We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
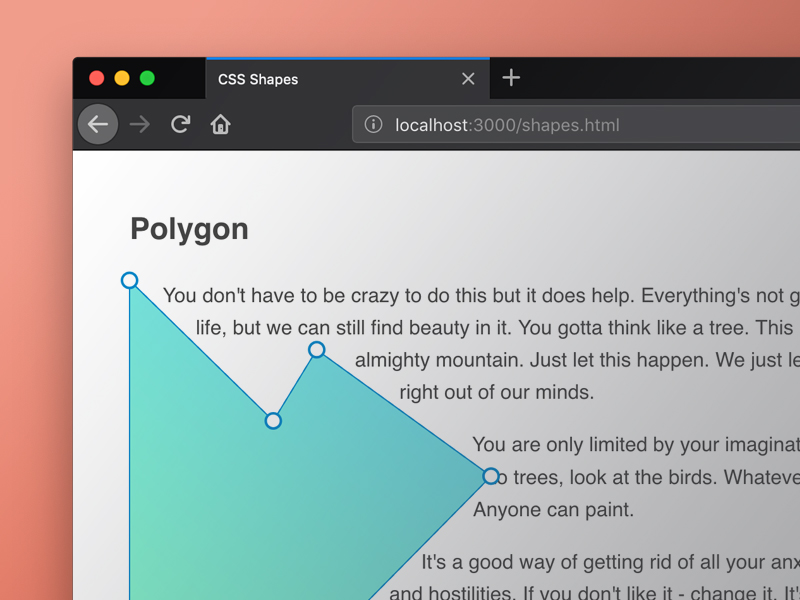
css shapes可以让css来生成一些几何图形,这种特性可以和float布局结合,让文字不再仅仅只能围绕在元素的矩形元素周围,还可以围绕在圆形、椭圆形、多边形甚至png图片内所示形状的元素盒子周围。 实现css shapes的主要属性是shape-outside,这个属性定义了文字可以围绕的一些几何形状。
shape-outside
常用的一些属性:
被应用的元素必须是float的,并且应该具有宽高属性
具体细节请参考这篇文章:参考链接
附注:文中提及的CSS Shapes Editor的使用方法:
Styles
shapes
+
The text was updated successfully, but these errors were encountered:
No branches or pull requests
css shapes可以让css来生成一些几何图形,这种特性可以和float布局结合,让文字不再仅仅只能围绕在元素的矩形元素周围,还可以围绕在圆形、椭圆形、多边形甚至png图片内所示形状的元素盒子周围。

实现css shapes的主要属性是
shape-outside,这个属性定义了文字可以围绕的一些几何形状。常用的一些属性:
被应用的元素必须是float的,并且应该具有宽高属性
具体细节请参考这篇文章:参考链接
附注:文中提及的CSS Shapes Editor的使用方法:
Styles那一行的shapes的选项卡+号,页面会出现编辑样式得虚线框和操作提示The text was updated successfully, but these errors were encountered: