The right way to increment/decrement values
barceloneta is the right way to increment/decrement values with a simple gesture on iOS
- Customisation for timer and incremental values
- Easily customisable
- Horizontal/vertical mode
- Looping through values or not
- Customizable dragging limit
- Minimal/maximal values
- Complete Documentation
- Autolayout
- iOS 9.0+
- Swift 3.0
- Xcode 8.0 or higher
- If you need help, use Stack Overflow. (Tag '#barceloneta')
- If you'd like to ask a general question, use Stack Overflow.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
- If you use the control, contact me to mention your app on this page.
Barceloneta is now available on CocoaPods. Simply add the following to your project Podfile, and you'll be good to go.
use_frameworks!
pod 'barceloneta', '~> 1.1'Coming soon
You can integrate barceloneta into your project manually.
Simply add the Library/Barceloneta.swift source file directly into your project.
To enable the gesture, it is required to have :
- A UIView object
- A NSLayoutConstraint applied to the view, for the vertical position of the view
- Timer/Incremental settings
- A delegate (optional)
//Initialise the gesture
barcelonetaView.loops = true
barcelonetaView.minimumValue = 0.0
barcelonetaView.maximumValue = 50.0
let timerSettings = [
(range: 0..<70, timer: 0.3, increment: 1.0),
(range: 70..<120, timer: 0.2, increment: 2.0),
(range: 120..<500, timer: 0.1, increment: 3.0)
]
barcelonetaView.makeElastic(timerSettings: timerSettings,
constraint: myNSLayoutConstraint
axis: .vertical,
delegate: self)That's where the fun begins. Keep in mind that the goal of this library is only to manage the incrementation of values. The display should be managed by you.
Determines if the values will stop on minimumValue/maximumValue.
If looping is enabled, when the maximum value is reached, it will go back to the mimimum value.
And vice-versa.
barcelonetaView.loops = true/falseDetermines the limits of the increment
barcelonetaView.minimumValue = 0.0
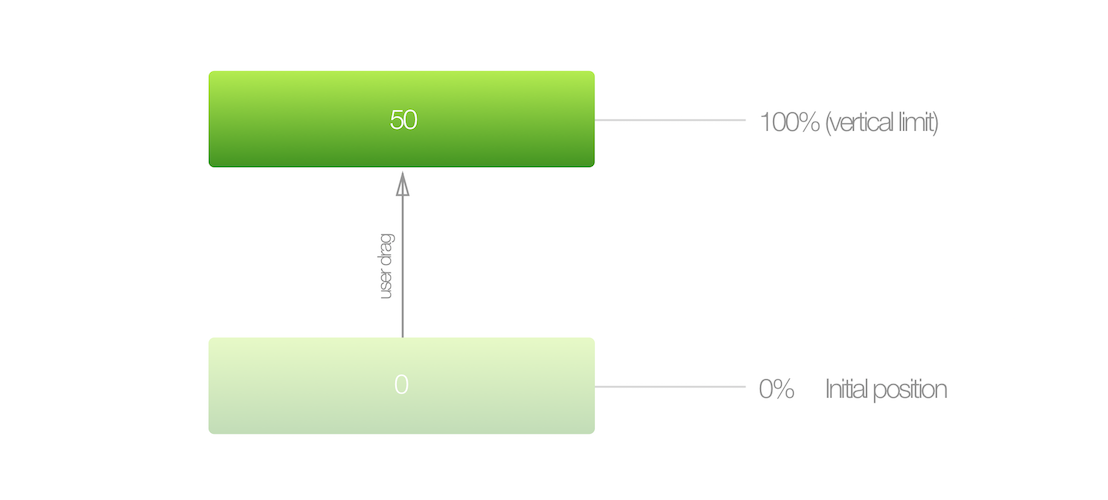
barcelonetaView.maximumValue = 50.0This value defines the dragging limit of your barceloneta object. If the user drags the view higher than this limit, a rubber effect will apply. The view will go up/down slower than your finger.
barcelonetaView.draggingLimit = 50.0The timerSettings property is an array of objects, defining the timer interval and incremental value for a specific range. It is required to have at least an object in the timer setting.
Depending on the percentage, the matching settings will be applied.
A drag of 100% corresponds to the draggingLimit.
(range:0..<70, timer: 0.3, increment: 1.0)This setting says that :
Between 0 and 70%, the timer interval for incrementation is 0.3 seconds, and the value incremented is 1.0.
If you installed barceloneta via CocoaPods and use it with Storyboard/xib, you may need to set the module :
- UI Testing
Check the (GitHub issues)
You're looking for an innovative way to increment/decrement values
Barceloneta is released under the MIT license. See LICENSE for details.