[toc]
小白接口打造uniapp源代码,开箱即用
https://github.com/yesapicn/yesapi-uniapp
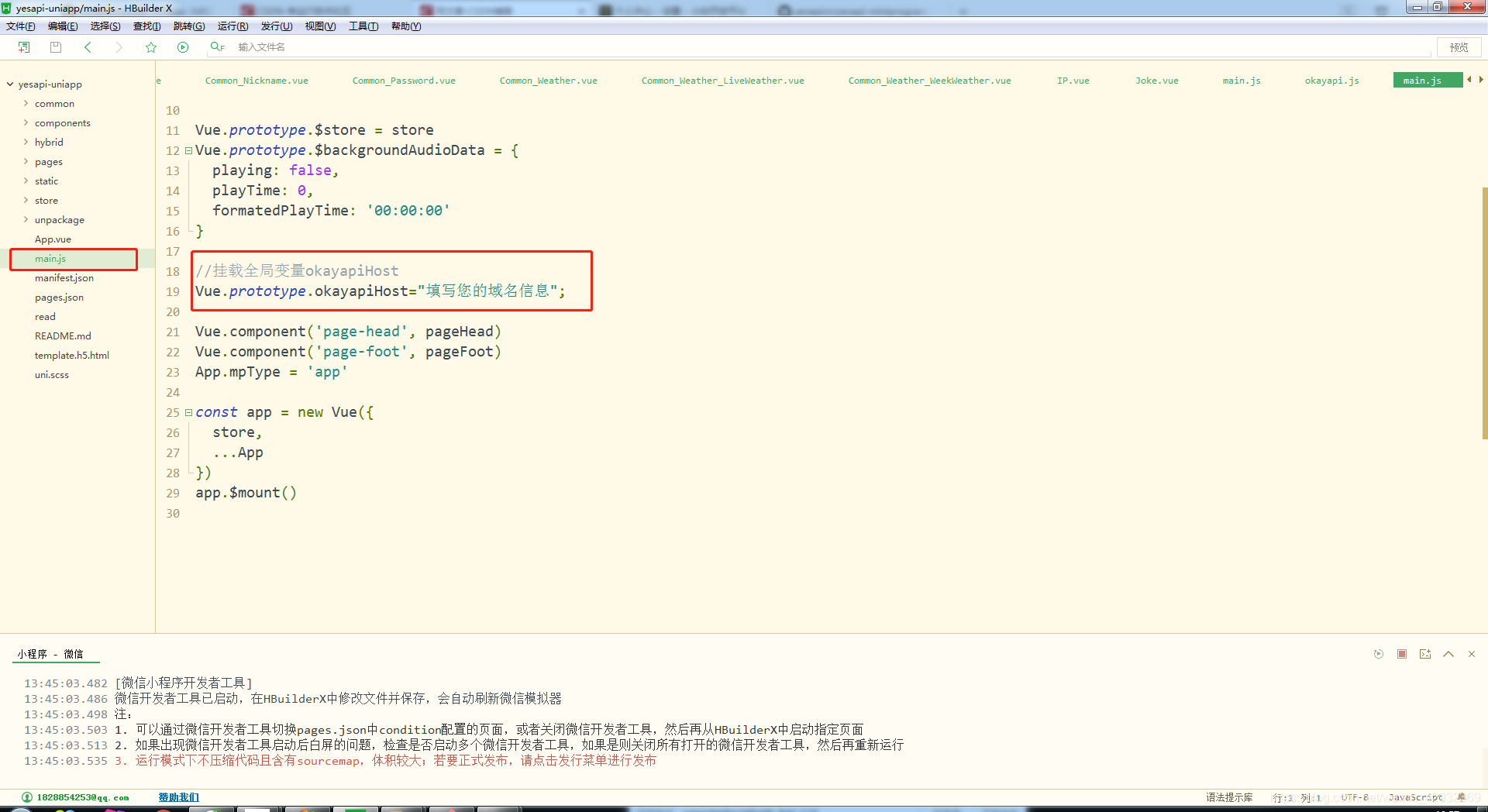
从git上面拿下来的代码用HBuilder打开,会看到如下画面
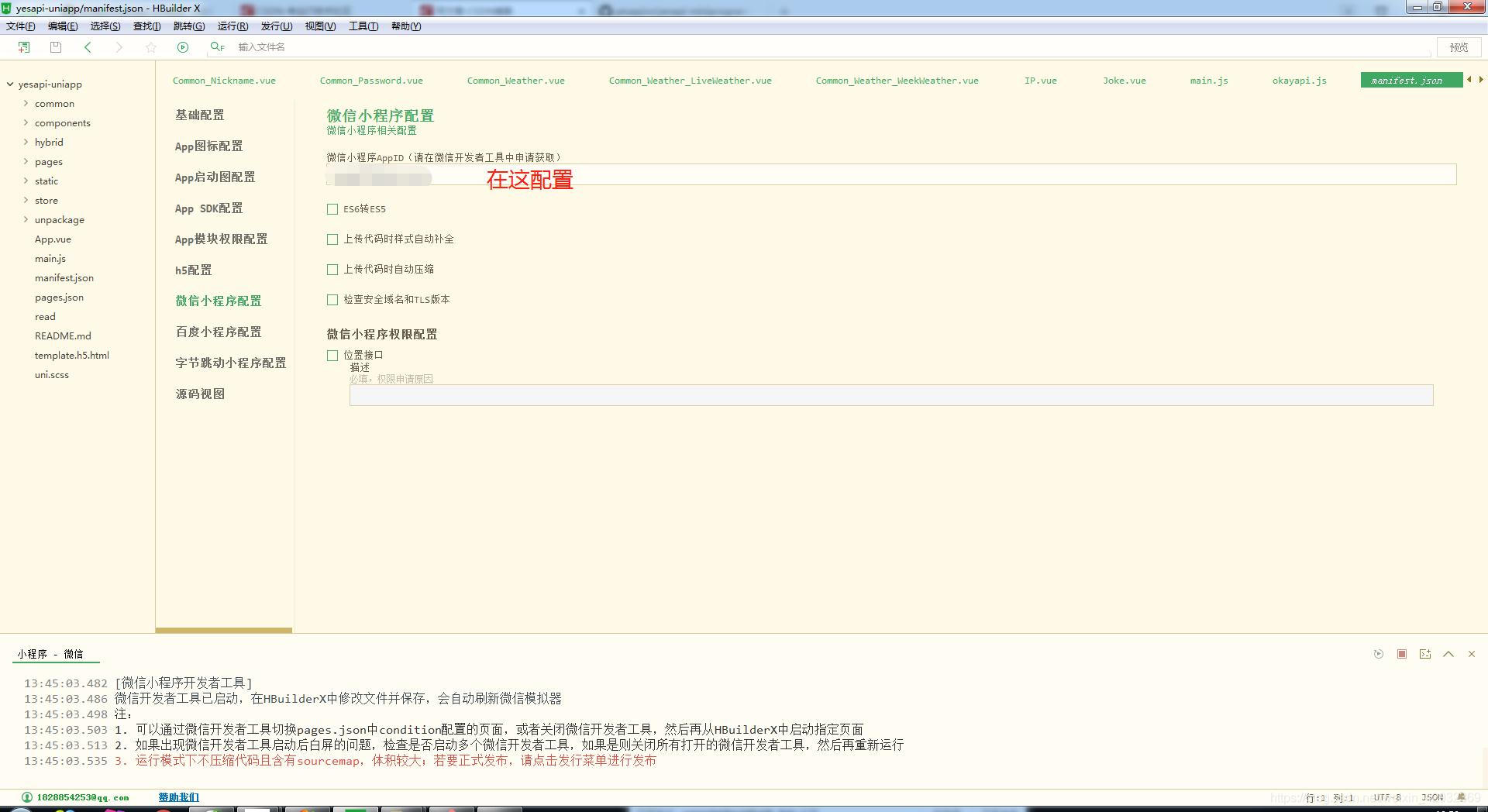
配置自己的微信AppID(已经配过的跳过这一步)
在根目录下面的manifest.json配置,如图


下载好源码之后需配置服务器域名(已配置过的可以跳过这一步)
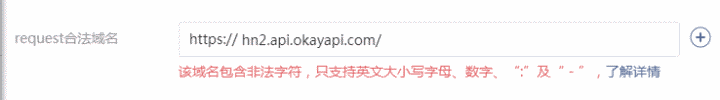
特别注意!在微信服务器域名配置request合法域名时,一定要注意,域名前后不能有空格,最后不能有斜杠!! 否则会出现类似以下的错误提示:
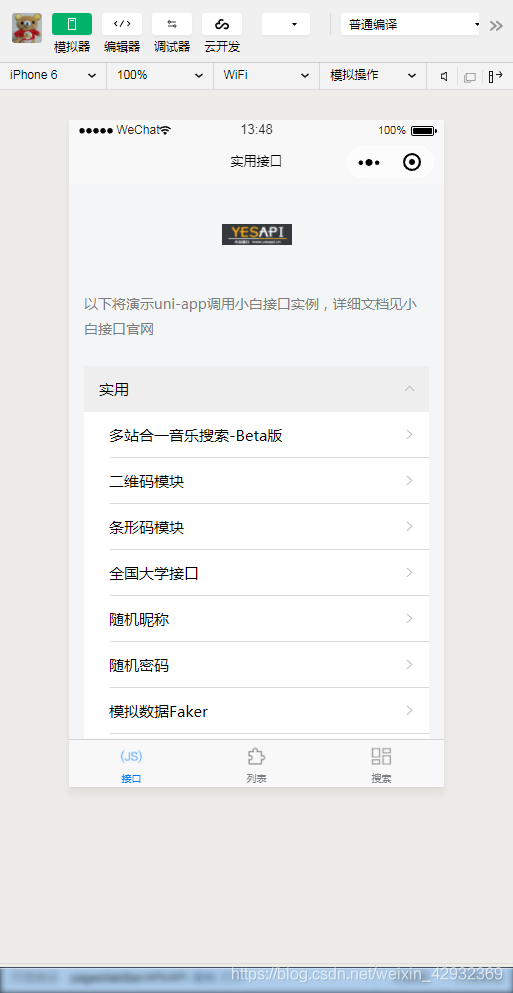
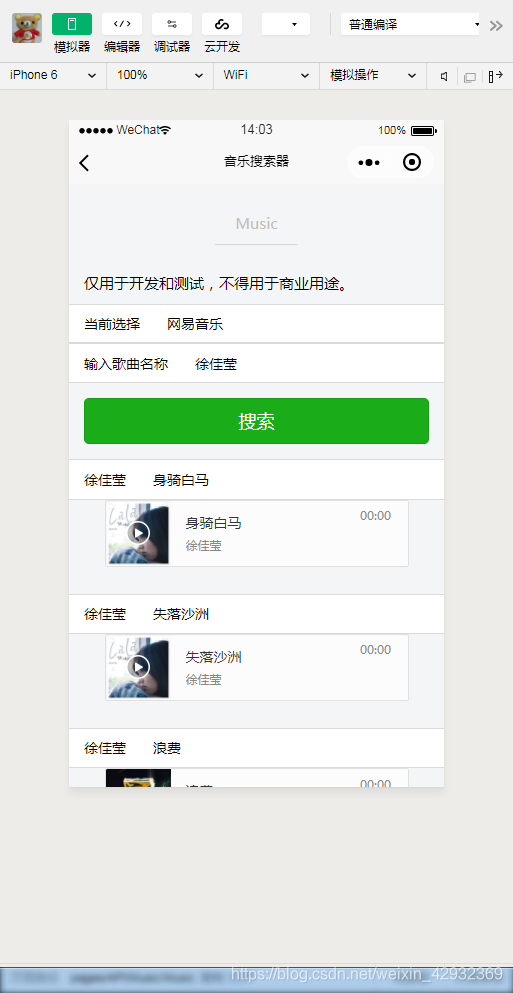
搞定啦~已经可以调用所有的实用接口了,如图
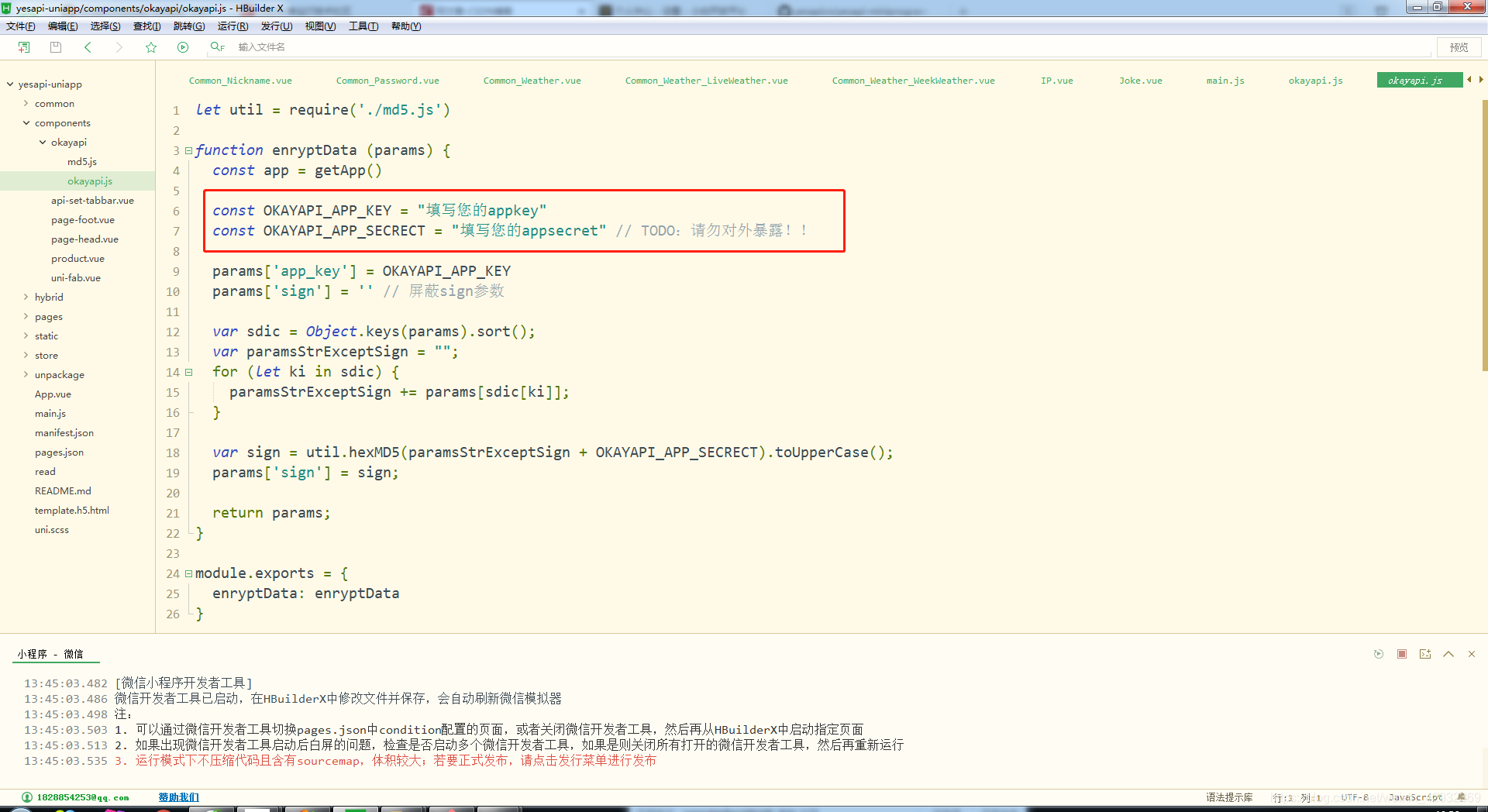
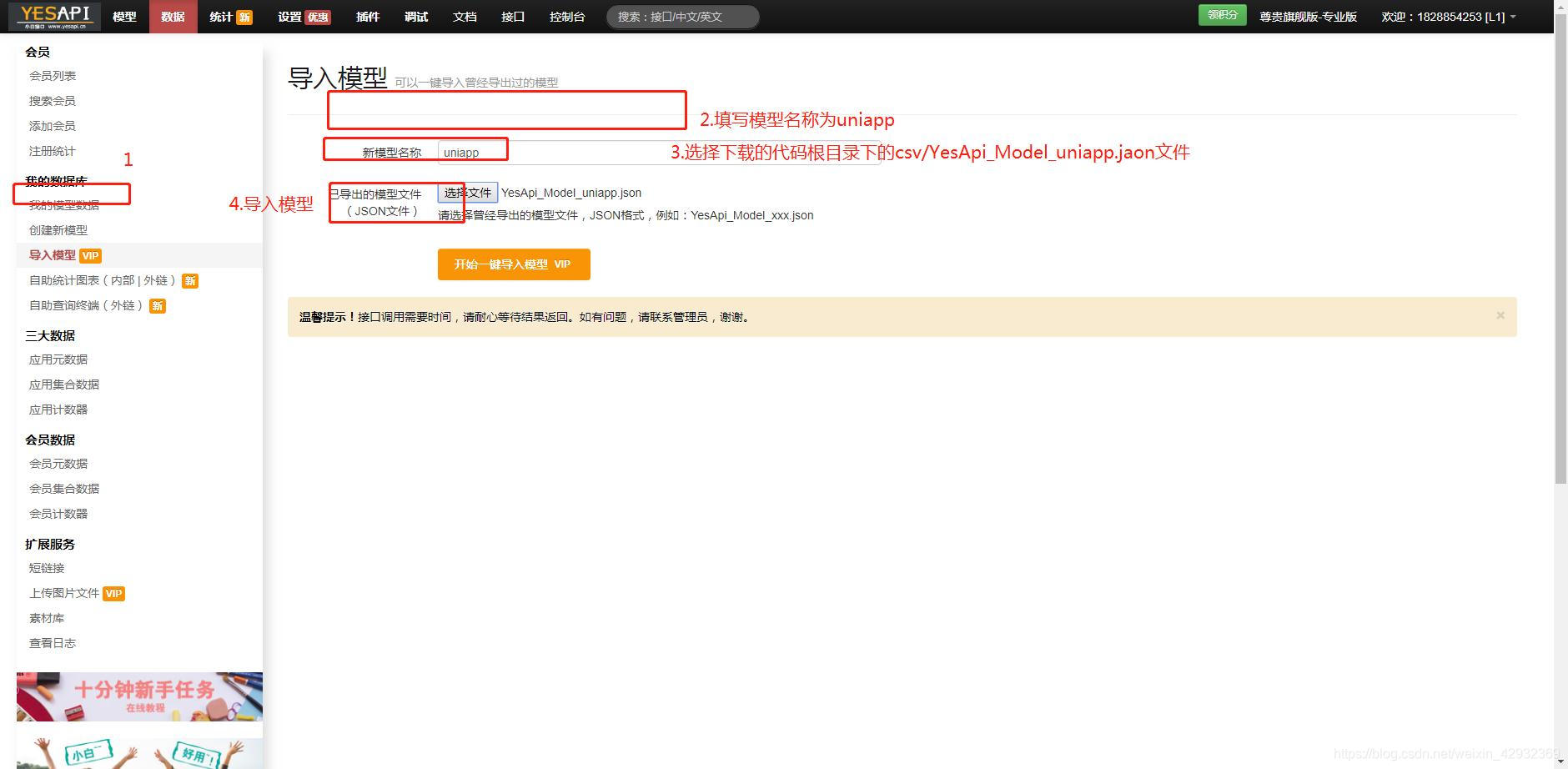
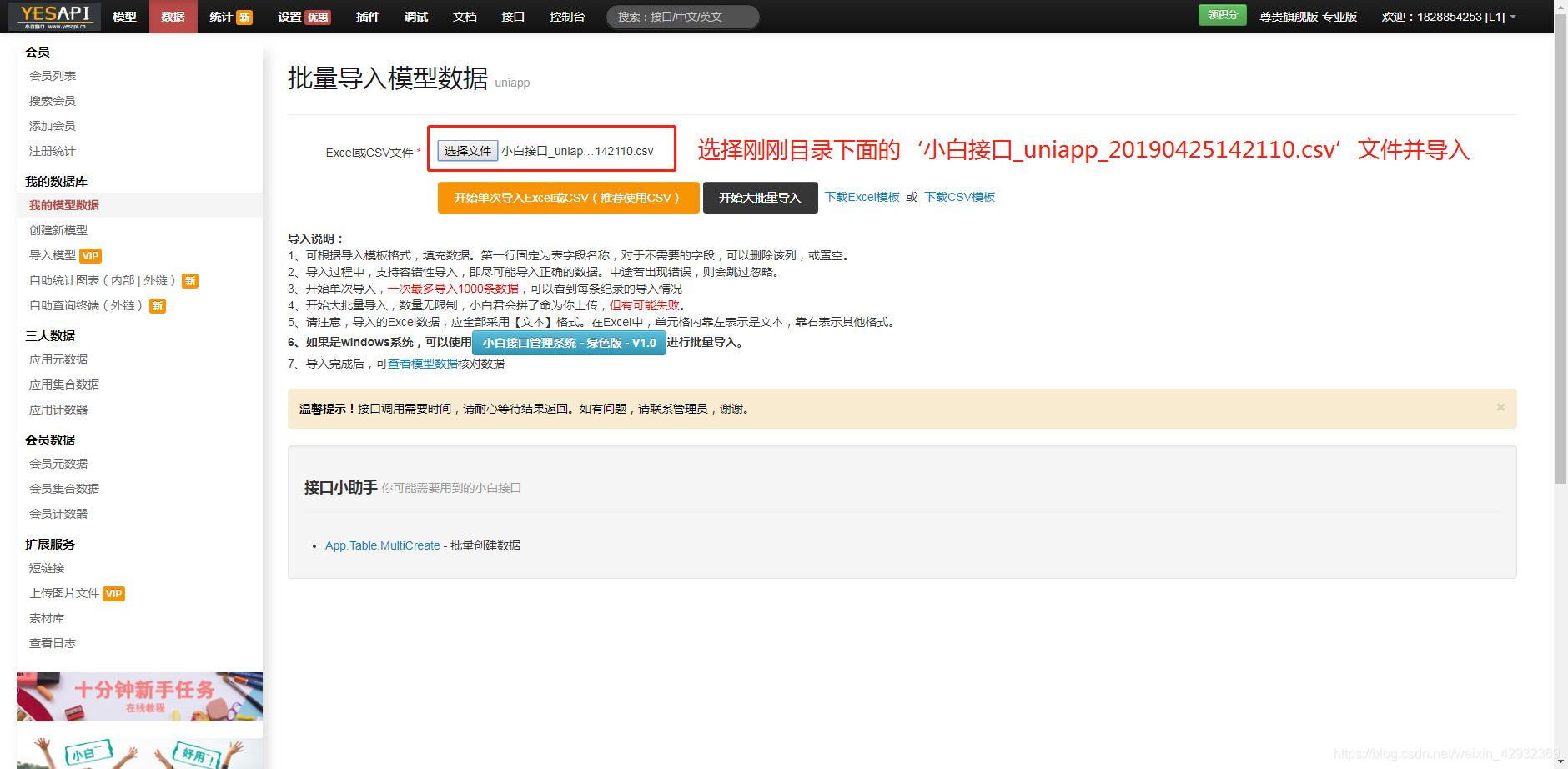
如果您是小白会员(九块钱终身会员),只需两步即可完成
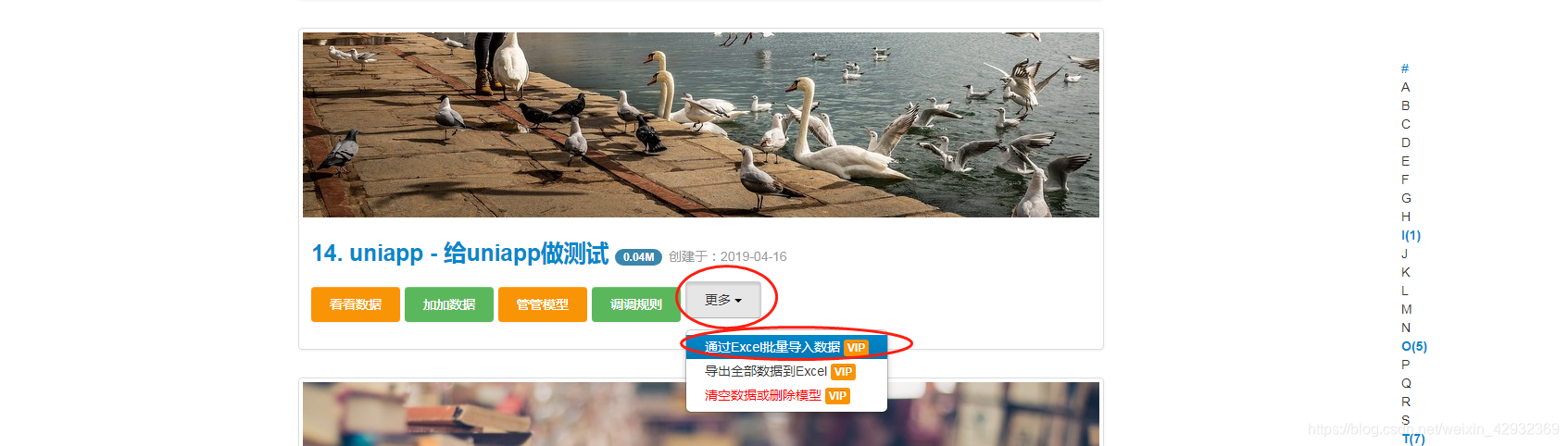
打开小白接口-数据


如有问题,欢迎提交Issue到这里,我们会尽快回复您的,或者联系我们@sHuXnHs @WillFang1997
如果喜欢,那就点个小心心呗,biu~~~