New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Change wordings and a bit of style for p2 creation #60640
Conversation
|
Here is how your PR affects size of JS and CSS bundles shipped to the user's browser: Async-loaded Components (~69 bytes added 📈 [gzipped]) React components that are loaded lazily, when a certain part of UI is displayed for the first time. Legend What is parsed and gzip size?Parsed Size: Uncompressed size of the JS and CSS files. This much code needs to be parsed and stored in memory. Generated by performance advisor bot at iscalypsofastyet.com. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Confirmed the changes are in place ✨! Way more intuitive description indeed 👍
|
I like it! One small tweak I'd do: since this is isn't the final design for the renewed signup flow (for example, the P2 icon in the new one will be on the corner of the screen) and the next screen is still aligned to the left, what if we align the header and intro to the left too? Like this: That way this part of the flow is more consistent until we replace it altogether. I think I'd also try removing the "P2" part on the second field's label so it's |
| @@ -11,7 +11,7 @@ function P2SignupProcessingScreen() { | |||
| </div> | |||
|
|
|||
| <div className="p2-processing-screen__text"> | |||
| { translate( '{{h2}}Hooray!{{/h2}} {{p}}Your new P2 is almost ready.{{/p}}', { | |||
| { translate( '{{h2}}Hooray!{{/h2}} {{p}}Your new P2 workspace is almost ready.{{/p}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🆗 This change will be queued for retranslation. We'll use the existing translations in the meantime.
| @@ -404,7 +404,7 @@ class P2Site extends Component { | |||
| className="p2-site__validation-site" | |||
| > | |||
| <FormLabel htmlFor="site-address-input"> | |||
| { this.props.translate( 'Choose an address for your P2 workspace' ) } | |||
| { this.props.translate( 'Choose an address for your workspace' ) } | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🆗 This change will be queued for retranslation. We'll use the existing translations in the meantime.
| flowName={ this.props.flowName } | ||
| stepName={ this.props.stepName } | ||
| positionInFlow={ this.props.positionInFlow } | ||
| headerText={ this.props.translate( | ||
| 'Share, discuss, review, and collaborate across time zones, without interruptions.' | ||
| headerText={ this.props.translate( 'Create a workspace' ) } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ℹ️ String reuse speeds up translation and improves consistency. The following string might make a good alternative and has already been translated 19 times:
translate( 'Create a new workspace' ) ES Score: 6
|
This Pull Request is now available for translation here: https://translate.wordpress.com/deliverables/7123737 Thank you @naxoc for including a screenshot in the description! This is really helpful for our translators. |
|
Translation for this Pull Request has now been finished. |

Changes proposed in this Pull Request
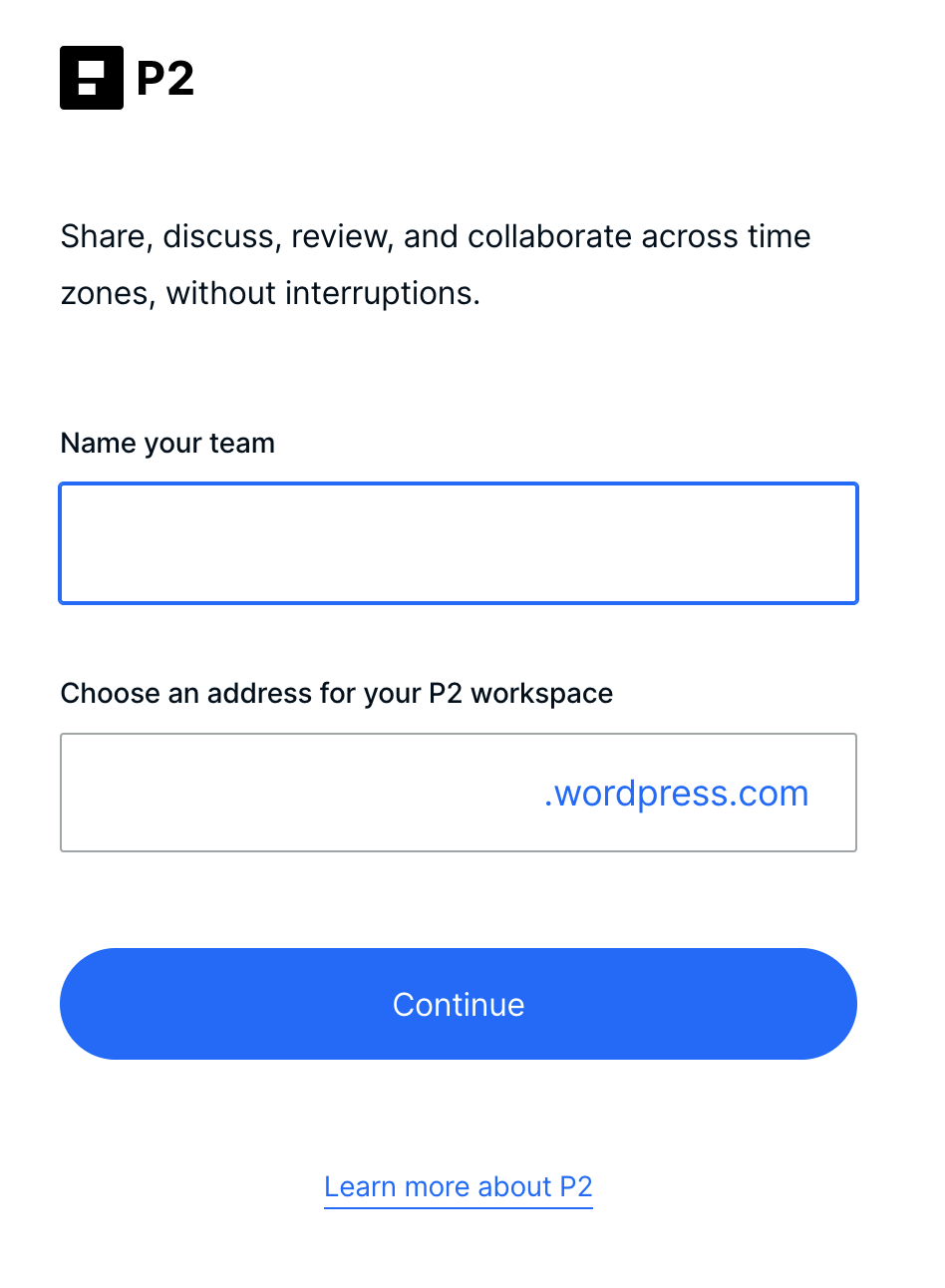
This changes some slightly confusing wording and a tiny bit of styling on the p2 creation form.
See 4529-gh-Automattic/p2 and 4531-gh-Automattic/p2
Testing instructions
Go to
http://calypso.localhost:3000/start/p2/p2-siteand look at the changes there. You'll see changes to the "Hooray" screen once you submit the form.Before:

After:
Related to #