• I took the concept of these projects (except the last one) from freeCodeCamp, then built them (both JS and CSS) in my own way without seeing their final files.
• Projects article link: https://www.freecodecamp.org/news/javascript-projects-for-beginners/
• Their projects link: https://react-projects.netlify.app/
• My projects link : https://hani-alhamad-react-projects-part-2.netlify.app/
• I used React JS (details below)* and normal CSS to build these projects.
• I made their CSS to be compatible with mobile devices (dynamic width).
• These files are development build, I made production builds and uploaded them to Netlify.
• Part 1: https://hani-alhamad-react-projects-part-1.netlify.app/
*hooks and other things that I used:
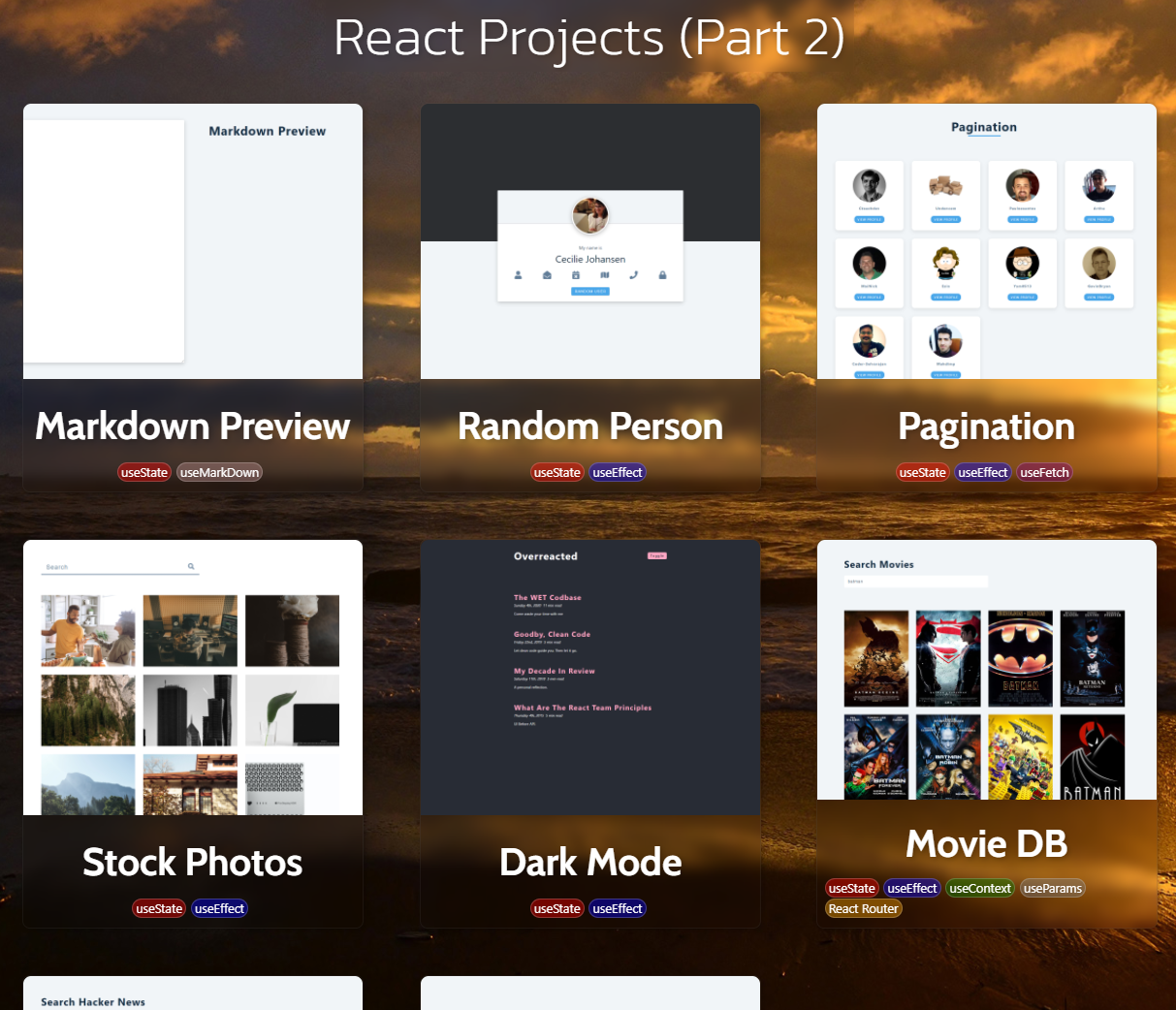
-16: useState, ReactMarkDown.
-17, 19, 20: useState & useEffect.
-18: useState, useEffect, useFetch.
-21: useState, useEffect, useContext, useParams, Router.
-22: useEffect, useContext.
-23: useState, useEffect, useContext, axios.
-used React Icons in many of them as well.
i guess that the css blur effect made the main website abit laggy for old devices , also its JS code is a bit messy 😅