- 微信开发者工具;
- pycharm;
- 前端: html + css + javascript + bootstrap;
- 后端: pyrhon + flask;
- 地图API: 高德API;
功能说明:
- 实现不同用户的区分,方便用户查看自己的记录信息;
功能实现:
- 用户在首次使用此小程序时,小程序会先获取用户的openid,并在数据库中查询此openid,若未查询到则将openid放入数据库中,若查询到则返回已经添加,将openid作为用户的唯一识别码。
功能说明:
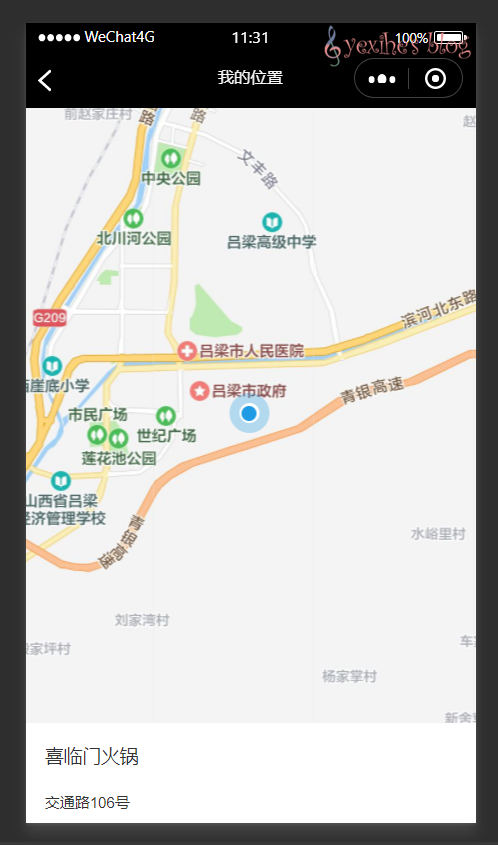
- 用户在当前位置可以记录该位置,方便之后再次查看;
功能实现:
- 调用高德API获得用户标记时的位置信息,然后调用接口进行上传;
功能说明:
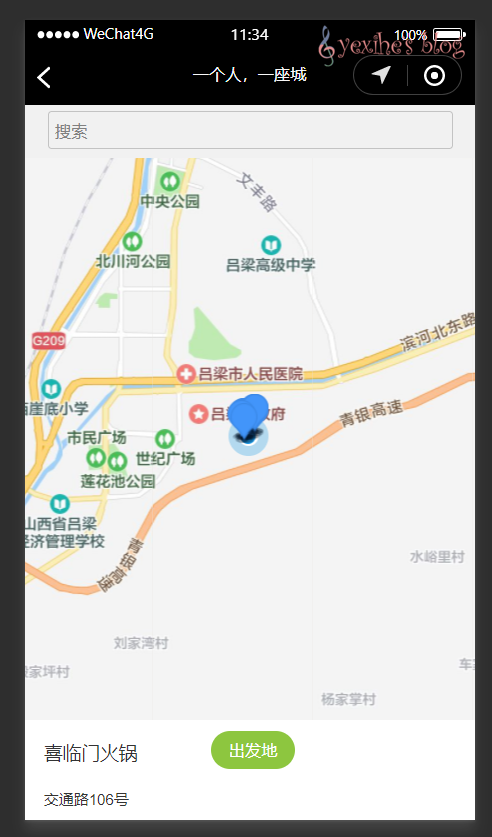
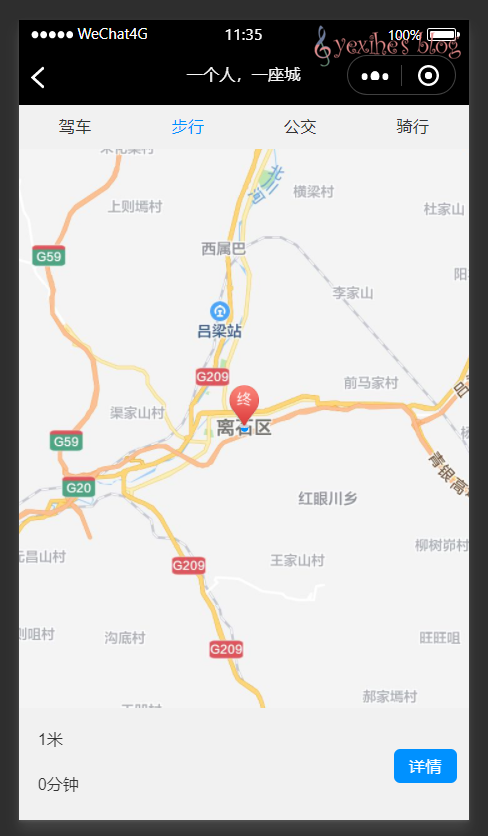
- 用户在选定起始点和目的地之后给出导航信息;
功能实现:
- 通过获取设置的出发地和目的地的位置信息,调用高德API返回路径规划信息,同时将出发地和目的地的信息通过调用接口上传到数据库,方便之后查询;
功能说明:
- 用户可以查看自己之前从某地到某地的路线规划;
功能实现:
- 从后台返回历史路线规划的记录,点击任意一条历史后会从后台返回所查看路径的信息,后调用高德API将其再次显示;
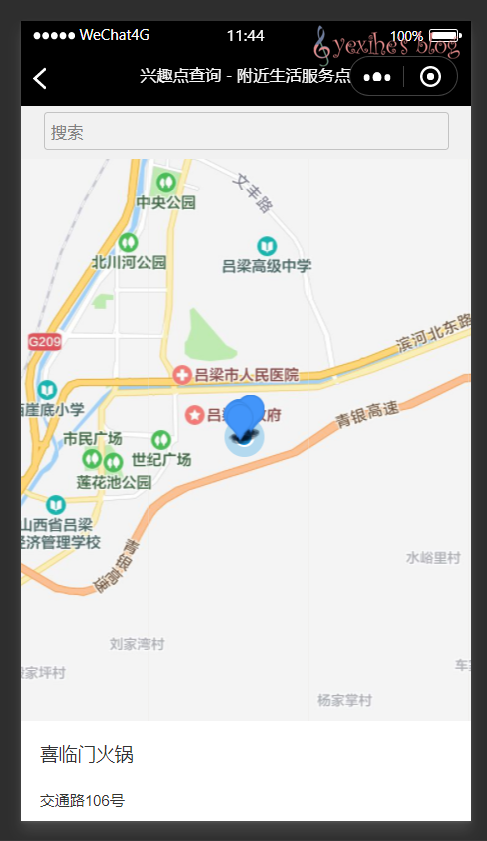
功能说明:
- 可以搜索查看想去的位置及周边建筑物的位置
功能实现:
- 调用高德API;
功能实现:
- 调用高德API;
采用UI:colorui、weiui
- demo:
- 代码:“/pages/firstPage/“
- demo:
- 代码:“/pages/testPage/”
- demo:
- 代码:
- “/pages/firstOfNavigation”;
- “/pages/endOfNavigation”;
- “/pages/navigation_car”;
- demo:
- 代码: "/pages/myTrackPage/“
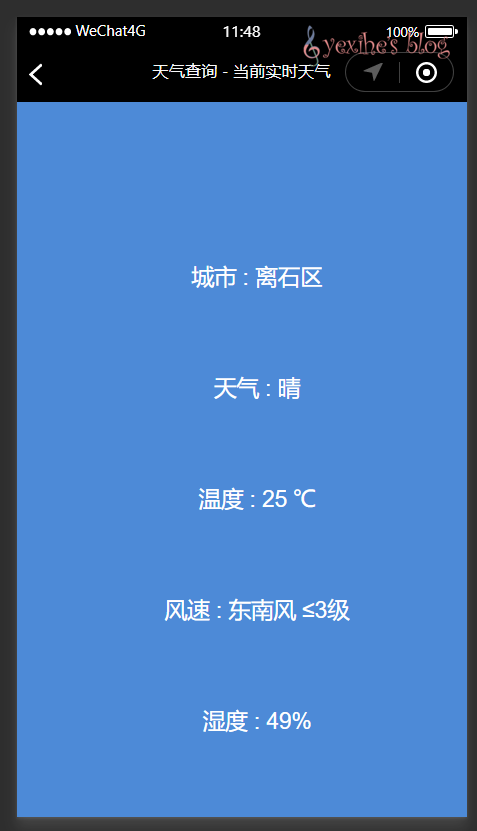
- demo:
- 代码:“/pages/weather”
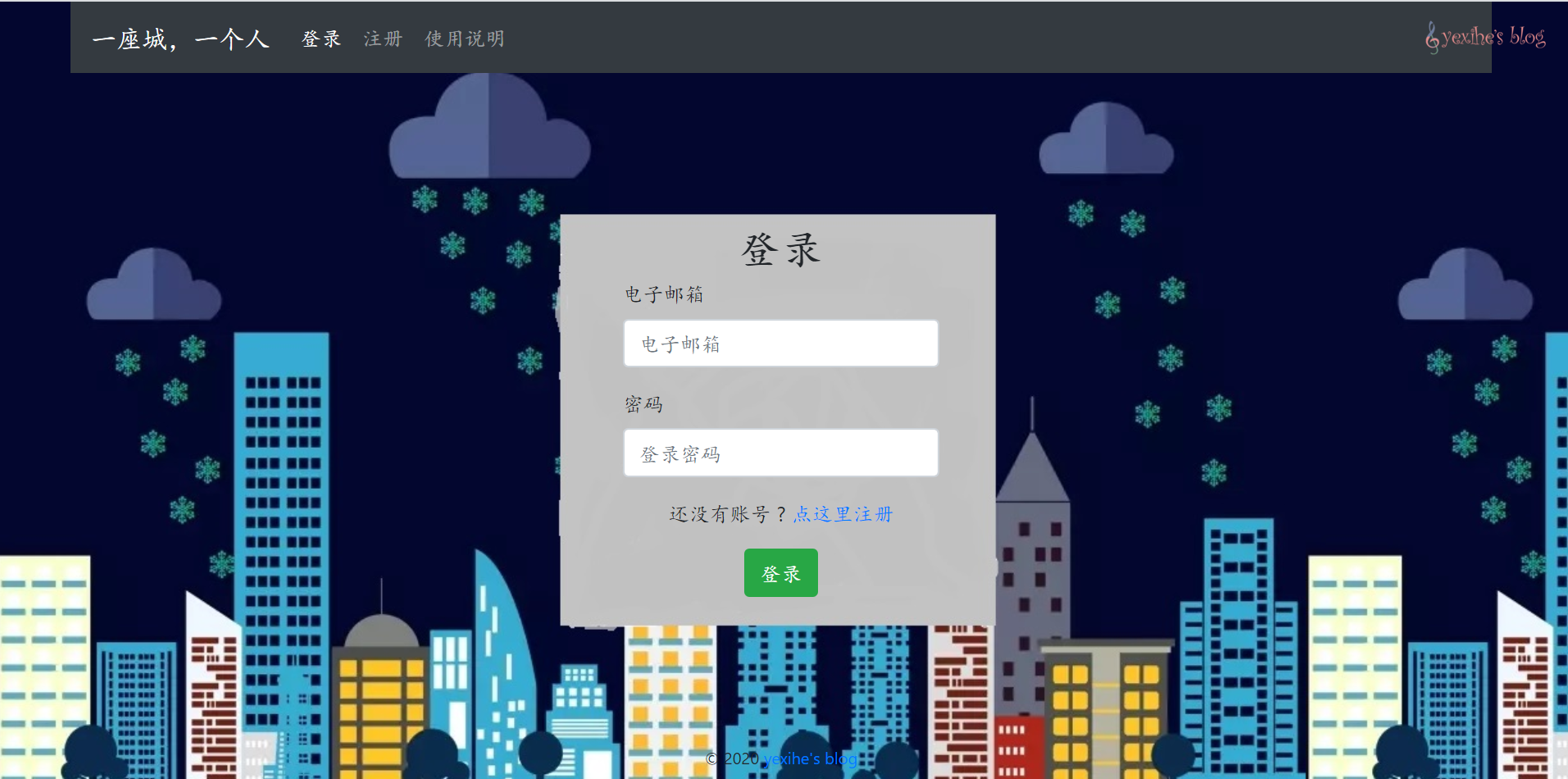
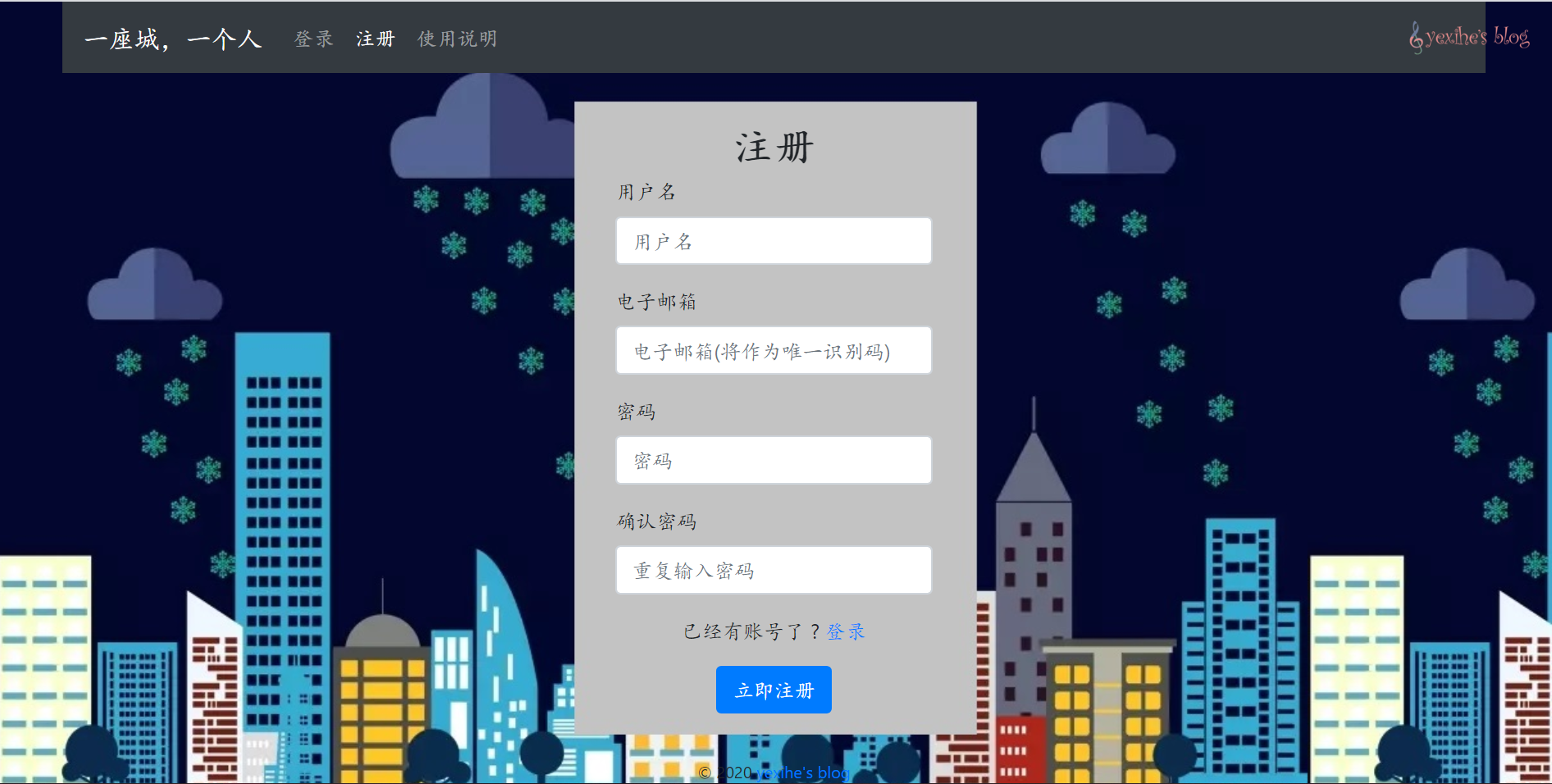
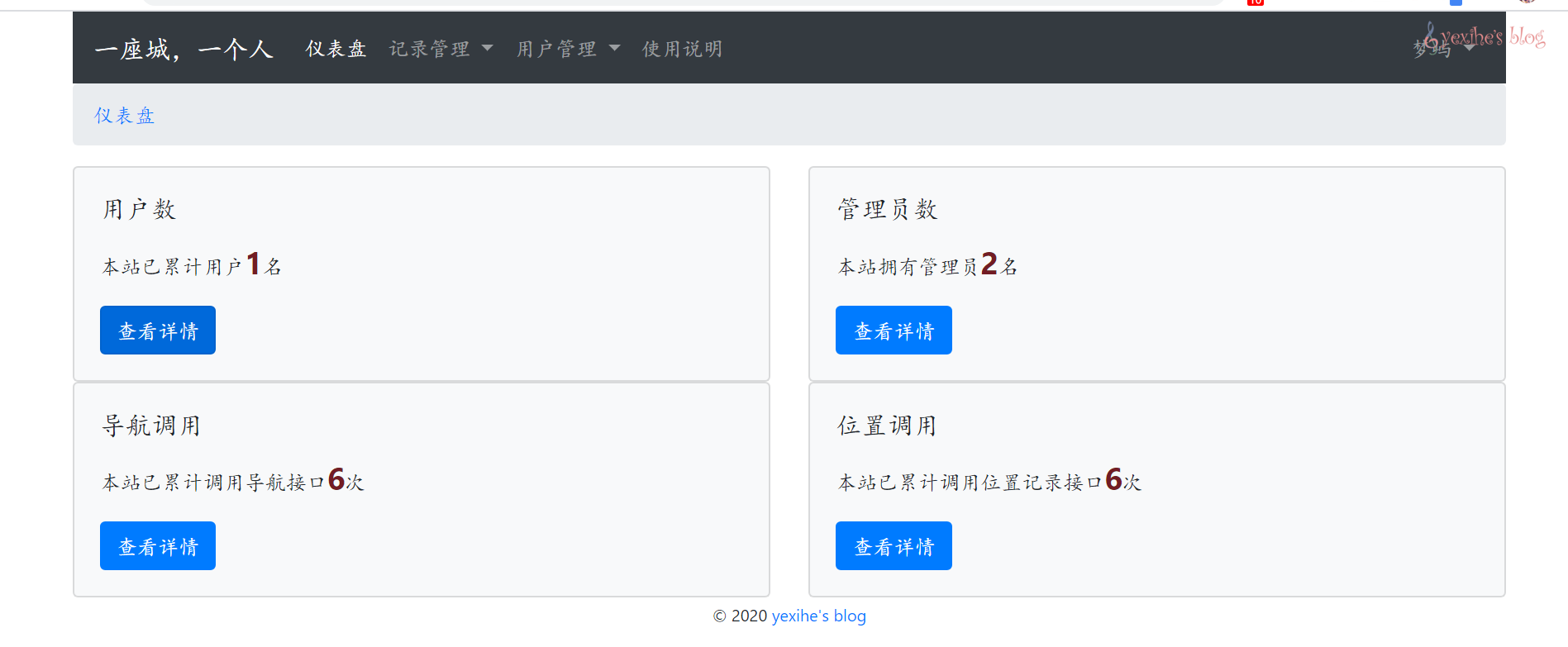
- 管理员登录、注册;
- 位置管理;
- 路径规划记录管理;
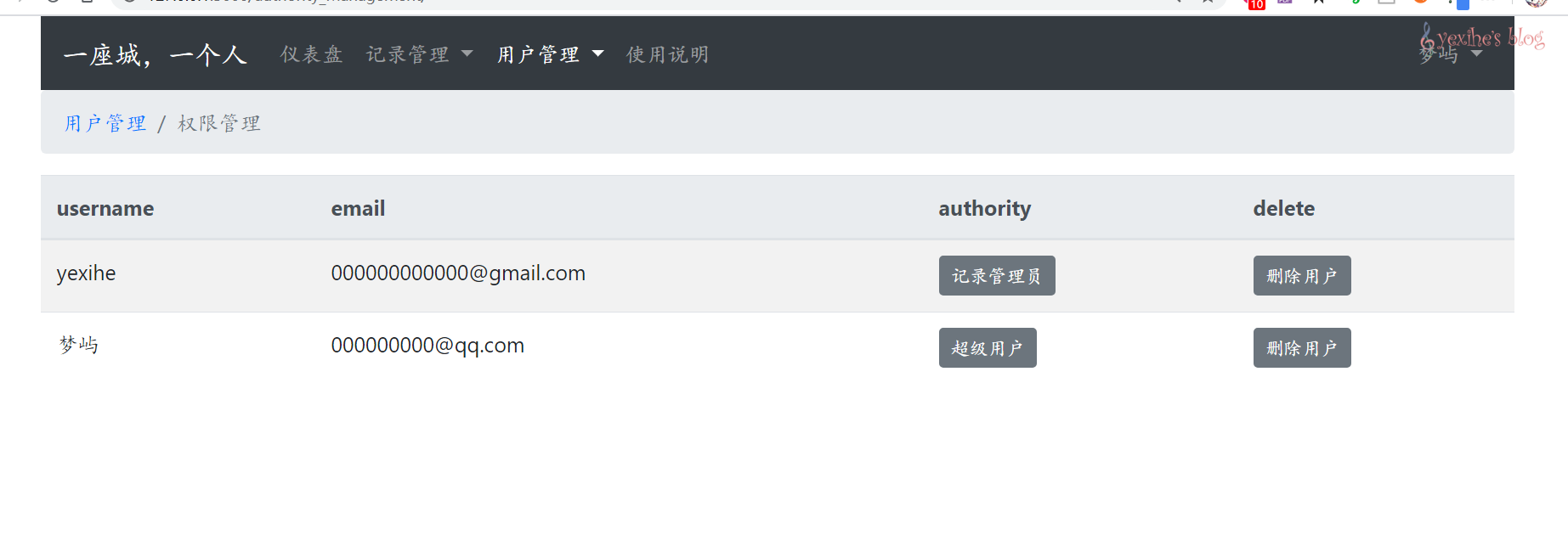
- 管理员管理;
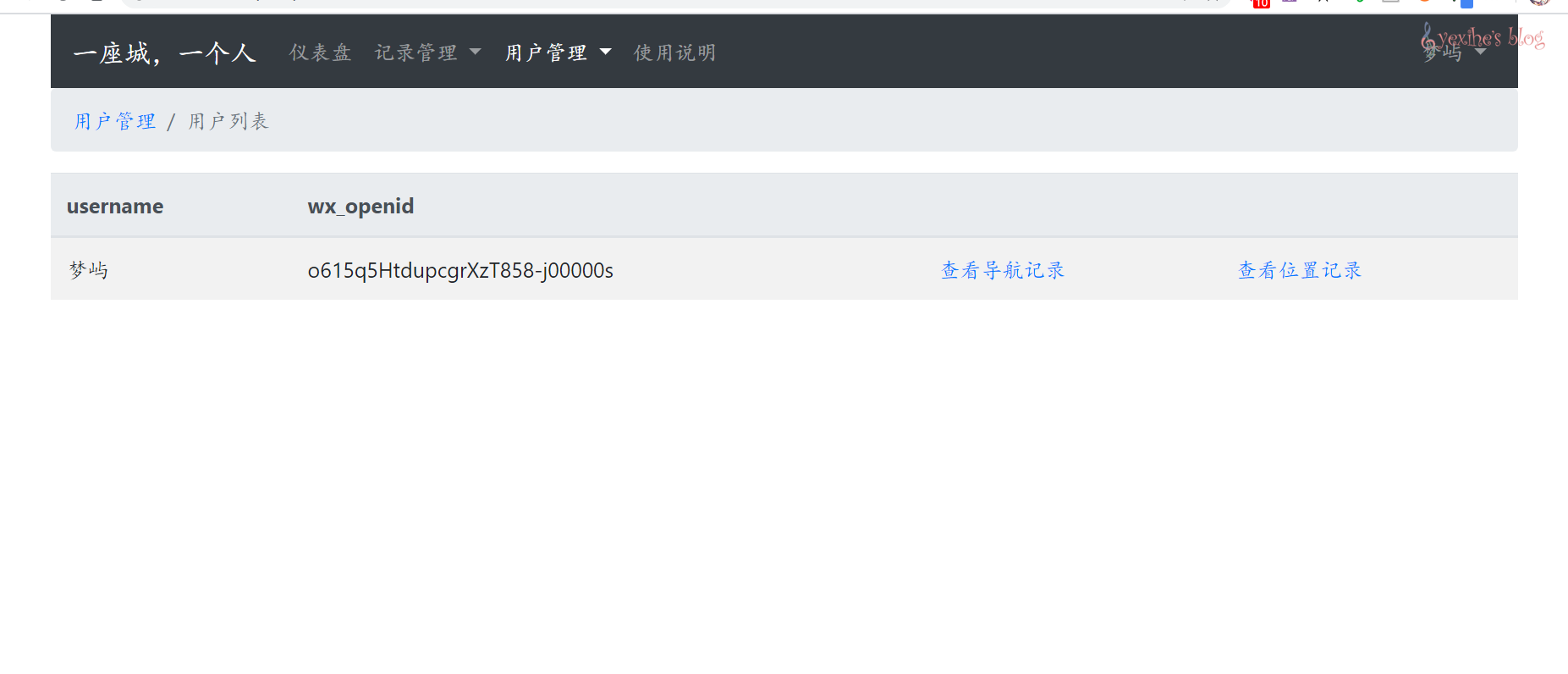
- 微信用户管理;
**UI:**BootStrap
- 轨迹管理页面:
环境: mysql + navicat;
后端采用 python + Flask 框架开发
-
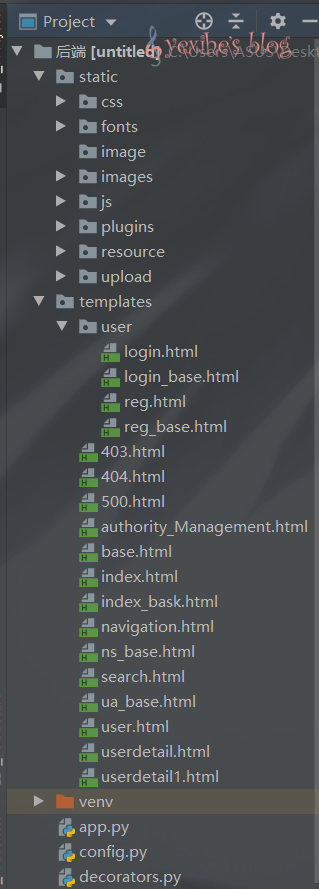
项目结构说明:
- static: 存放css样式、js文件、图片等文件;
- templates: 存放html文件;
- venv: pythonk虚拟环境;
- app.py: 与数据库链接、接口和Flask开发;
- config.py: 数据库配置;
- decorators.py: 对页面login函数封装,实现未登录跳转;
具体代码详情见附件