New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Portico /apps screenshots for android and iOS #12047
Portico /apps screenshots for android and iOS #12047
Conversation
3d35cc3
to
0732742
Compare
|
Thanks @alexandraciobica ! Visually these look great. I think I'd prefer to have the example screen be in a stream narrow, rather than "All messages", because that feels like the usage mode I'd rather emphasize. @rishig or others, what do you think? (I know the existing shots are in "All messages"; I guess that makes this another thing it'd be good to update while we're updating these.) |
|
I would say we can just do a topic narrow. Two more thoughts:
|
|
I'll remake the screenshots so they are in a topic narrow. The background devices are:
I can create the Pixel 3 and iPhone X frames, but how do I see how the application looks on those devices? Is there any easy way of emulating the phones without having to install xCode to emulate the iPhone and something else for android? |
|
For making an iOS screenshot, you generally need either an iOS device, or
Xcode to emulate one. There are some services on the web that offer to make
mobile screenshots for you (presumably using one of the above); I don't
know anything about them, but one of them might be helpful.
Same thing for Android (except Android Studio is the system that gets you
an emulator). A Pixel XL sounds perfectly fine to me, though.
…On Thu, Apr 11, 2019 at 9:00 AM Alexandra Ciobica ***@***.***> wrote:
I'll remake the screenshots so they are in a topic narrow.
The background devices are:
- Pixel XL (I made this background device frame because this is my
phone and I could easier see how the screenshot will look like)
- and iPhone 7/8, I'm not sure about this one because I used the one
that was already there.
I can create the Pixel 3 and iPhone X frames, but how do I see how the
application looks on those devices? Is there any easy way of emulating the
phones without having to install xCode to emulate the iPhone and something
else for android?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#12047 (comment)>, or mute
the thread
<https://github.com/notifications/unsubscribe-auth/AABuDZ77D8jVc8JkRnZsQdksGL-RAZoZks5vf1wKgaJpZM4cbAwO>
.
|
Is the issue just seeing how we handle the iPhone notch? Other than that the app should look about the same across different phones, right? |
There are various bits of UI that look different between platforms. ... On a bit of poking around, though, I guess the ones that go inside the app don't actually appear on major screens like the message list, when screenshotted at rest. (They do appear in settings screens, and in certain dynamic effects like the feedback when you touch some widget.) That does leave the status bars, though, and the home/back/etc. buttons at the bottom. I think to a lot of users a screenshot where those are from the other platform will look off, even if they don't put their finger on why. |
0732742
to
db3bb81
Compare
It is exactly how it looks in the application, I overlapped perfectly the type with the actual screenshots. |
|
ok great, lgtm then! You can just put the svgs into the same directory as the pngs, and then should be good to go. |
|
Done. |
|
Merged, thanks @alexandraciobica and thanks for the review work @rishig! |




Solves part of zulip/zulip-mobile#3433.
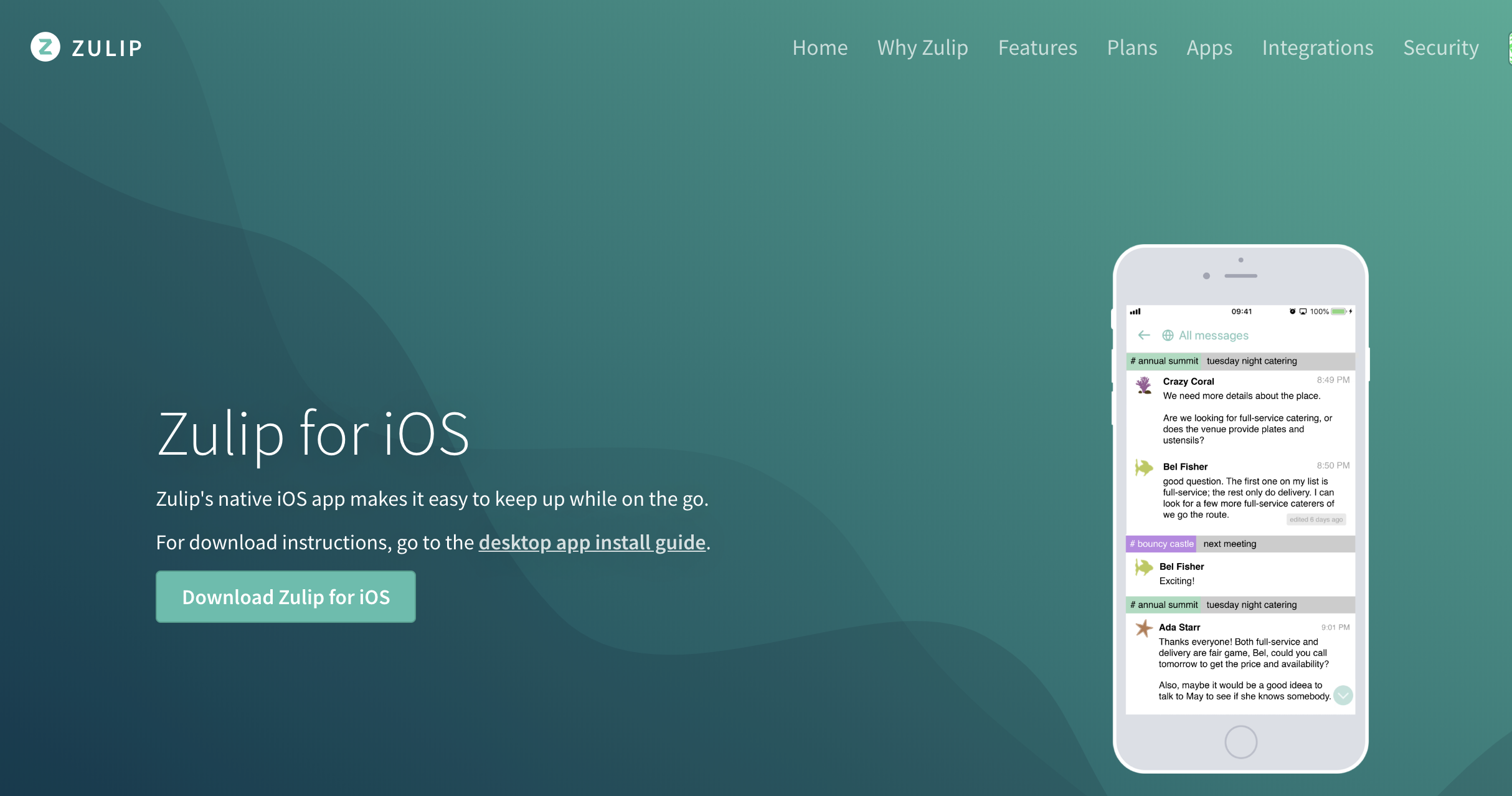
I created the screenshots so they match the content of the web screenshots.
Screenshots:
![zulip-android]](https://user-images.githubusercontent.com/18381652/55497944-b66df300-5642-11e9-8b52-1ac220b02020.png)



This is how they look like: