-
Notifications
You must be signed in to change notification settings - Fork 731
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make form style for customer-input consistent
#3886
Conversation
Set parameters like color and background with form-control class.
|
Can you please let us know which browser you verified this on? |
|
I use Firefox Linux Dark Theme system setting & browser, but the issue is only on dark themes. Without a style it fallsback to system style. This is only field without a defined color and background-color. There are multiple addons to help with it, but because most are set and one has no value i get a mix of fields. OR |
|
Without being able to further qualify your PR (from my end), please keep in mind: A developer will have a look any way as soon as there's time. |
|
Thank you for the clarification! |
|
Chrome uses a base stylesheet that has a light theme in a dark setup. Firefox provides a dark theme. Good example - no style page |
customer-inout consistentcustomer-input consistent
|
thx for your support @xf- ... backport is following |




Set parameters like color and background with form-control class.
This template uses the
form-controlit as well without a problem.https://github.com/zammad/zammad/blob/develop/app/assets/javascripts/app/views/layout_ref/chat_to_ticket.jst.eco
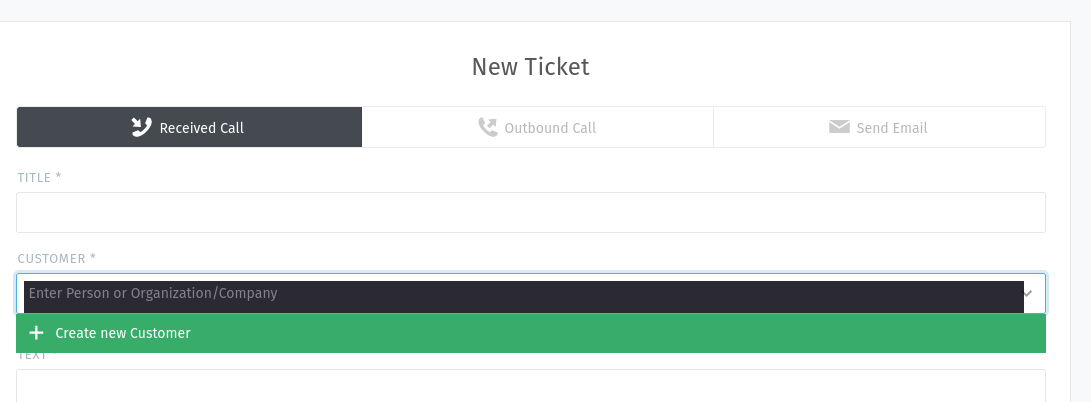
Before

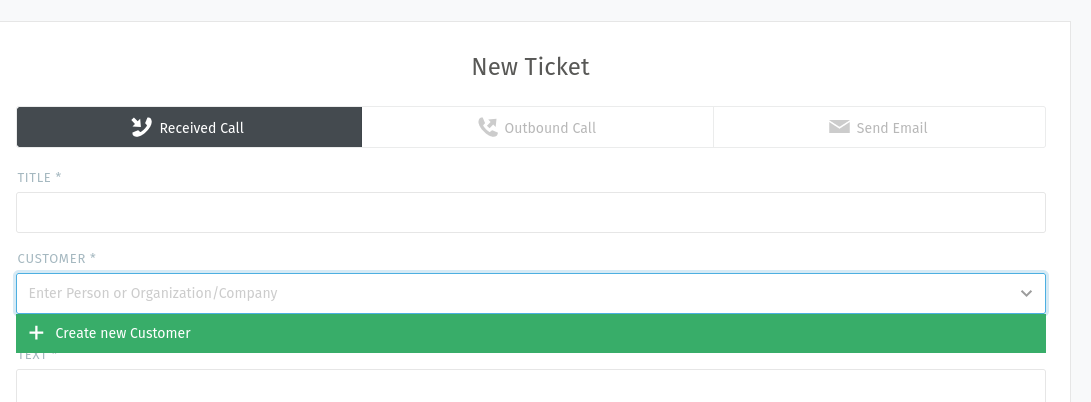
After

I entered the field, so you can see the position from complete is fine.
(The line end was done by GitHub editor)