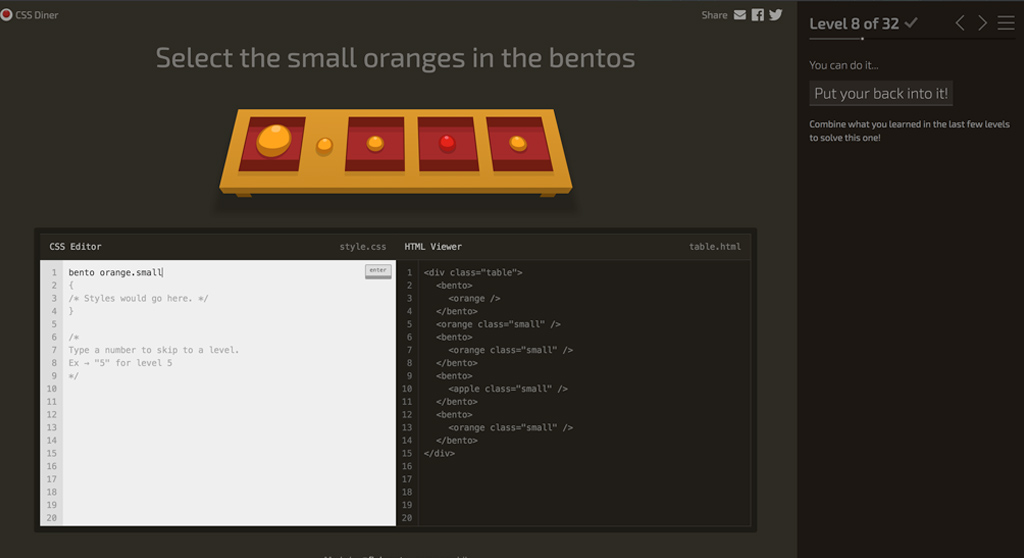
在这里你可以学习 CSS 网格,弹性盒以及其他任何你想学的布局,而如果你不能在页面中选中你需要的,那可就不那么有趣了。CSS 选择器游戏有 32 个级别,能让你学习很多 CSS 选择器。饿了吗?游戏由 @flukeout 制作。
有时候学习的最好方法是在浏览器里直接玩一玩代码和属性。这些可视化的游戏场工具能让你使用网格搭建内容或者随意玩一玩,以此帮你掌握它。
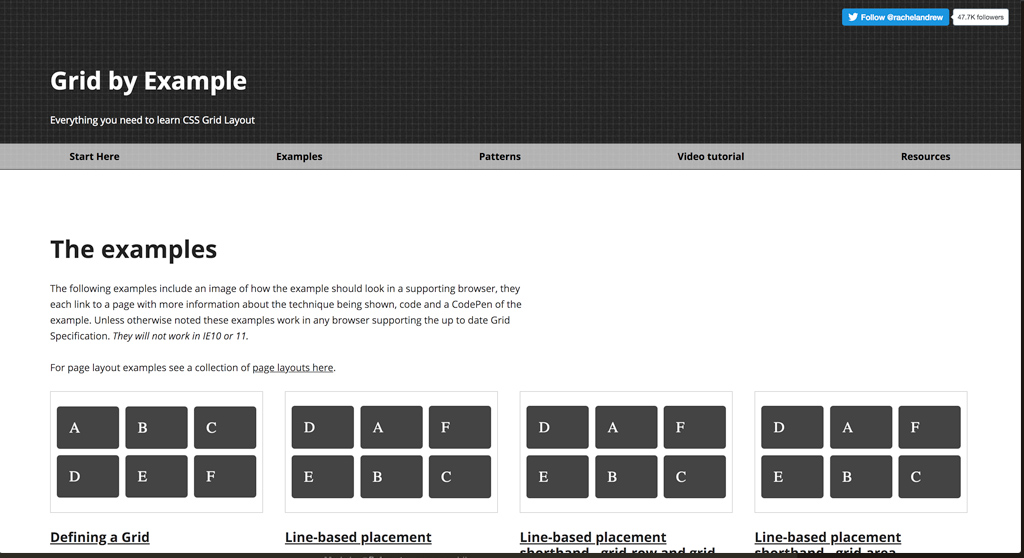
还有什么学习方法能比实际查看代码原理更好呢?这个网站(网站策划是 Rachel Andrew)是一个非常棒的实例库,解释了如何使用 CSS 网格布局构建不同的布局。
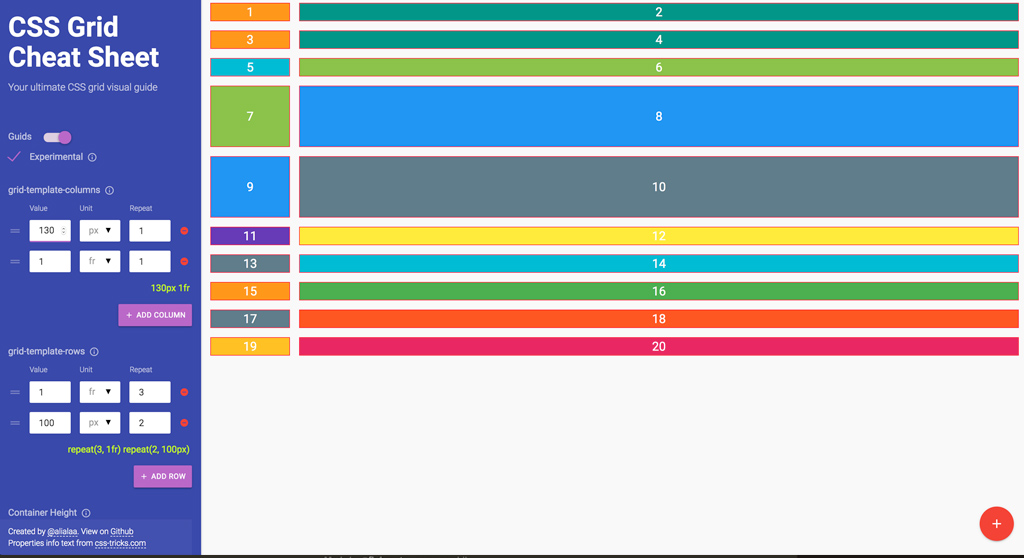
在这个多彩的游戏场里,你可以试玩一个已经构建好的网格,并测试不同的属性。作者是 @alialaa。
它是由 Sarah Edo 创建的工具,帮你构建属于自己的网格系统
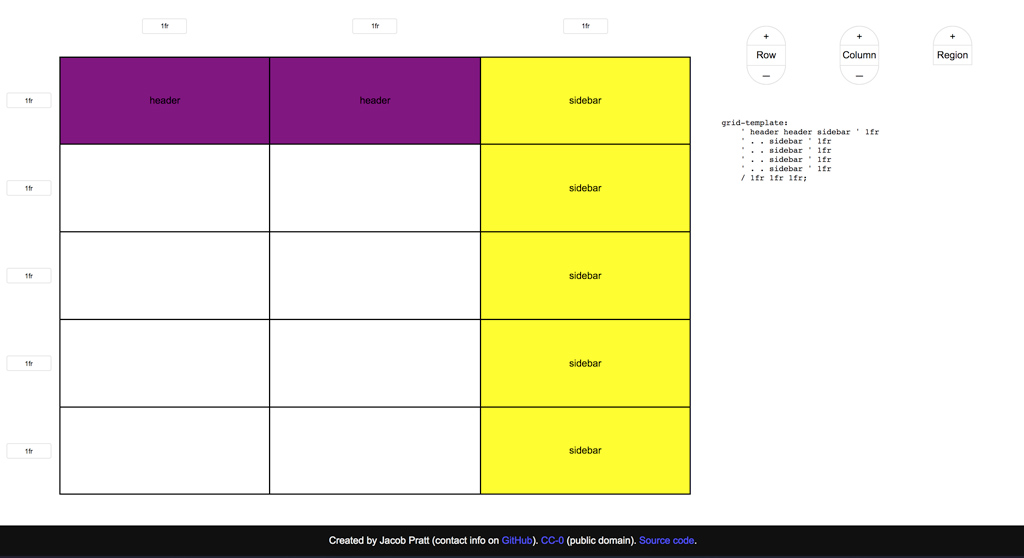
另一个可以在浏览器里帮助你创建网格模版的工具。但这个也支持 regions!由 Jacob Pratt 创建。
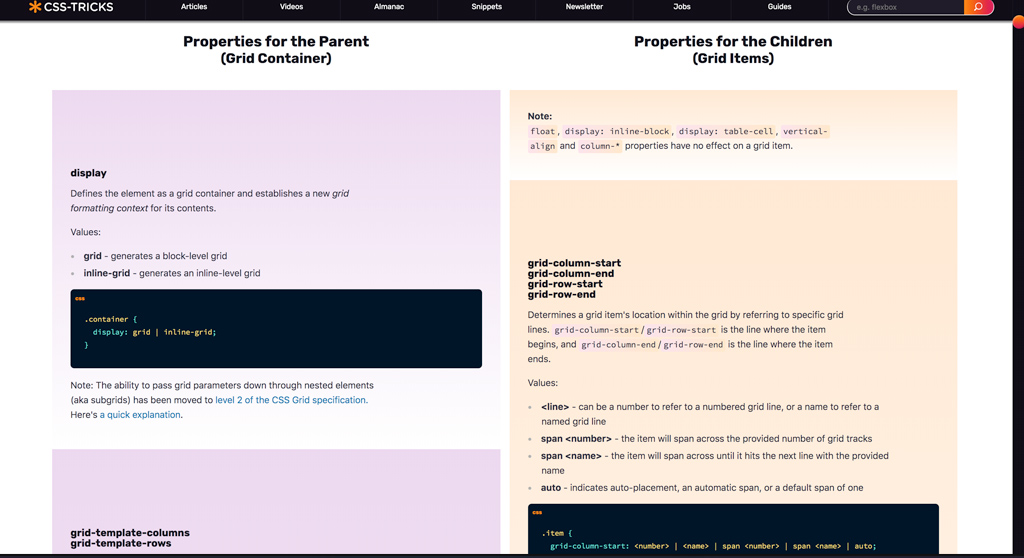
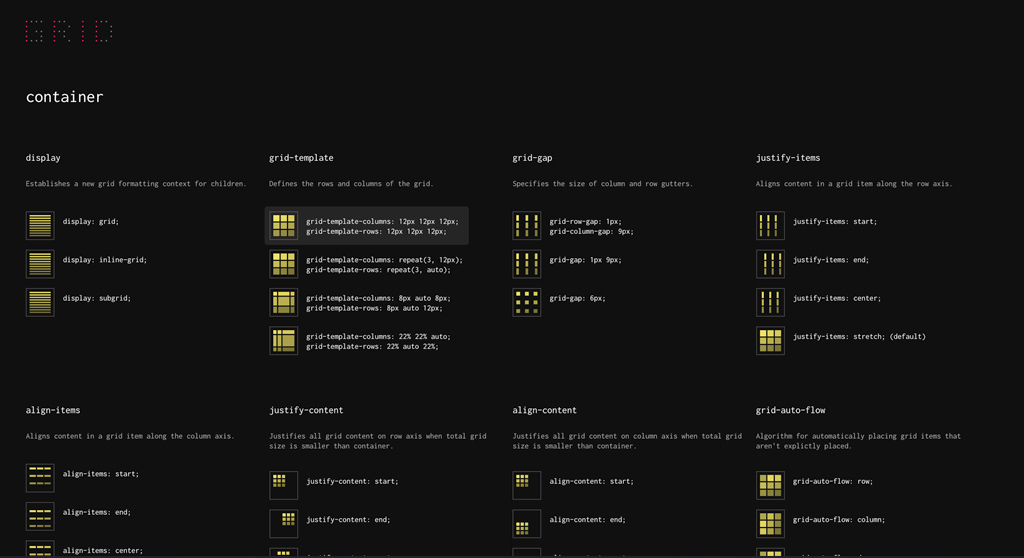
这是一份很详细的介绍,同时也是一份很实用的备忘录,CSS Tricks 页面包括了所有网格属性。
这是一份超棒的可视化备忘录,可以让你在点击的时候复制/粘贴属性。由 Malven Co. 创建
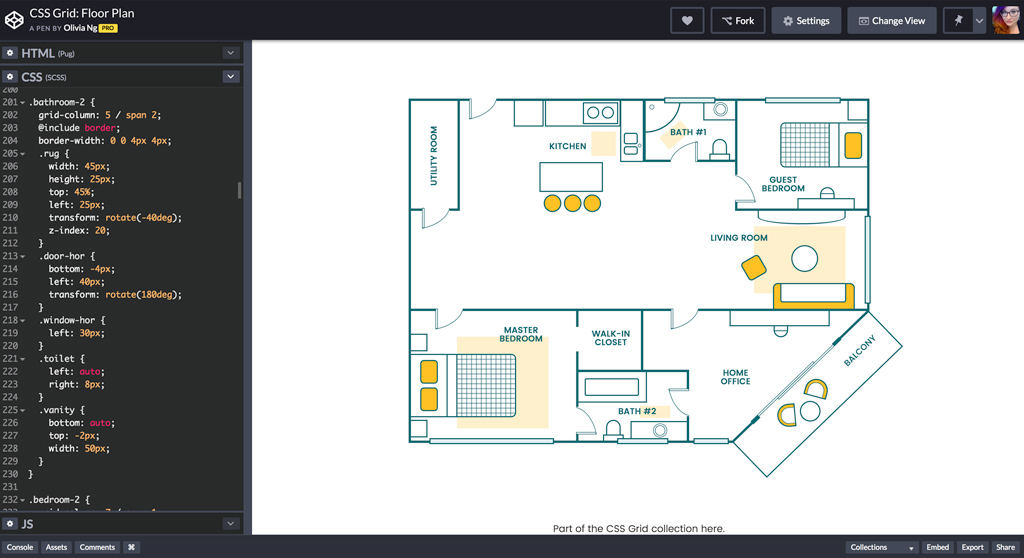
为什么不能用 CSS 来布置你的房间呢?这是由 Olivia Ng 制作的一个很酷的演示
在这个有趣的视频里,Jenn Lukas 将会在一分钟内为你演示如何使用 CSS 网格布局模块来定义行和列。
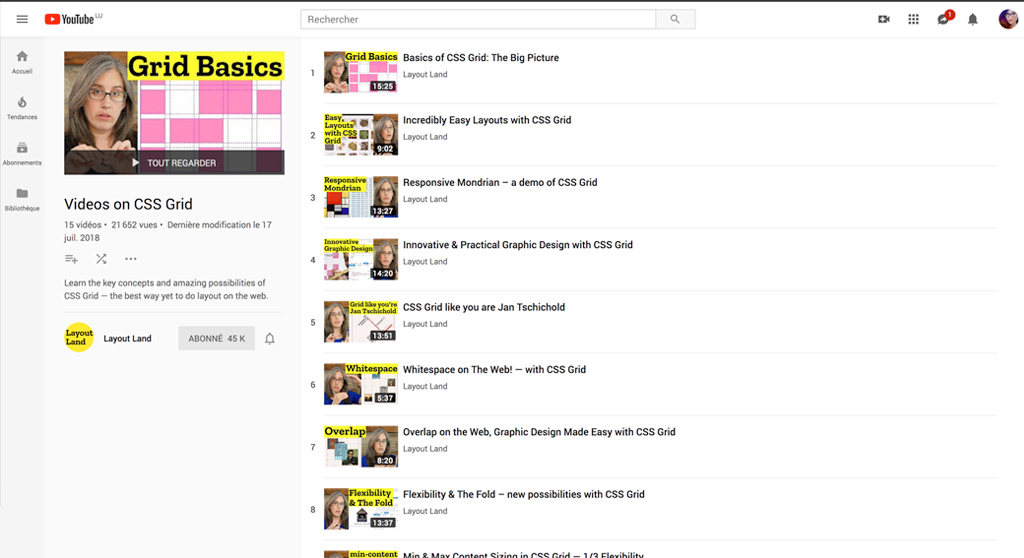
这是一个来自 youtube Layout Land 频道的播放单,Jen Simmons 将会在视频中为你讲解网格布局基础
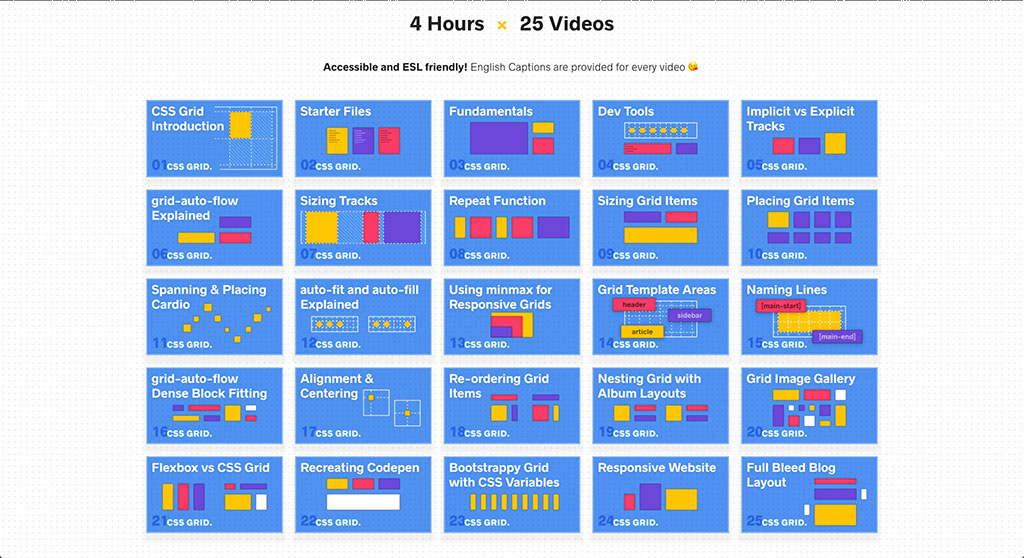
这里包括由 Wes Bos 创建的 25 个视频,这些视频由 Firefox 支持,能帮助你学习 CSS 网格布局。
如果你需要更多经典资源,可以查看:
- Rachel Andrew’s book “Get Ready for CSS Grid Layout”
- Rachel Andrew 的文章“The New CSS Layout”
- 网站 Learn CSS Grid,它包含所有网格相关的属性,能帮助里理解它们是如何运作的
- CSS Grid for Designers —— 介绍了新技术是如何改变网页布局的
- Mozilla has a really cool step by step tutorial on CSS Grid Layout
您是否正在为网页或移动端应用招聘 UX 或者 UI 设计师?您的会议是否需要一个演讲者,或者只是想了解我的更多信息?您可以看看我的作品集并联系我。
如果发现译文存在错误或其他需要改进的地方,欢迎到 掘金翻译计划 对译文进行修改并 PR,也可获得相应奖励积分。文章开头的 本文永久链接 即为本文在 GitHub 上的 MarkDown 链接。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、前端、后端、区块链、产品、设计、人工智能等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。