基于Minima-v2.0 改动,演示页面:点击跳转.
添加:
- sidebar 侧边工具栏
- content_inner 内容侧栏显示
- 文章标签显示
- 备案显示
修改:
- 字体样式(不使用字体)
- 一些页面排版
- 一些标签改为h5推荐标签
_config.yml 加入这些配置:
#左边侧栏
sidebar:
enable: true
theme_switch: true
to_top: true
emil: true
conversation_link: # 会话连接 https://....
community:
github: # https://....
bilibili: # https://....
pixiv: # https://....
#content-inner
content_inner:
enable: true
avatar: /images/favicon.png
name: zzerX
motto: "✨Everything that drowns me makes me wanna fly."
#github热力图
github_heatmap:
enable: false
user: "0x7A7A6572"
hexcolor: 03adfc
#tag显示配置
post_tag:
enable: true
style: "defult" # defult or simble(only display color)
bind_color:
tagname1: 0fdc00
lua: 0fdc00
java: dc0f00
js: 0FA0CE
linux: dc550f
h5: 00bedc
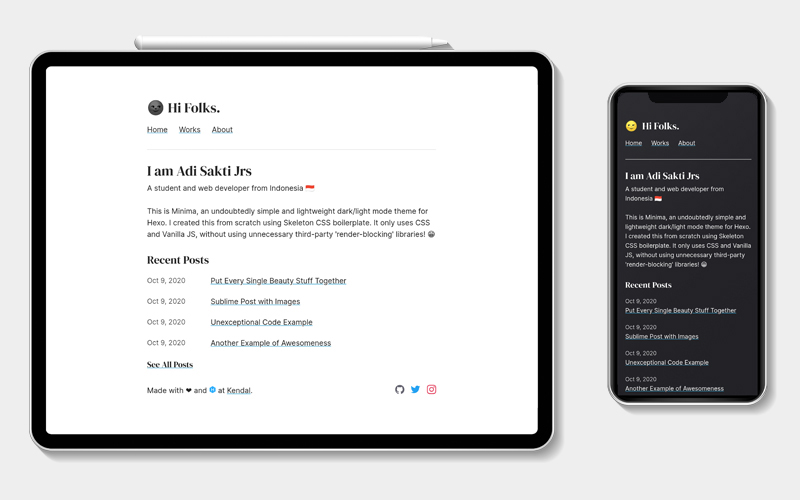
An undoubtedly simple and lightweight dark/light mode theme for Hexo.
Minima is an undoubtedly simple and lightweight dark/light mode theme for Hexo. I created this from scratch using Skeleton CSS boilerplate. It only uses CSS and Vanilla JS, without using unnecessary third-party 'render-blocking' libraries.
Simplicity is a must! When I decided to move to Hexo for my personal blogging platform, the main reason was to find a simple and clean design, no fancy looks, unnecessary images and colors either. I'd like to have a blog that focuses on the content of my posts rather than turning readers attention to a 'cluttered' user interface. I found lots of beautiful themes on the Hexo themes page, but finally I decided to make my own.
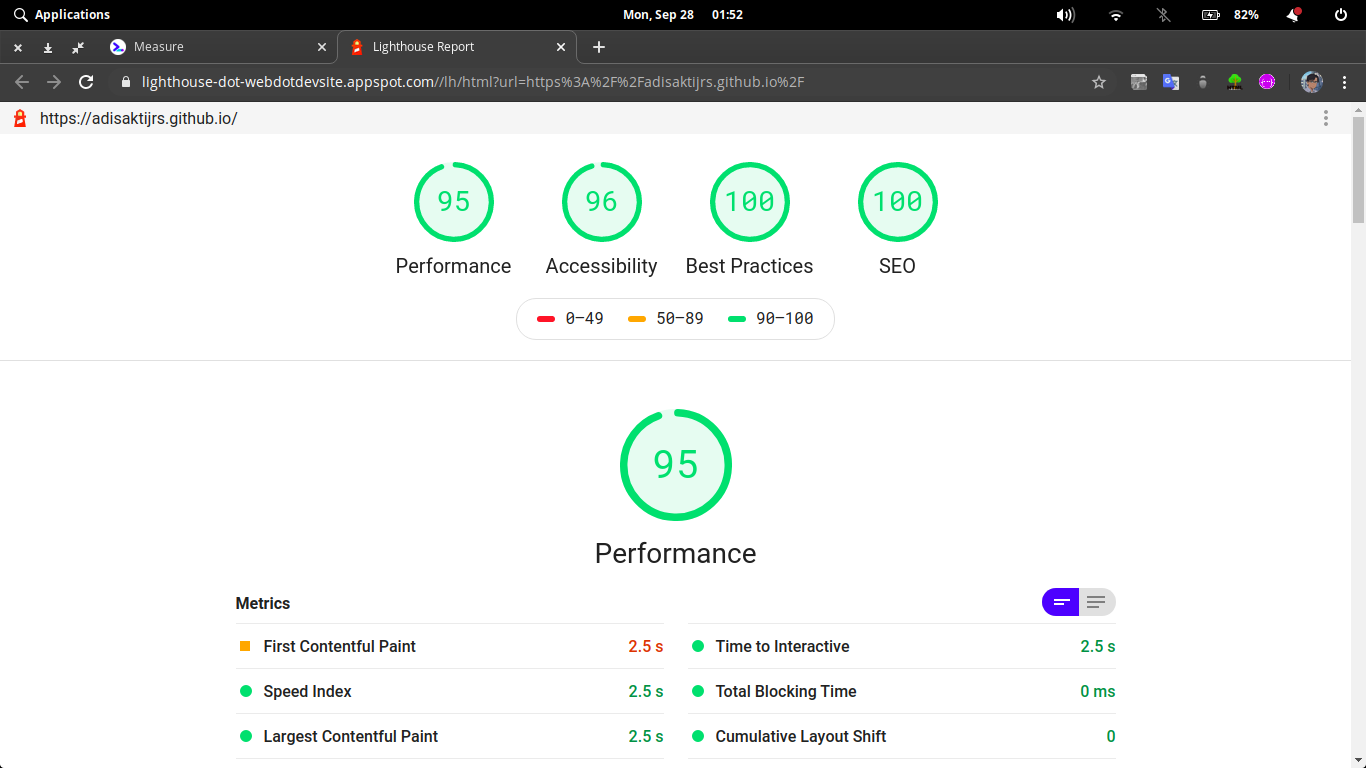
This 'lightweight' means the theme uses as few design stuff as possible. Fewer JavaScript and CSS files. Minima only uses Skeleton for the CSS-boilerplate and nanobar.js for the top loading bar. The following is the 'gross' performance of my blog with the Minima theme:
Minima uses vanilla JavaScript, vanilla CSS, and EJS. So it will be very easy for everyone to edit and customize the theme.
- Pass the core of Hexo Theme Unit Test
- Fully responsive design
- Support post, page, tags, archives, and pagination
- SEO: post meta description and images (appears in Facebook/Twitter shared-link)
- [Customizable] icon Dark/light mode instant switch 🌑/☀️
- [Customizable] theme color
- Code highlighting with Prism.js
- Disqus for post comments
- Show comments section button for faster posts loading
See the quick start instruction and documentation here
Everyone is welcome to contribute! Go ahead, fork and make pull request 😁
Big thanks to @pduchnovsky and yukimuon to help me making this theme even better!
Minima is released under MIT License. Copyright © 2020 Adi Sakti Jrs