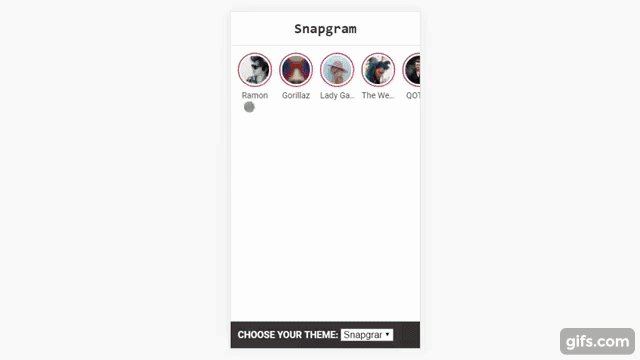
MWHAHAHAHA. Seriously. This script is a copy of Facebook Stories of a copy of Facebook Messenger Day of a copy of WhatsApp status of a copy of Instagram stories of a copy of Snapchat stories.
You can read stories from any endpoint (JSON, Firebase, etc.) and the script will do the rest.
Live demo: https://on.ramon82.com/2ojlR5C
- Library agnostic
- Custom themes: Snapgram, FaceSnap, Snapssenger and VemDeZAP
- Desktop support (why not?)
- A simple media viewer, with gestures and events
- A simple API to manage your "Stories timeline"
- Lightweight (5kb gzipped - 15kb minified)
- 3D cube effect!
- Item navigation based on user touch
You can download this git repository or install via npm install zuck.js
Initialize:
var stories = new Zuck({
id: '', // timeline container id or reference
skin: 'snapgram', // container class
avatars: true, // shows user photo instead of last story item preview
list: false, // displays a timeline instead of carousel
openEffect: true, // enables effect when opening story - may decrease performance
cubeEffect: false, // enables the 3d cube effect when sliding story - may decrease performance
autoFullScreen: false, // enables fullscreen on mobile browsers
backButton: true, // adds a back button to close the story viewer
backNative: false, // uses window history to enable back button on browsers/android
previousTap: true, // use 1/3 of the screen to navigate to previous item when tap the story
stories: [ // array of stories
// see stories structure example
],
callbacks: {
'onOpen': function(storyId, callback) {
callback(); // on open story viewer
},
'onRender': function(item, mediaHTML) {
return mediaHTML; // on render story viewer, use if you want custom elements
},
'onView': function(storyId) {
// on view story
},
'onEnd': function(storyId, callback) {
callback(); // on end story
},
'onClose': function(storyId, callback) {
callback(); // on close story viewer
},
'onNavigateItem': function(storyId, nextStoryId, callback) {
callback(); // on navigate item of story
},
},
'language': { // if you need to translate :)
'unmute': 'Touch to unmute',
'keyboardTip': 'Press space to see next',
'visitLink': 'Visit link',
'time': {
'ago':'ago',
'hour':'hour',
'hours':'hours',
'minute':'minute',
'minutes':'minutes',
'fromnow': 'from now',
'seconds':'seconds',
'yesterday': 'yesterday',
'tomorrow': 'tomorrow',
'days':'days'
}
}
});Add/update a story:
stories.update({item object});Remove a story:
stories.remove(storyId); // story idAdd/remove a story item:
stories.addItem(storyId, {item object});
stories.removeItem(storyId, itemId);A JSON example of the stories object:
{
id: "", // story id
photo: "", // story photo (or user photo)
name: "", // story name (or user name)
link: "", // story link (useless on story generated by script)
lastUpdated: "", // last updated date in unix time format
seen: false, // set true if user has opened - if local storage is used, you don't need to care about this
items: [ // array of items
// story item example
{
id: "", // item id
type: "", // photo or video
length: 3, // photo timeout or video length in seconds - uses 3 seconds timeout for images if not set
src: "", // photo or video src
preview: "", // optional - item thumbnail to show in the story carousel instead of the story defined image
link: "", // a link to click on story
linkText: "", // link text
time: "", // optional a date to display with the story item. unix timestamp are converted to "time ago" format
seen: false // set true if current user was read - if local storage is used, you don't need to care about this
}
]
}In your HTML:
<div id="stories">
<!-- story -->
<div class="story" data-id="{{story.id}}" data-last-updated="{{story.lastUpdated}}" data-photo="{{story.photo}}">
<a href="{{story.link}}">
<span><u style="background-image:url({{story.photo}});"></u><span>
<span class="info">
<strong>{{story.name}}</strong>
<span class="time">{{story.lastUpdated}}</span>
</span>
</a>
<ul class="items">
<!-- story item -->
<li data-id="{{story.items.id}}" data-time="{{story.items.time}}" class="{{story.items.seen}}">
<a href="{{story.items.src}}" data-type="{{story.items.type}}" data-length="{{story.items.length}}" data-link="{{story.items.link}}" data-linkText="{{story.items.linkText}}">
<img src="{{story.items.preview}}">
</a>
</li>
<!--/ story item -->
</ul>
</div>
<!--/ story -->
</div>Then in your JS:
var stories = new Zuck({{element id string or element reference}}); - You can use with autoFullScreen option (disabled by default) to emulate an app on mobile devices.
- If you use Ionic or some js that uses
location.hash, you should always disable the "backNative" option which can mess your navigation.
On mobile browsers, video can't play with audio without a user gesture. So the script tries to play audio only when the user clicks to see the next story. When the story is playing automatically, the video is muted, but an alert is displayed so the user may click to turn the audio on.
Stories links opens in a new window too. This behaviour occurs because most websites are blocked on iframe embedding.
MIT