Fixes: Fix knowledge base spacing and layout #3987
Closed
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Issue Description
Knowledge Base should have the same layout and spacing from LTR and RTL.
The knowledge base UI has an unwanted gap.
Issue Link#3925
Proposed Solution
The CSS property
padding-leftfor theulandolelements in the knowledge_base.scss is moving the component of the page causing the gap, setting it to0should fix the issue.Screenshots
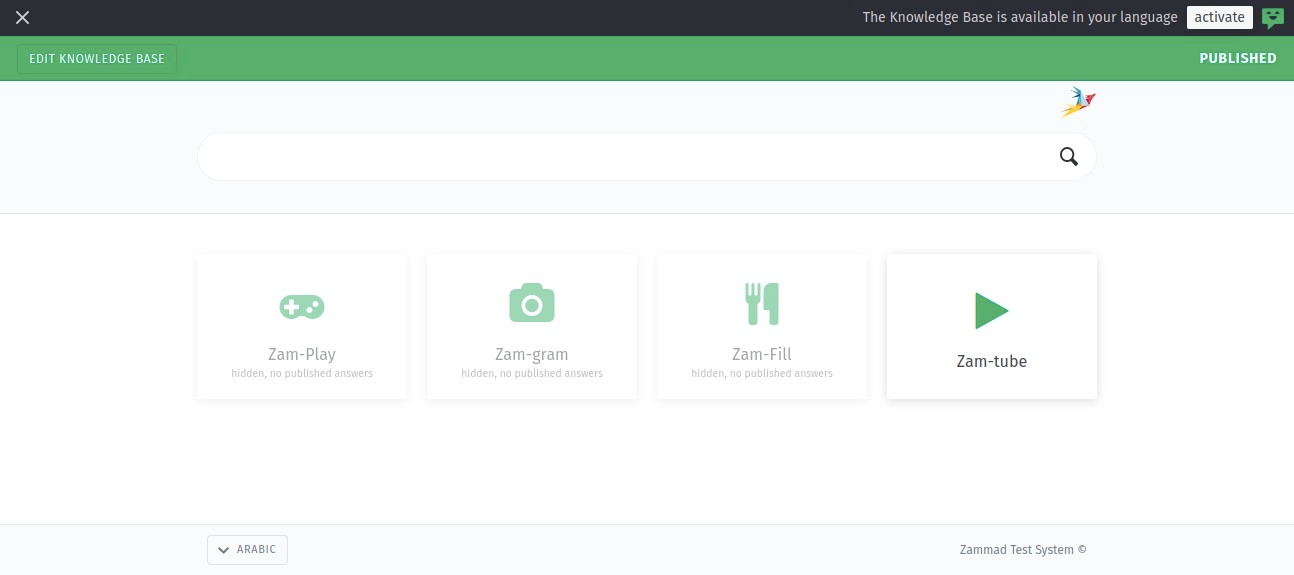
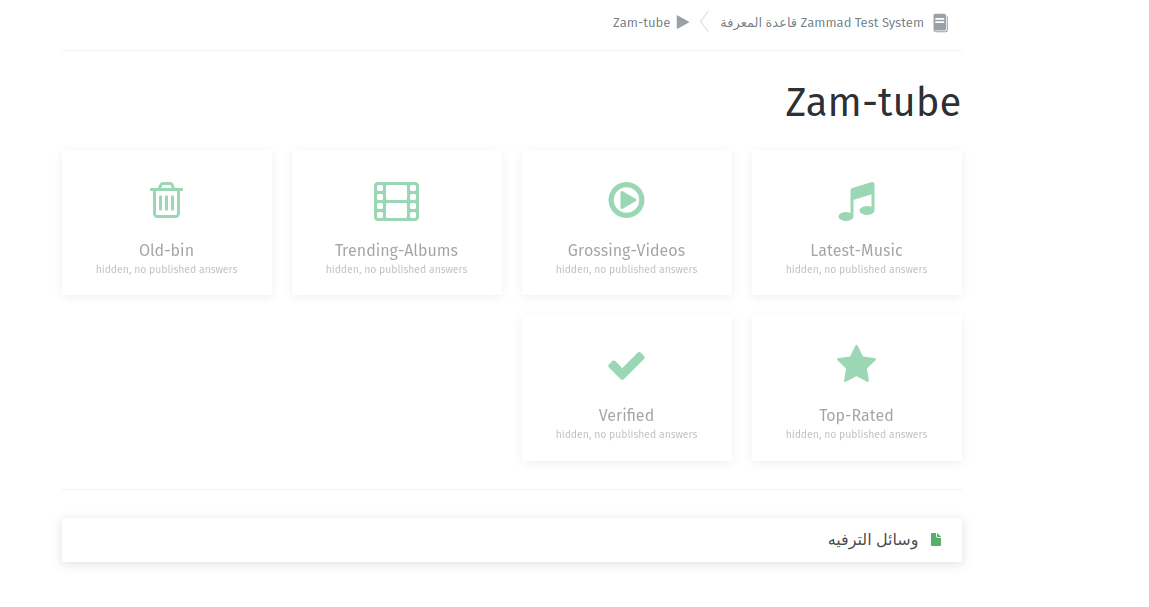
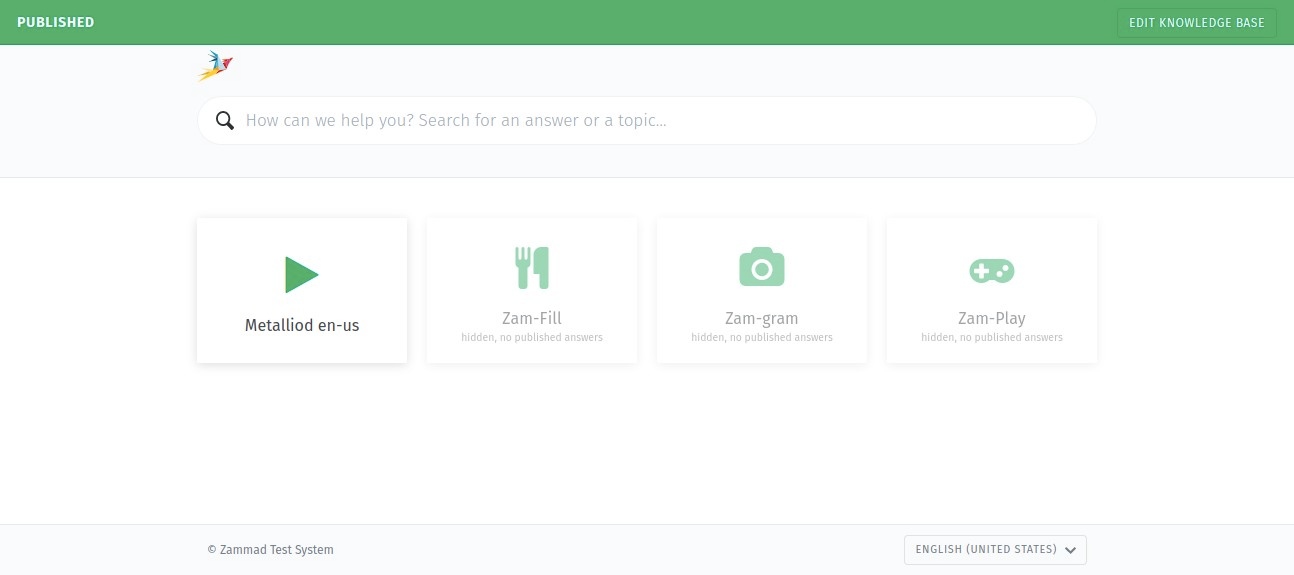
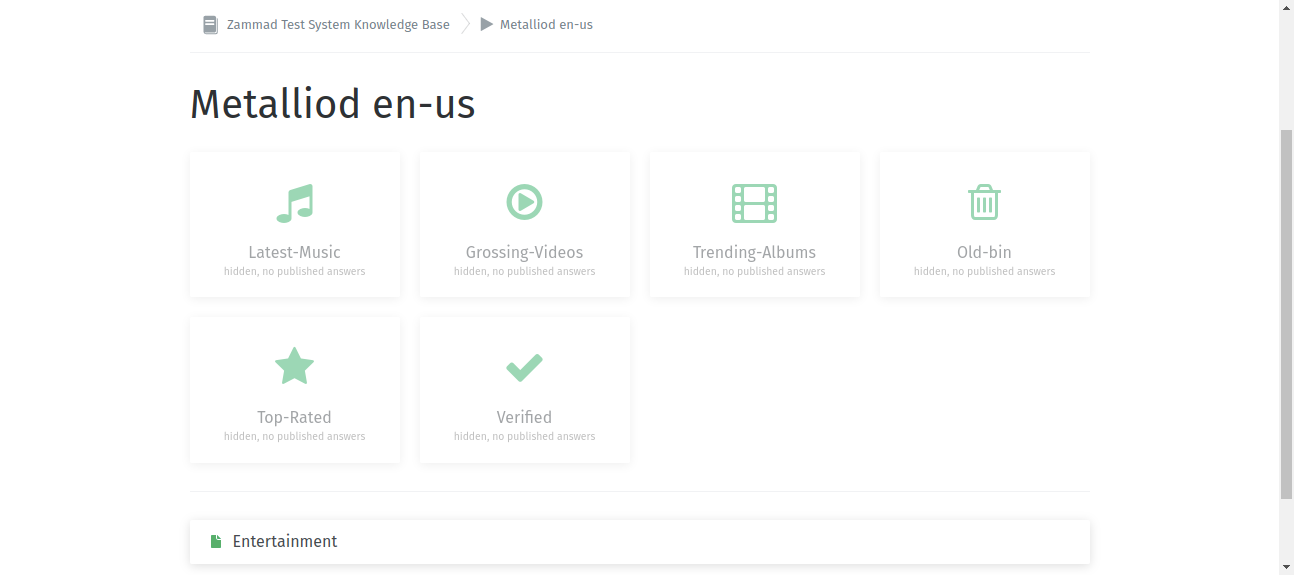
Before
After
RTL


LTR


Code Changes
Note: There might be possible regression I don't know of but I tried to check and there's none known to my knowledge