npm install sharewinfo-ui -S 或者 <script type="text/javascript" src='node_modules/sharewinfo-ui/dist/index.js' />全局对象 sharewinfo
import { jsonForm } from 'sharewinfo-ui';
const formJson = [
{
// 第一列
type: 'col',
span: 12, // 宽度 50%
class: 'class1',
style: 'style111',
child: [
{
type: 'textbox',
name: 'userName',
label: {
text: '用户名',
span: 12,
},
waper: { span: 12 },
},
{
type: 'checkboxGroup',
name: '喜欢的水果',
label: {
text: ' ',
span: 12,
},
waper: { span: 12 },
items: [
{ value: 'pinguo', text: '苹果' },
{ value: 'taozi', text: '桃子' },
{ value: 'xiangjiao', text: '香蕉' },
],
},
],
},
{
// 第二列
type: 'col',
span: 12, // 宽度 50%
},
];
const fieldChange = fieldValue => {}; // 字段值发生改变时 回调
const formInstance = jsonForm.render(document.getElementById('domid'), formJson, fieldChange);
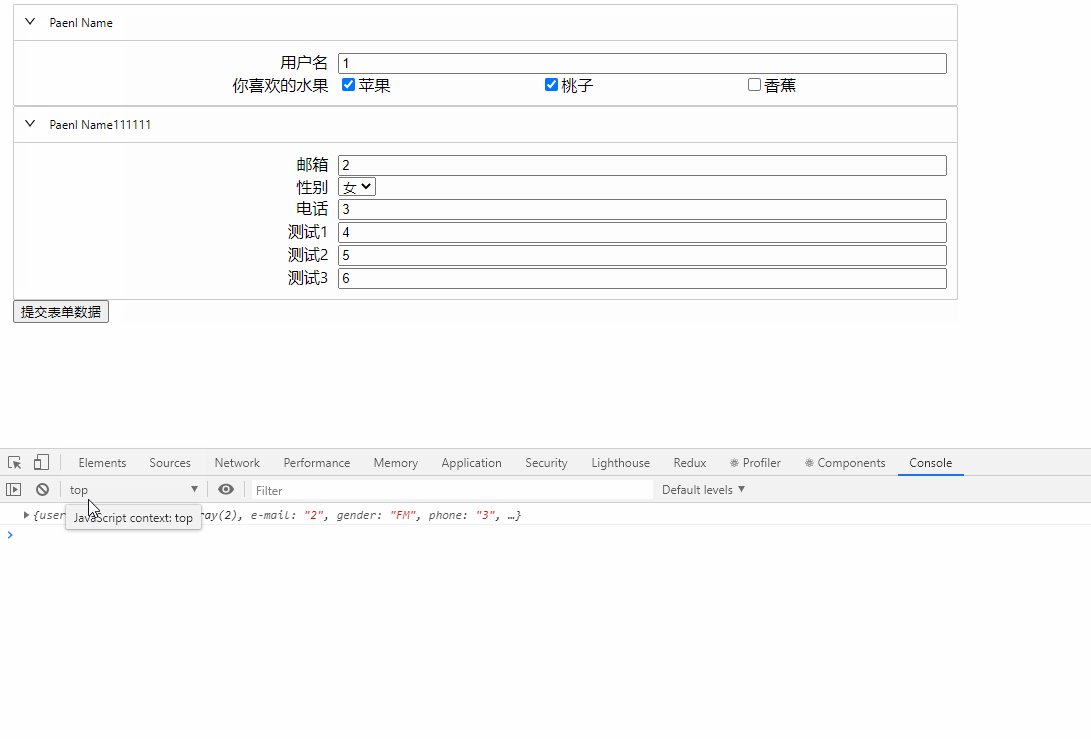
// form 表单数据获取
var formData = formInstance.getData();以上 json 表示 一个 2 列 左右分布的表单,左右各占 50% 的宽度, 其中 col - span 12 / 24 * 100 计算的宽度占比, 按照数组的项数依次版本,每行固定显示 24 个 span,超过 24 换行处理,如果排版上有要求,可以试用空 col 指定宽度来灵活调整
所有控件的样式为原始样式,用户可根据自己的样式表来美化。
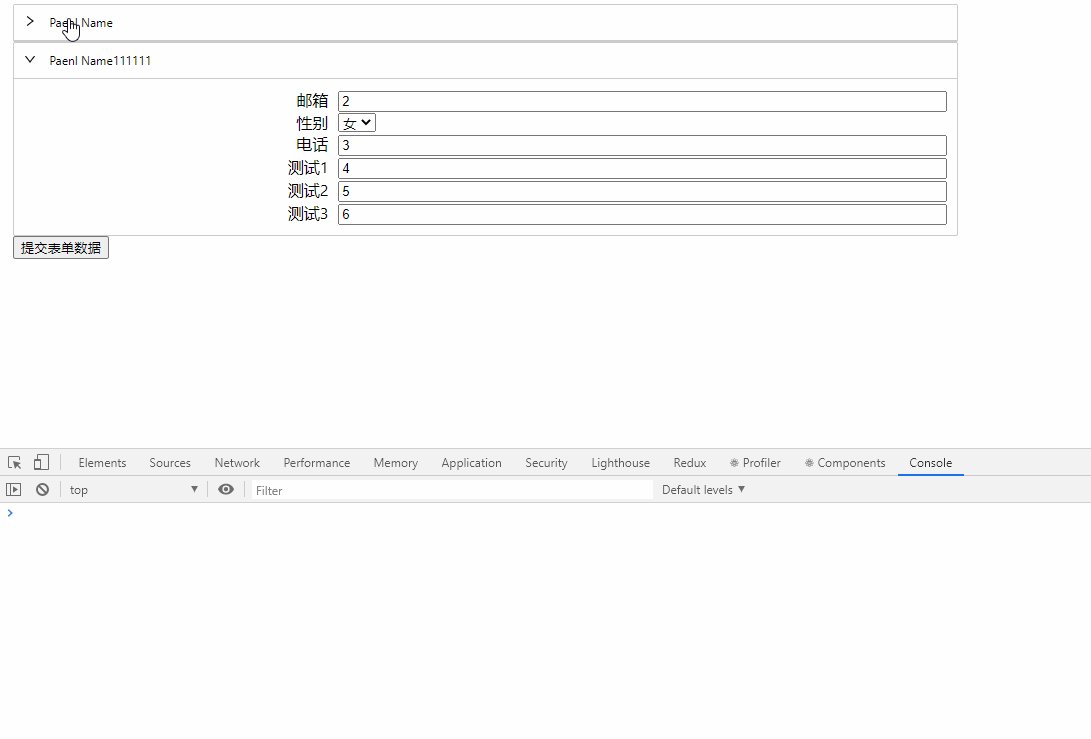
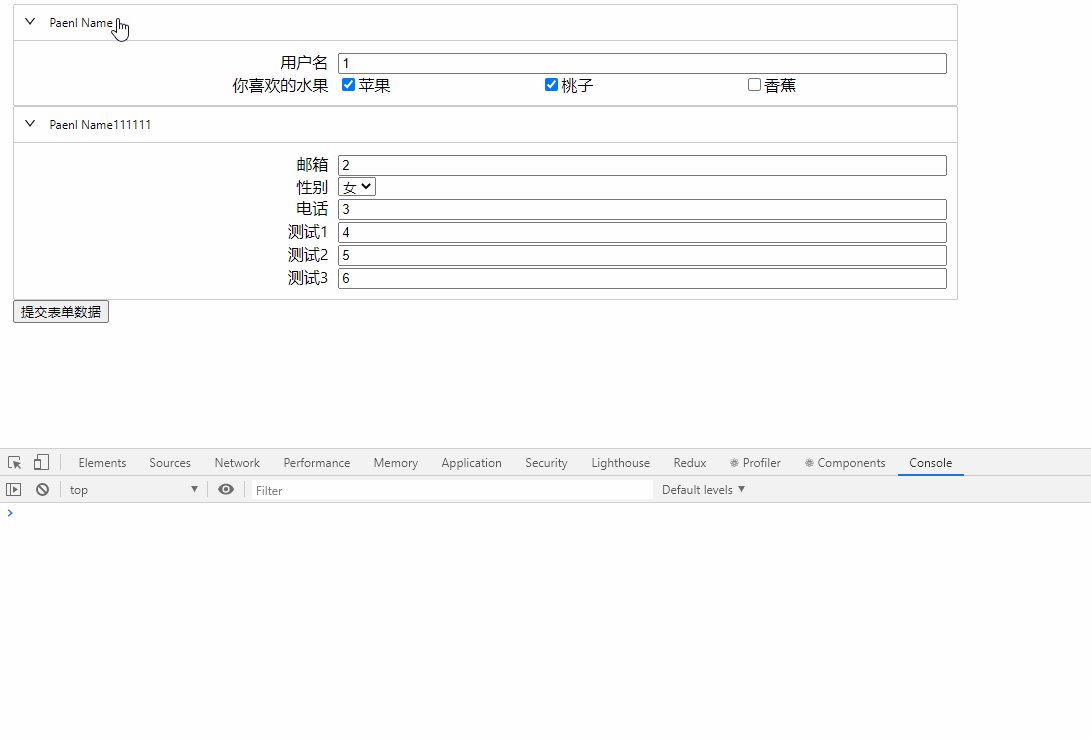
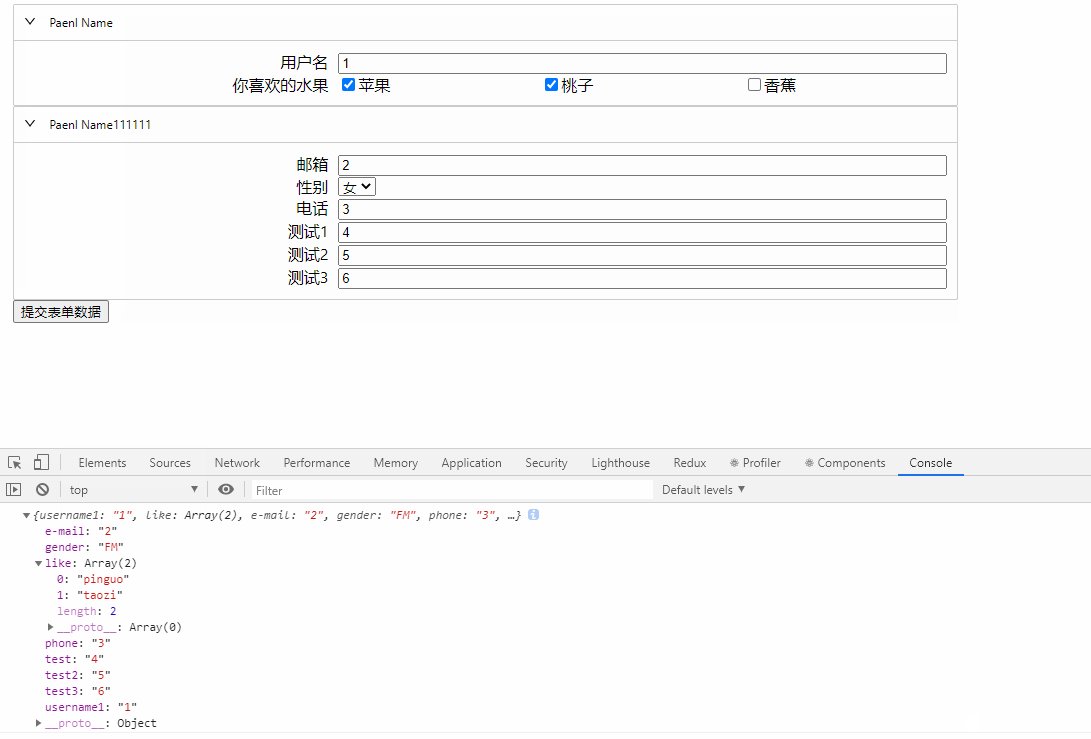
const formJson = [
{
type: 'col',
span: 12,
class: 'class1',
style: 'style111',
child: [
{
type: 'panels',
text: 'Paenl Name',
class: 'Class',
id: 'panels1',
child: [
{
type: 'textbox',
name: 'username1',
label: {
text: '用户名',
span: 8,
},
waper: { span: 16 },
},
{
type: 'checkboxGroup',
name: 'like',
label: {
text: '你喜欢的水果',
span: 8,
},
waper: { span: 16 },
items: [
{ value: 'pinguo', text: '苹果' },
{ value: 'taozi', text: '桃子' },
{ value: 'xiangjiao', text: '香蕉' },
],
},
],
},
{
type: 'panels',
text: 'Paenl Name111111',
class: 'Class11111',
id: 'panels1222',
child: [
{
type: 'textbox',
name: 'e-mail',
label: {
text: '邮箱',
span: 8,
},
waper: { span: 16 },
},
{
type: 'select',
name: 'gender',
label: {
text: '性别',
span: 8,
},
waper: { span: 16 },
value: 'FM',
items: [
{ value: 'M', text: '男' },
{ value: 'FM', text: '女' },
],
},
{
type: 'textbox',
name: 'phone',
label: {
text: '电话',
span: 8,
},
waper: { span: 16 },
},
{
type: 'textbox',
name: 'test',
label: {
text: '测试1',
span: 8,
},
waper: { span: 16 },
},
{
type: 'textbox',
name: 'test2',
label: {
text: '测试2',
span: 8,
},
waper: { span: 16 },
},
{
type: 'textbox',
name: 'test3',
label: {
text: '测试3',
span: 8,
},
waper: { span: 16 },
},
],
},
],
},
];panel 可还原到默认值
我们内置颜色选择器, 可指定 type 为 color 单个颜色选择,或者 colorGroup 颜色组 选择
- class:样式类名称
- style:样式表
-
span:宽度定义,总数为 24 ,按照配置的数量计算百分比,
-
child:栅格内部的控件列表
-
通用属性
- type: 控件类型
- name:控件名称 用于表单取值的 key
- id:控件 ID
- value:初始值
- label:标签 {text, span} text: 标签值, span:标签宽度, 总数 24
- waper:{span, class, style} span:控件宽度 总数 24, 需要和 label - span 配合使用
- items:对于集合控件类型的集合配置{value, text} value: 值, text:显示值
- 通用属性
col | textBox | textarea | password(待开发) | text | select | image(待开发) | hidden(待开发) | file(待开发) | color | colorGroup | checkbox | checkboxGroup | radio | radioGroup | number
npm install sharewinfo-utils -S 或者 <script type="text/javascript" src='node_modules/sharewinfo-utils/dist/index.js' />全局对象 sharewinfo
- 延时 异步操作
delayToDo: (fun: Function, ms: number) => number; - 递归数据 input: [{id:1, pid:0, name:'test1'},{id:2, pid:1, name:'test1'}]
result: [{id:1, pid:0, name:'test1', children:[{id:2, pid:1, name:'test1'}]}]
recursionData: (list: Array, keyName: string, parentKeyName: string, rootValue: string) => Array; - 数组去重
distincetData: (arrat: Array, key: string) => Array; - 度合并对象
distincetData: (arrat: Array, key: string) => Array; - 判断对象全等
shallowEqual: (objA: object, objB: object) => boolean;
- 格式化时间 YYYY-MM-dd HH:mm:ss
ormate: (inputDate: any) => string;
- 上传文件
UploadFile: (url: string, param: object, cab: Function, errcbk: Function) => void;
- 获取 url 参数
getPageQuery: () => object; - 校验 url
isUrl: (url: string) => boolean;
- RSA 加密 对应服务端可解密
rsaEncrypt: (input: string, publicKey: string) => string; - RSA 解密
saDecode: (input: string, privateKey: string) => string;