Deploy: https://yellographics.github.io/HTML-CSS-PRACTICE/AXIT%20-%20landing%20page/index.html
This is a simple langing page without adaptiveness, made at the beginning of my study proccess.
Deploy: https://yellographics.github.io/HTML-CSS-PRACTICE/KONSTRUKT%20-%20landing%20page/index.html
Landing page with adaptive view. No designs for tablet and mobile were provided. Adaptiveness was biult according to my tastes.
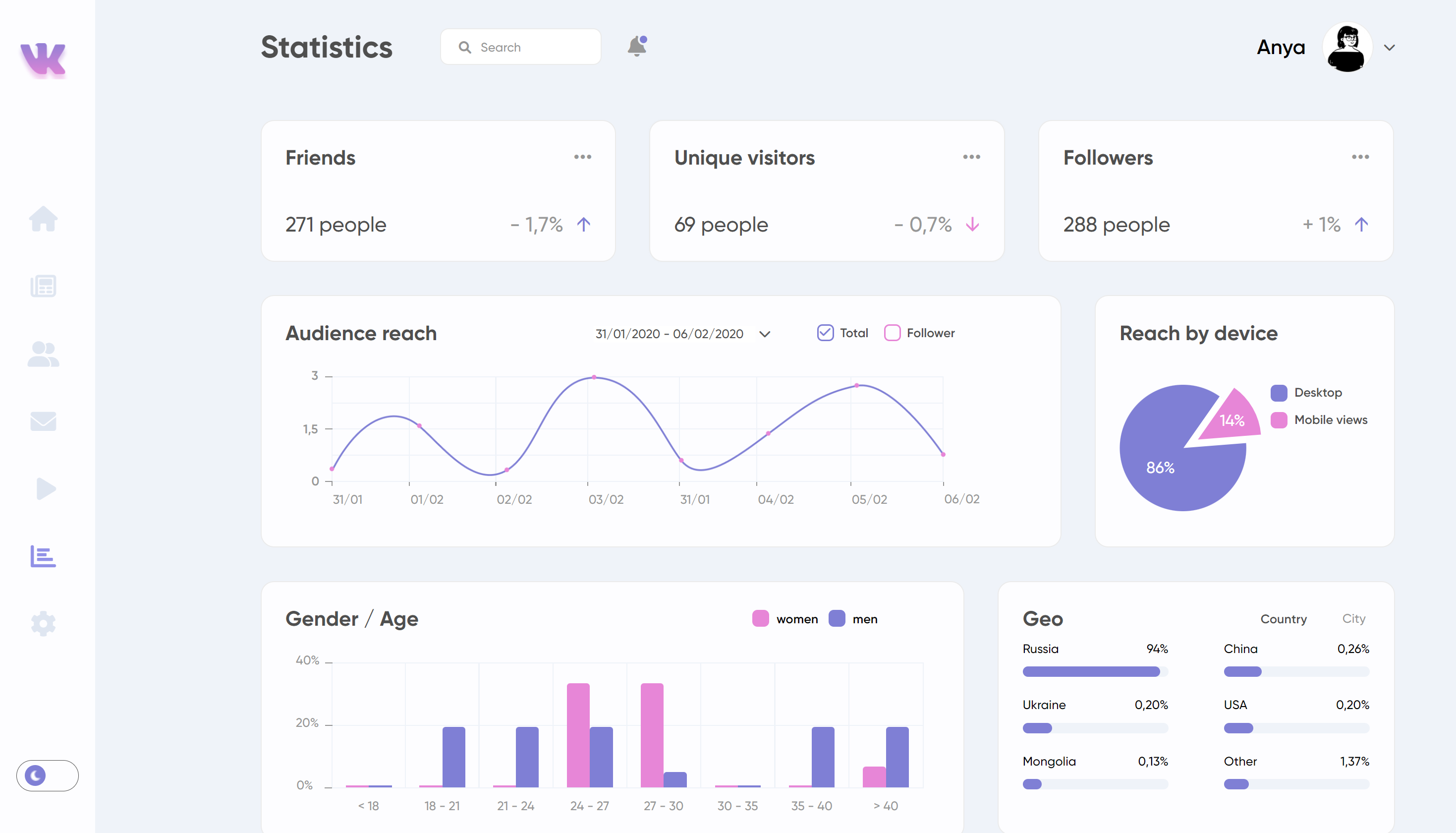
Deploy: https://yellographics.github.io/HTML-CSS-PRACTICE/STAT%20-%20dashboard/index.html
Desktop dashboard with different charts. For pie chart I created SVG. Toggle is mage without JS. Audience reach and Gender/Age panels are made like tables (according to the task during the studies).