DevExtreme is an enterprise-ready suite of powerful, engaging UI components for popular front-end frameworks: Angular, React, Vue, and jQuery.
DevExtreme components are responsive and accessible. They work well across different devices, screen sizes, and input methods. Whether your target audience uses phones, PCs or screen readers - DevExpress components are up to the task.
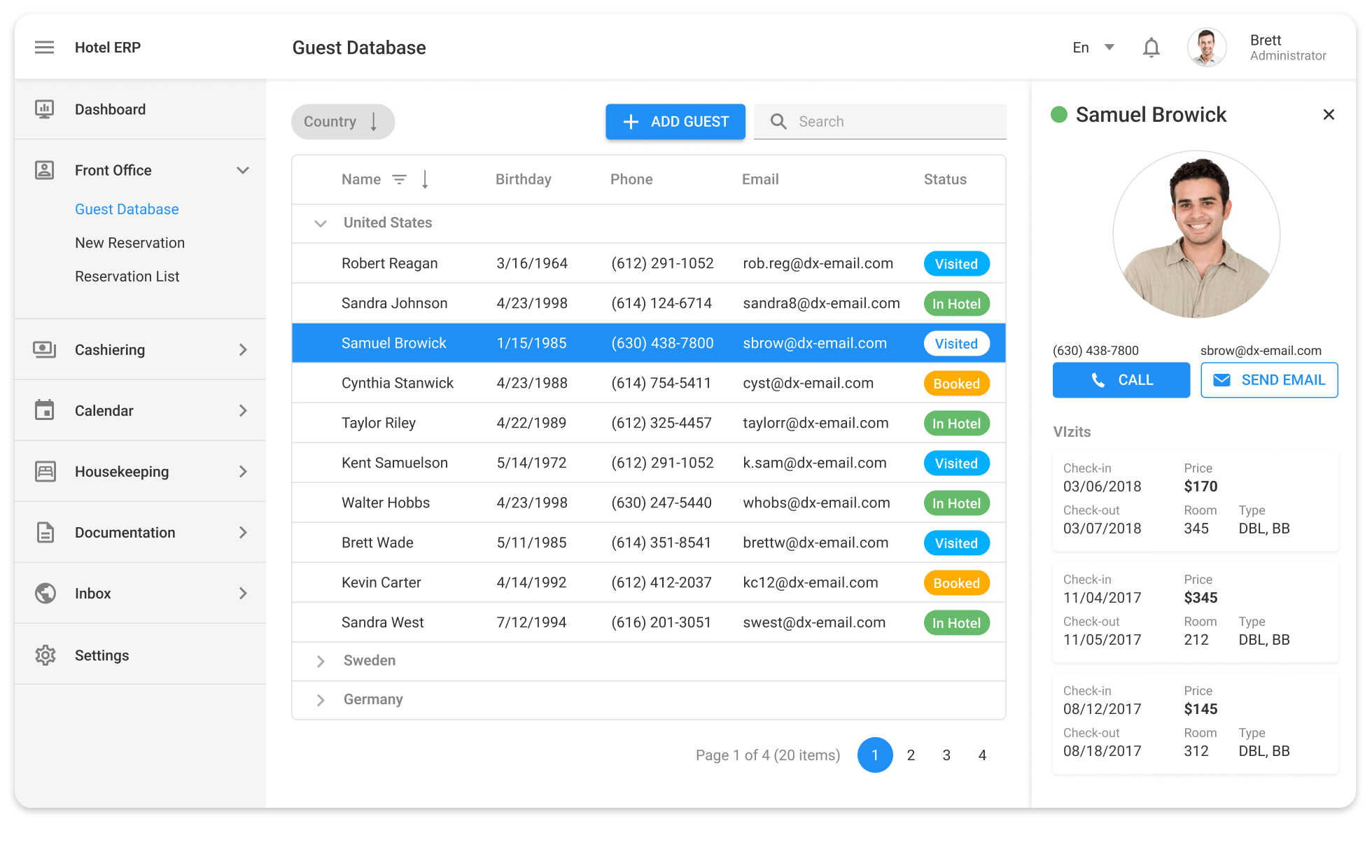
Our range of powerful, modern JavaScript components includes data grids, interactive charts, data editors and widgets. View the Demo Gallery to see our components in action.
- Official website: js.devexpress.com
- Pricing: js.devexpress.com/buy
- Licensing: js.devexpress.com/licensing
- Support: www.devexpress.com/support
The DevExtreme website includes "Getting Started" guides for every aspect of DevExtreme:
-
Angular
-
React
-
Vue
-
jQuery
The DevExtreme team welcomes outside contributions of bug reports and feature requests. Read our contribution guidelines for more information.