-
-
Notifications
You must be signed in to change notification settings - Fork 7.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
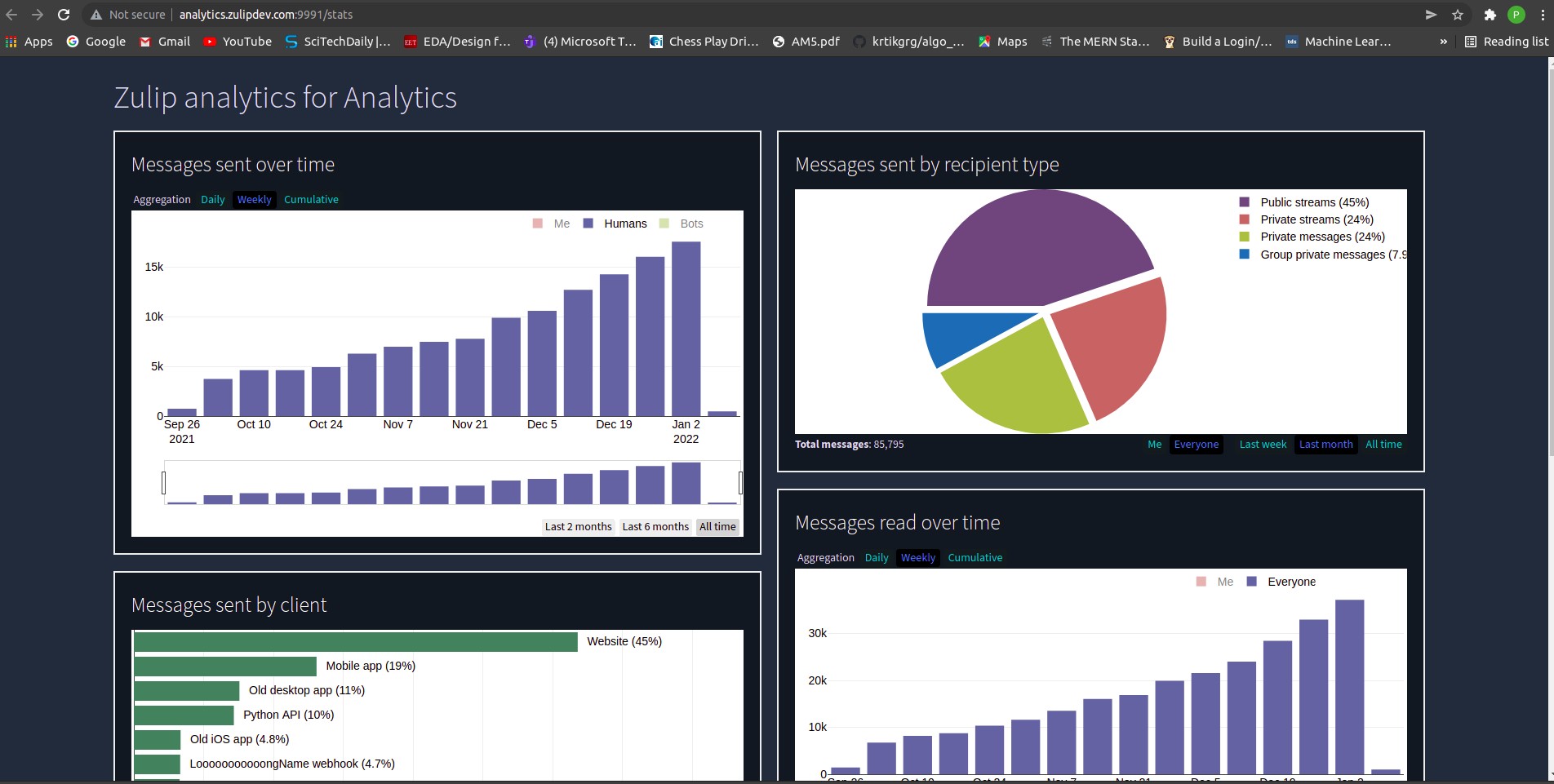
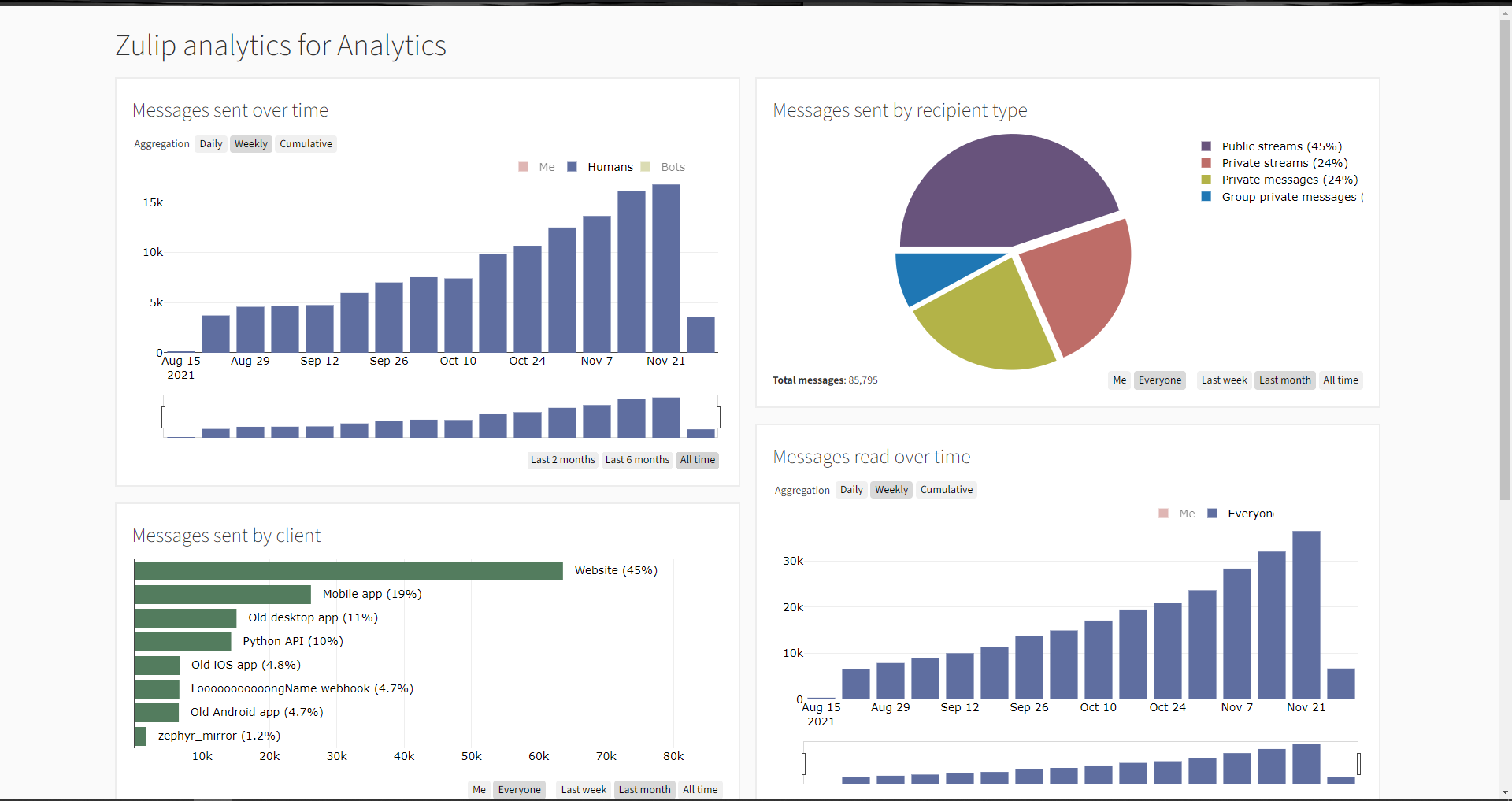
Add dark mode to /stats page #20397
Comments
|
Hello @gabriela-btl, it looks like you've currently claimed 1 issue in this repository. We encourage new contributors to focus their efforts on at most 1 issue at a time, so please complete your work on your other claimed issues before trying to claim this issue again. We look forward to your valuable contributions! |
|
@zulipbot claim |
|
Hello @zulip/server-analytics members, this issue was labeled with the "area: analytics" label, so you may want to check it out! |
|
I need dark mode |
|
Hello @gabriela-btl, you have been unassigned from this issue because you have not updated this issue or any referenced pull requests for over 14 days. You can reclaim this issue or claim any other issue by commenting Thanks for your contributions, and hope to see you again soon! |
|
@zulipbot claim |
|
Welcome to Zulip, @Ashishkubehera! We just sent you an invite to collaborate on this repository at https://github.com/zulip/zulip/invitations. Please accept this invite in order to claim this issue and begin a fun, rewarding experience contributing to Zulip! Here's some tips to get you off to a good start:
As you work on this issue, you'll also want to refer to the Zulip code contribution guide, as well as the rest of the developer documentation on that site. See you on the other side (that is, the pull request side)! |
|
Hello @xLeviackermanX, you have been unassigned from this issue because you have not updated this issue or any referenced pull requests for over 14 days. You can reclaim this issue or claim any other issue by commenting Thanks for your contributions, and hope to see you again soon! |
|
@zulipbot abandon |
|
@zulipbot claim |
|
Welcome to Zulip, @xLeviackermanX! We just sent you an invite to collaborate on this repository at https://github.com/zulip/zulip/invitations. Please accept this invite in order to claim this issue and begin a fun, rewarding experience contributing to Zulip! Here's some tips to get you off to a good start:
As you work on this issue, you'll also want to refer to the Zulip code contribution guide, as well as the rest of the developer documentation on that site. See you on the other side (that is, the pull request side)! |
@YashRE42 can you check this once? |
|
Yes, the plots would certainly need a dark background color as well. Perhaps @terpimost can suggest a good set of colors for the overall background, the tiles, and the charts. Additionally, the blue text (e.g. "Weekly") looks too dark to read. |
|
For the start I suggest to replace white background in charts with pure black. And replace white border around every card with black. Replace black text on charts with black. Usually its easier to do by replacing font-color on an upper level. Also the card background itself should be black. And active section/button font-color also could be white. That would be a good first step. After than the next step which is probably outside that task is to actually design the dark mode... |
|
@zulipbot claim |
|
Hello @xLeviackermanX, you have been unassigned from this issue because you have not updated this issue or any referenced pull requests for over 14 days. You can reclaim this issue or claim any other issue by commenting Thanks for your contributions, and hope to see you again soon! |
|
@zulipbot claim |
|
Welcome to Zulip, @satprakash-1! We just sent you an invite to collaborate on this repository at https://github.com/zulip/zulip/invitations. Please accept this invite in order to claim this issue and begin a fun, rewarding experience contributing to Zulip! Here's some tips to get you off to a good start:
As you work on this issue, you'll also want to refer to the Zulip code contribution guide, as well as the rest of the developer documentation on that site. See you on the other side (that is, the pull request side)! |
|
@satprakash-1 We noticed that you have not made any updates to this issue or linked PRs for 10 days. Please comment here if you are still actively working on it. Otherwise, we'd appreciate a quick If we don't hear back, you will be automatically unassigned in 4 days. Thanks! |
|
working on it
…On Fri, Feb 3, 2023 at 2:09 AM zulipbot ***@***.***> wrote:
@satprakash-1 <https://github.com/satprakash-1> We noticed that you have
not made any updates to this issue or linked PRs for 10 days. Please
comment here if you are still actively working on it. Otherwise, we'd
appreciate a quick @zulipbot abandon comment so that someone else can
claim this issue and continue from where you left off.
If we don't hear back, you will be automatically unassigned in 4 days.
Thanks!
—
Reply to this email directly, view it on GitHub
<#20397 (comment)>, or
unsubscribe
<https://github.com/notifications/unsubscribe-auth/AY6LS5KKIKRCBOS23XJ5IWLWVQLQLANCNFSM5JBBBCTQ>
.
You are receiving this because you were mentioned.Message ID:
***@***.***>
|

Web pages which have a dark mode option on almost all of their pages are a pet peeve of mine. They lull you into a sense of security on the main page and then suddenly flashbang you if you click the wrong link.

Unfortunately this is ~ what we do for the /stats page, since the user has to log in to access that page, we should always have their display setting available, and it shouldn't be too difficult to add a dark mode to the page.
It's really important that we're consistent with the main app (ie use the same values for the colors).
The text was updated successfully, but these errors were encountered: