pills: Add flex-wrap: wrap to pill container for all pills.
#10060
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Fixes #10059.
In 66df4e3,
display: inline-flexwas added to.pill-containerbutflex-wrap: wrapwas missing which forced overflow pills to be onone line and made the pill text overflow vertically. This was not
observed in composebox pills as
.pm_recipient .pill-containeralready had a
flex-wrap: wraprule which has been removed in thiscommit to avoid duplication.
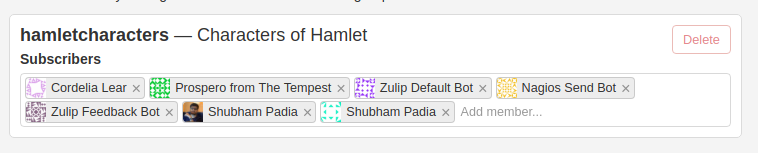
Before:

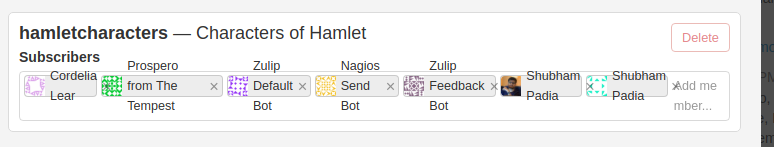
After: