We have developed a sound sensing device that produces three distinct outputs based on the decibel levels around each table in a library. This device is integrated with software, allowing the library manager to analyze and control the library in real-time. The device is connected to a network, which sends information to the backend and displays it dynamically on the front end. The result is an efficient and accurate integration of hardware and software.
As students, we often go to the library to have peaceful and productive study or work sessions. However, there is often still a problem with disturbance, and the librarian must manually go from table to table to maintain discipline, which is inefficient and time-consuming. To address this problem, we have developed a simple, one-stop solution for managing the library with our device and software.
Our device consists of a decibel sensor encoded in an Arduino. It will be installed at each table and controlled unisystematically. If the decibel level at a table increases, our device will alert the people at the table visually, without disturbing them, and also notify the librarian through our developed software. This will help solve the issue of discipline in libraries, save time for the librarian, and enable the efficient use of the library for all users.
- Maintain discipline in the library
- Automate the issues faced in the library
- Track each table in the library
- Reduce the workload of the librarian
- Enable the efficient use of the library for all users
- Enhance a motivating study-work environment for everyone
- Make simple yet efficient use of hardware with low cost requirements
- JavaScript framework: React.js
- Style sheet language: CSS (Cascading Style Sheets)
- JavaScript library: Express.js
- Cloud service: Google Cloud Platform's App Engine
The front end of the website was built using React.js and CSS, while the back end was developed using Express.js. The back end handles authentication and processes raw data from the Arduino, which is then sent to the front end to update the view. The project also uses Google Cloud Platform's App Engine as a cloud service.
Deployed using Gcloud: http://sonic-library.el.r.appspot.com/SonicLibrarySystem/
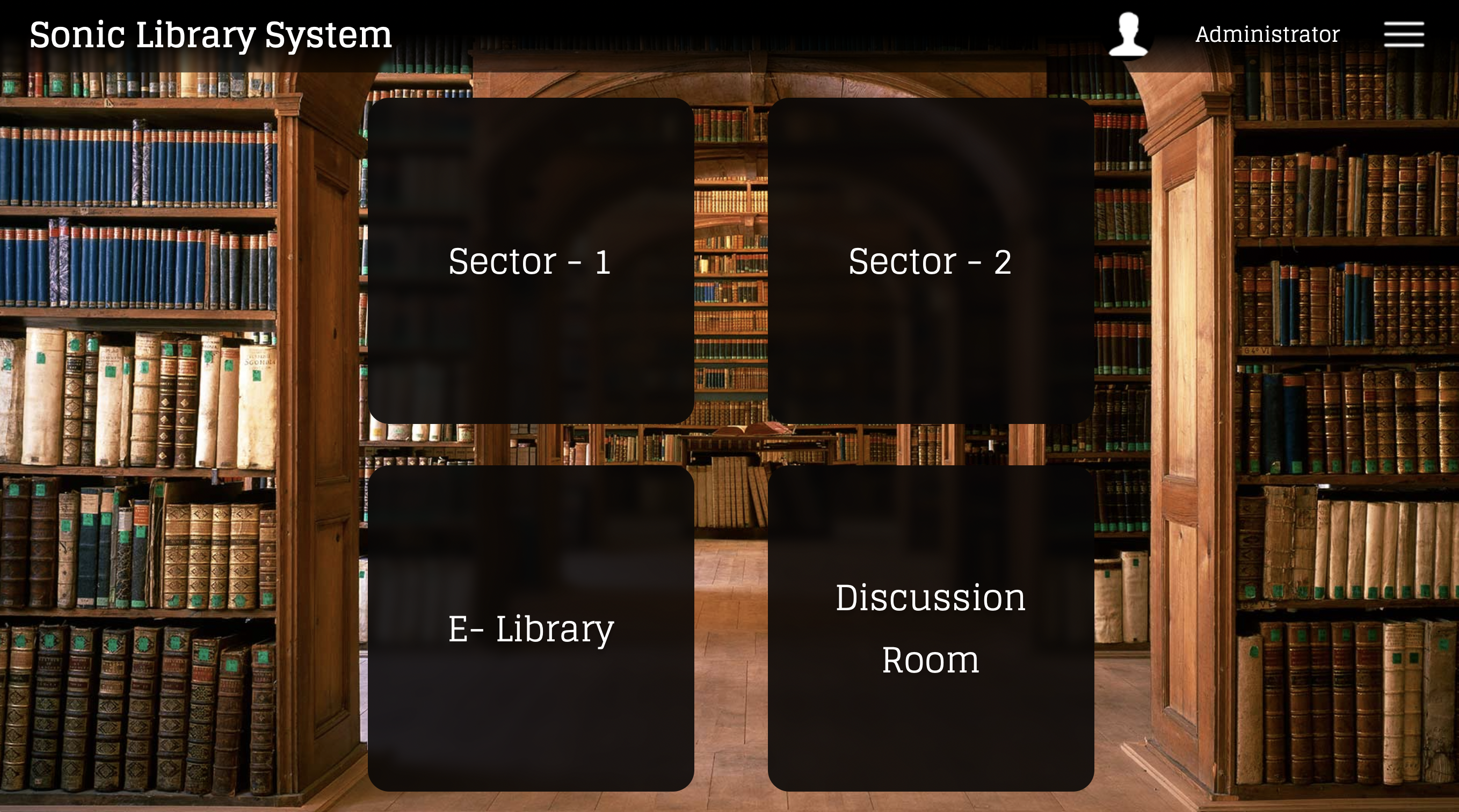
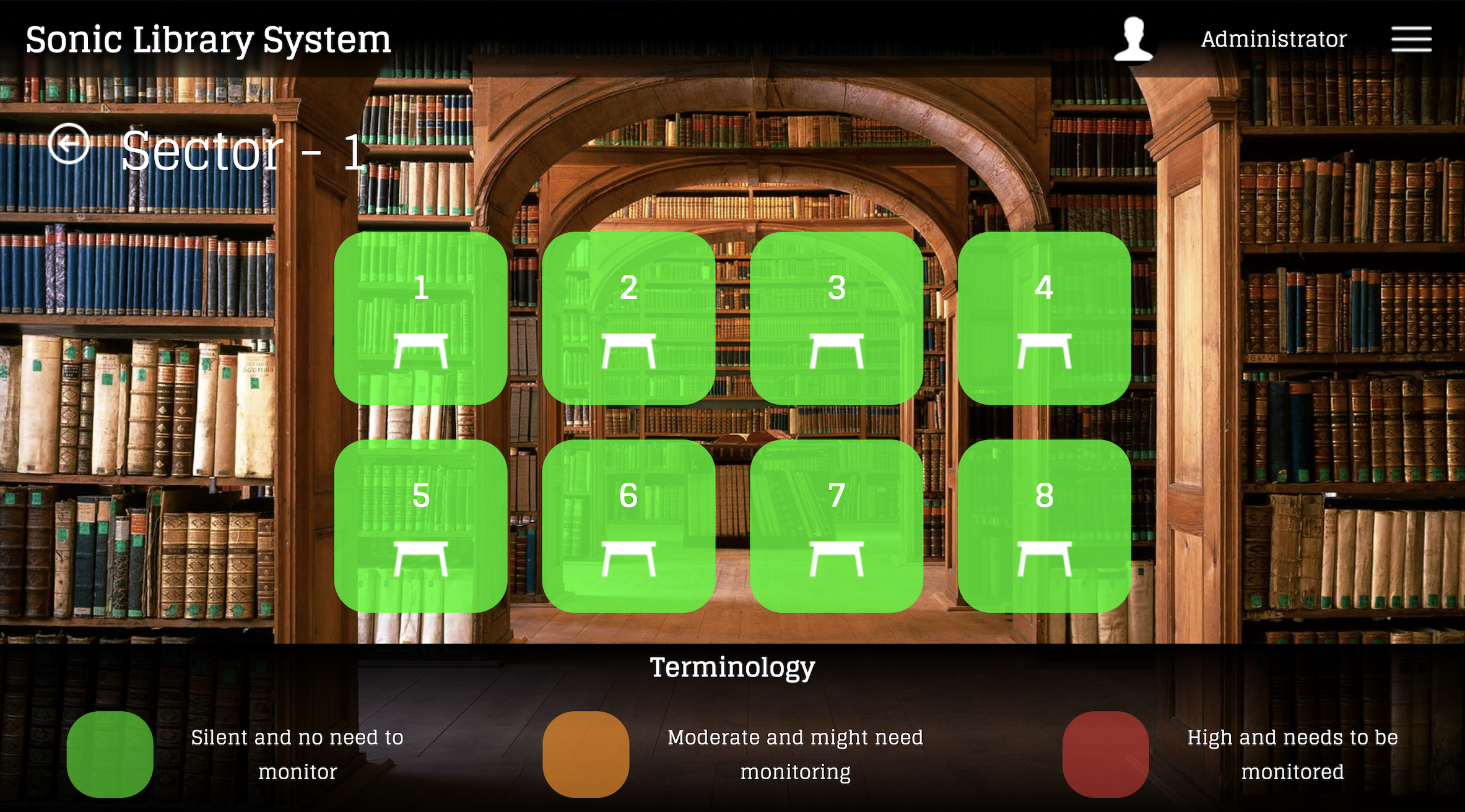
- Real-time monitoring: The website allows the library manager to view decibel levels at each table in real-time, allowing them to quickly identify and address any disruptions.
- Historical data analysis: The website provides a range of tools for analyzing decibel data over time, including graphs, charts, and other visualizations. This allows the library manager to identify trends and patterns, and make informed decisions on how to optimize the library environment.
- Alert notifications: The website can send notifications to the library manager when the decibel level at a table exceeds a certain threshold, alerting them to any disruptions that need to be addressed.
First step, you have to enable App Engine Admin API in your Project. After enabling the API go to Cloud Shell and write the Command:
gcloud app create
Second step,open the Text Editor and create a new directory www and add the project folders and files in it.In the root directory create a file deploy.yaml add the following code in it:
runtime: python27
api_version: 1
threadsafe: true
handlers:
\- url: /
static_files: www/index.html
upload: www/index.html
\- url: /(.*)
static_files: www/\1
upload: www/(.*)
Third step,run the following commands:
gcloud app deploy deploy.yaml
gcloud app browse
(Remember to run this commands in the root directory)
GDSC VIT-AP projects adopt the Contributor Covenant Code of Conduct. For more information see the Code of Conduct FAQ.
if (youEnjoyed) {
starThisRepository();
}