npm install vue-area --save
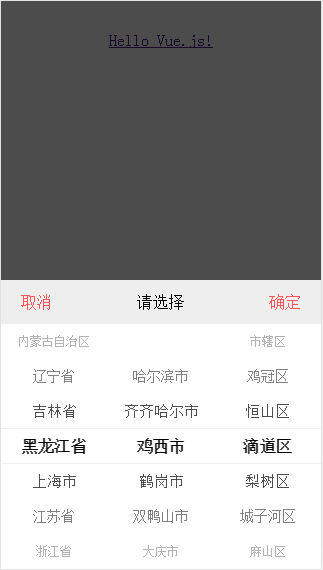
Provincial level three linkage
省市区三级数据官方
<vue-area :show.sync="show" :result.sync="result"></vue-area>show 显示隐藏组件
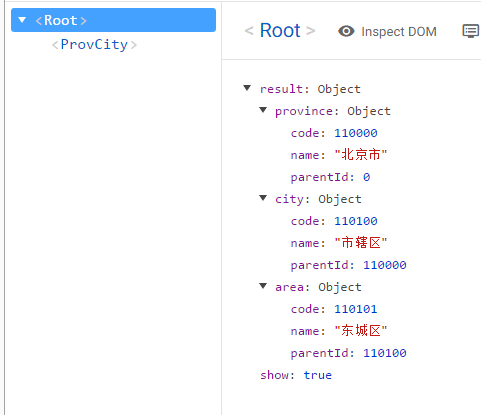
result 省市区数据
'use strict'
import Vue from 'vue'
import vueArea from 'vue-area'
new Vue({
el: '#app',
components: {
vueArea
},
data: {
result: null,
show: false
}
})<vue-area :show.sync="show" :result.sync="result"></vue-area>npm install
webpack & node server.js
http://localhost:9100/demo/index.html#