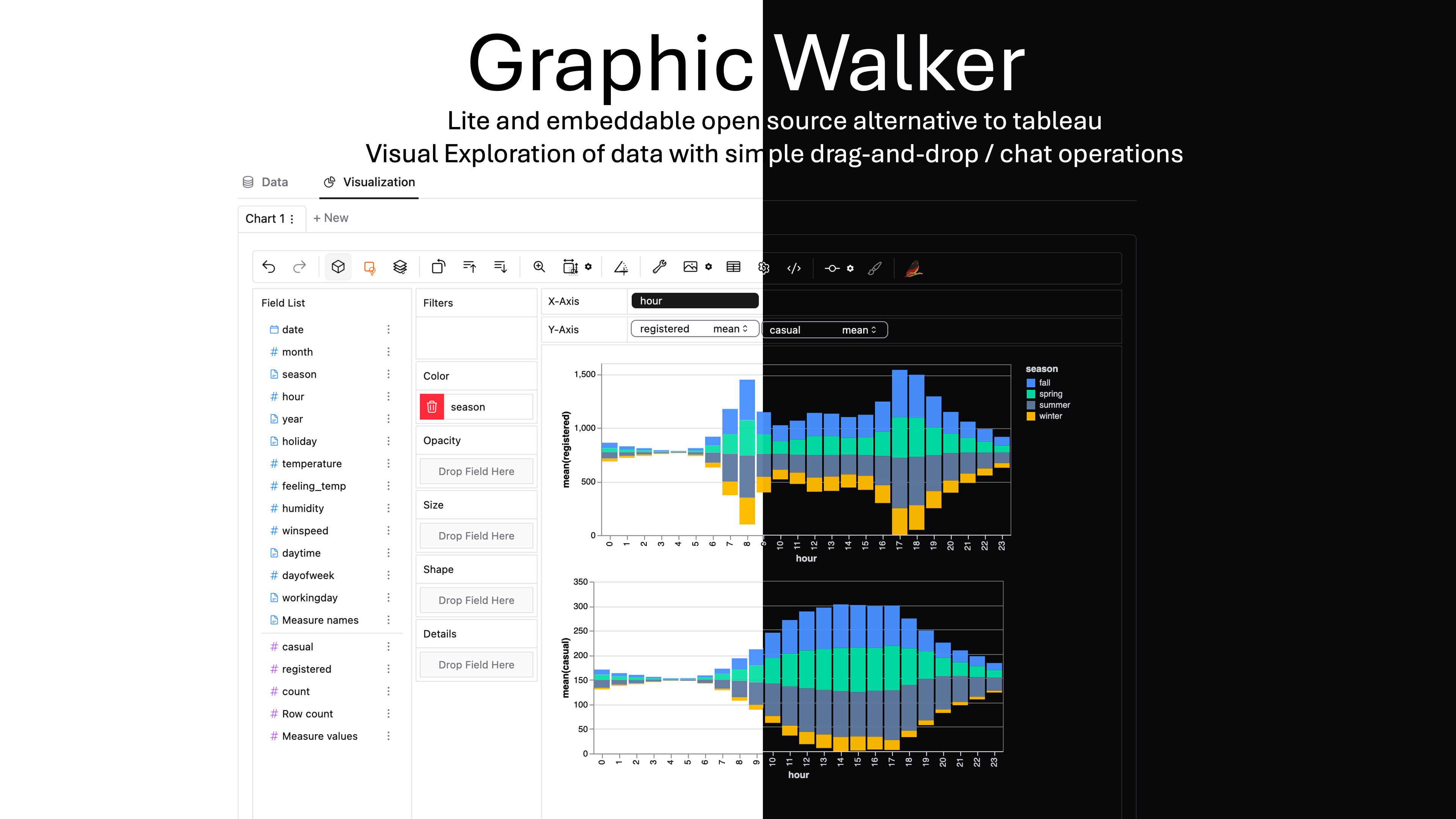
Graphic Walker は Tableau と異なる形で仕組みされて、Tableau のオープンソースの代用品です。簡単なドラッグ・アンド・ドロップ操作でデータ分析と可視化を実現します。データサイエンティストの分析需要を支援する機能を備えています。
Graphic Walker は React コンポーネントの形で、プラグインとして Web アプリに簡単に埋め込めます。Tableau と違って、Graphic Walker は豊かな機能でできているのではなく、基本の機能を簡単に使用できるようにデザインされている軽量なツールです。Graphic Walker を React アプリに埋め込むことは非常に簡単です !
- 使いやすいインタラクション。簡単な手順でデータの分析と可視化を完成できます。
- Grammar of graphics に基づく vega-lite で実現する可視化。
- データの中のパターンと期待はずれの値になったマークを解釈する情報の生成。
- WebWorker の使用によって純粋なフロントエンドとして埋め込める高い拡張性。
Graphic Walker は軽量なコンポーネントです。もしより多くの機能がお望みなら、同じくわたしたちのチームで開発した RATH という拡張分析エンジンを使い、自動的なパターン発見、洞察探索、因果分析など多様な機能が備えるツールをご覧ください。
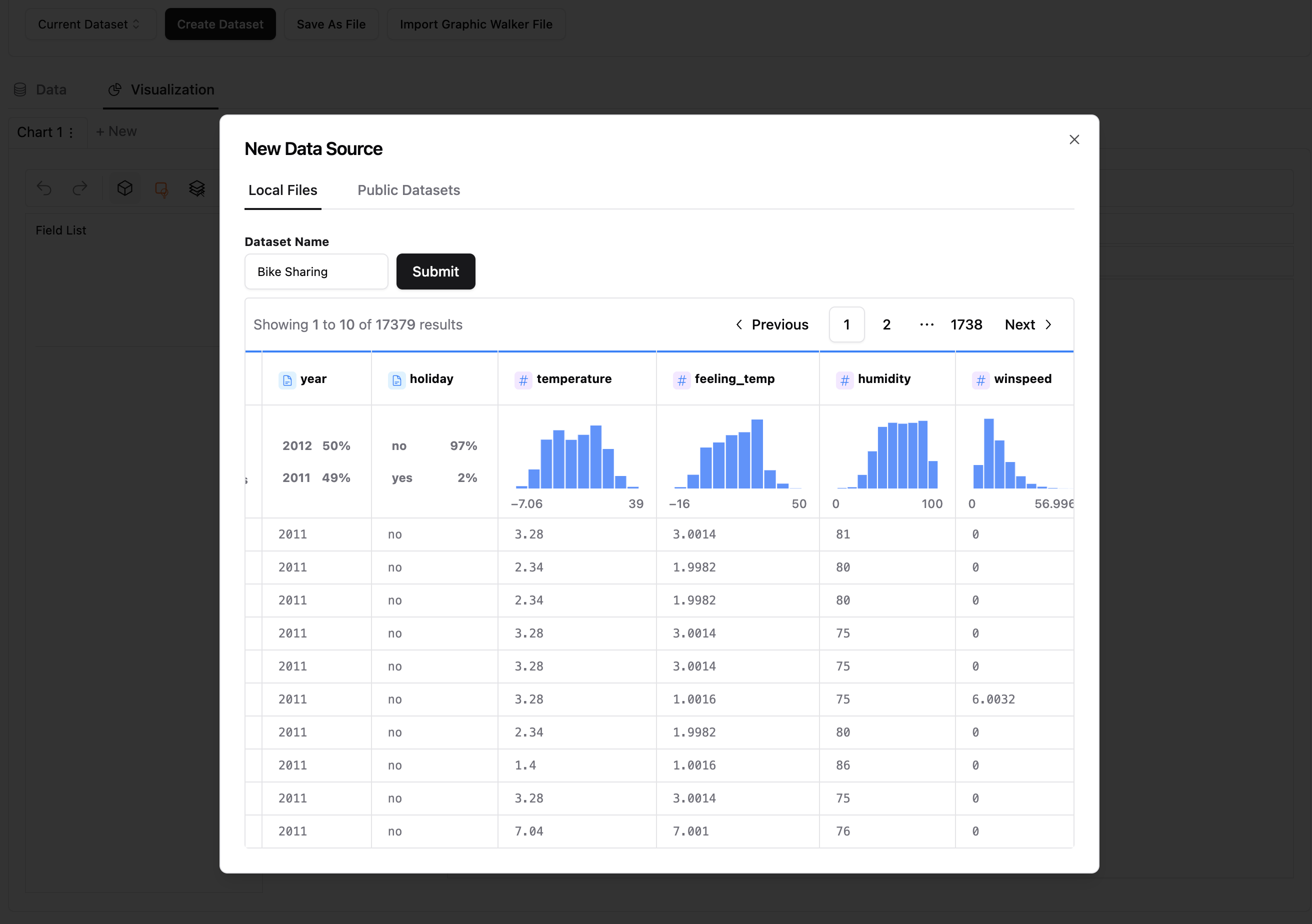
最初は、分析したいデータを CSV ファイルとして導入します。データを確認する際に、各列どれがディメンションか、どれがメジャーかを決めます。
導入できるデータソースの種類を増やす予定がありますので、追加をご希望する方は気軽に私たちに連絡または issue で教えてください。開発者には、直接にデータを props として Graphic Walker に入力することができます。Rath はその方法で、多くのデータソースをサポートします。また、Rath でデータを導入してセーブするファイルを Graphic Walker に取り込むこともできます。Graphic Walker で導入できないデータを Rath で処理したり、変換したりしてから Graphic Walker で分析する選択肢もあります。
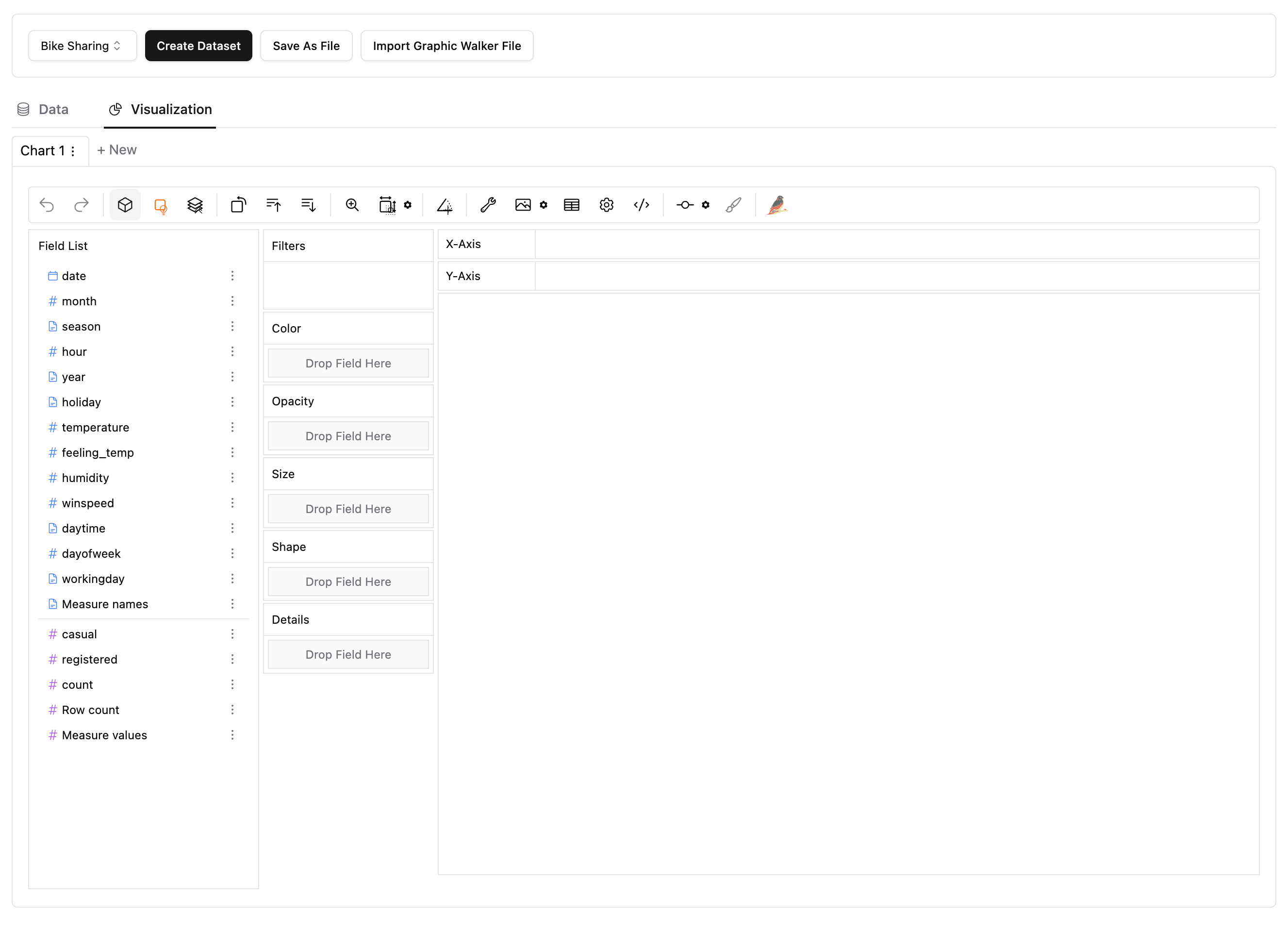
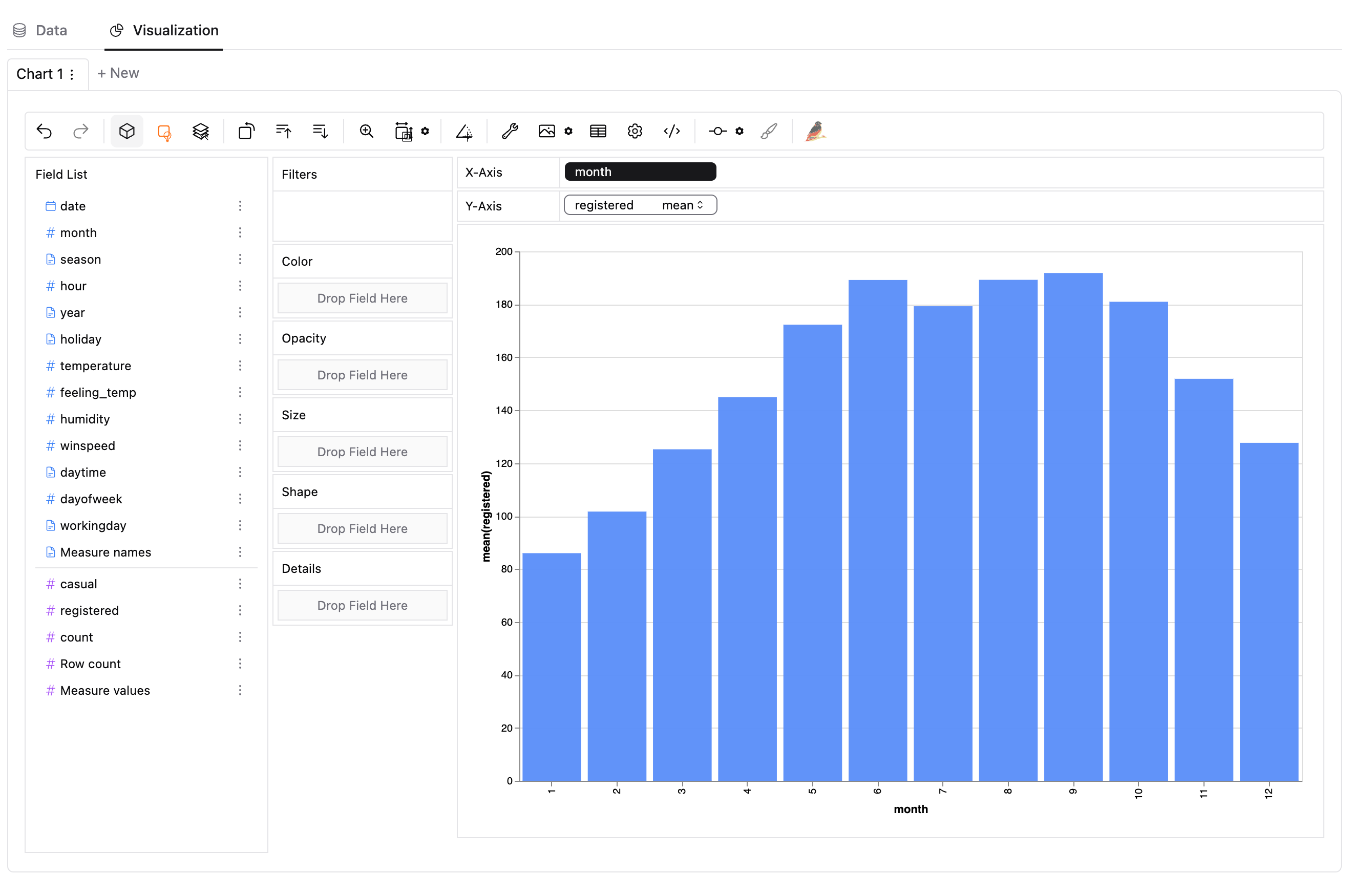
確認が完了したら、『Submit』をクリックしましょう。データの各ディメンションとメジャーは左のリストに表示されます。それらをその右側のスペース(行、列、色、不透明度など)にドロップしたら、可視化が生成します。
メジャーには、合計、平均、個数などの統計関数が利用できます。
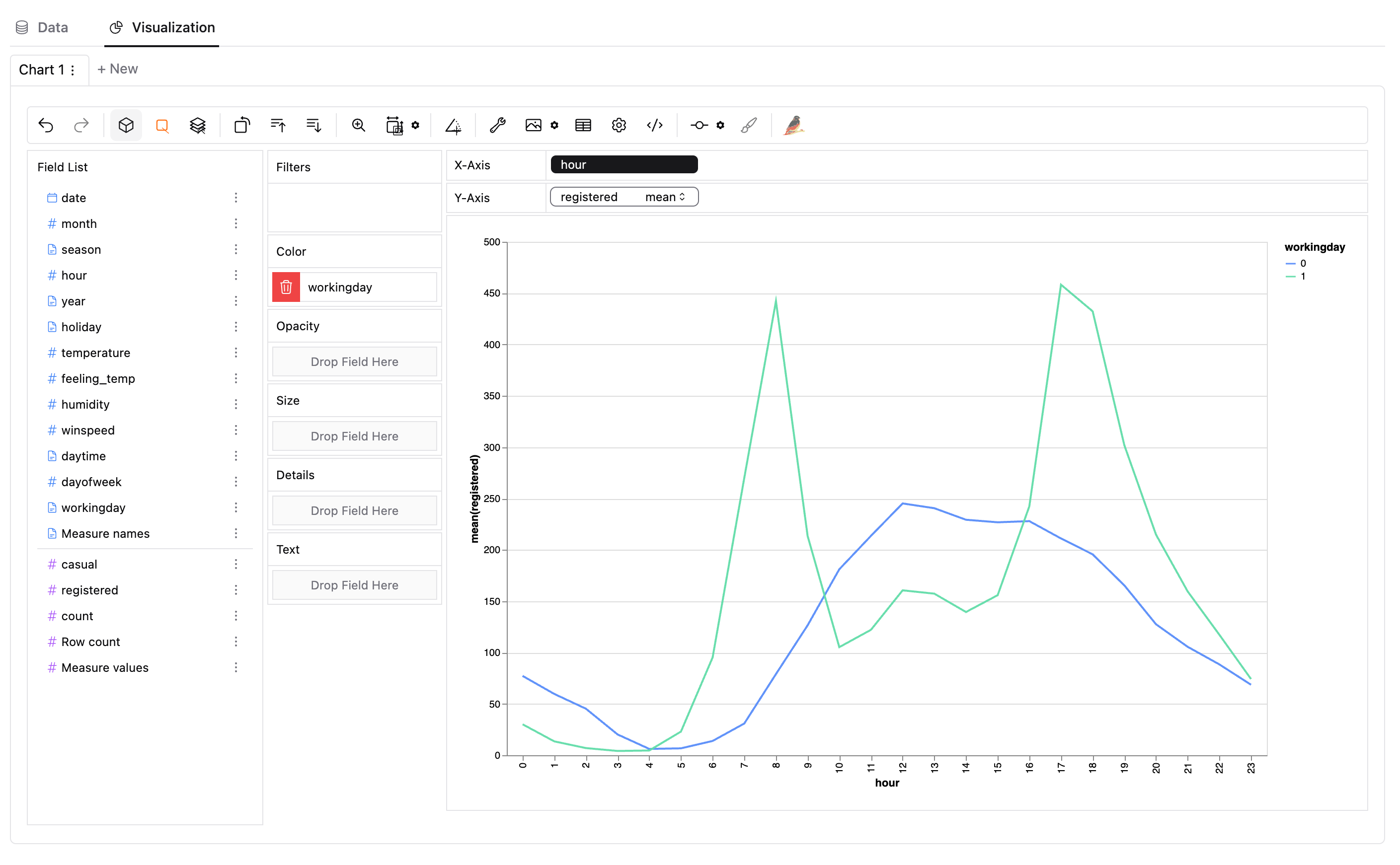
マークを設置して、グラフを別種類、例えば折れ線グラフに変更しましょう。
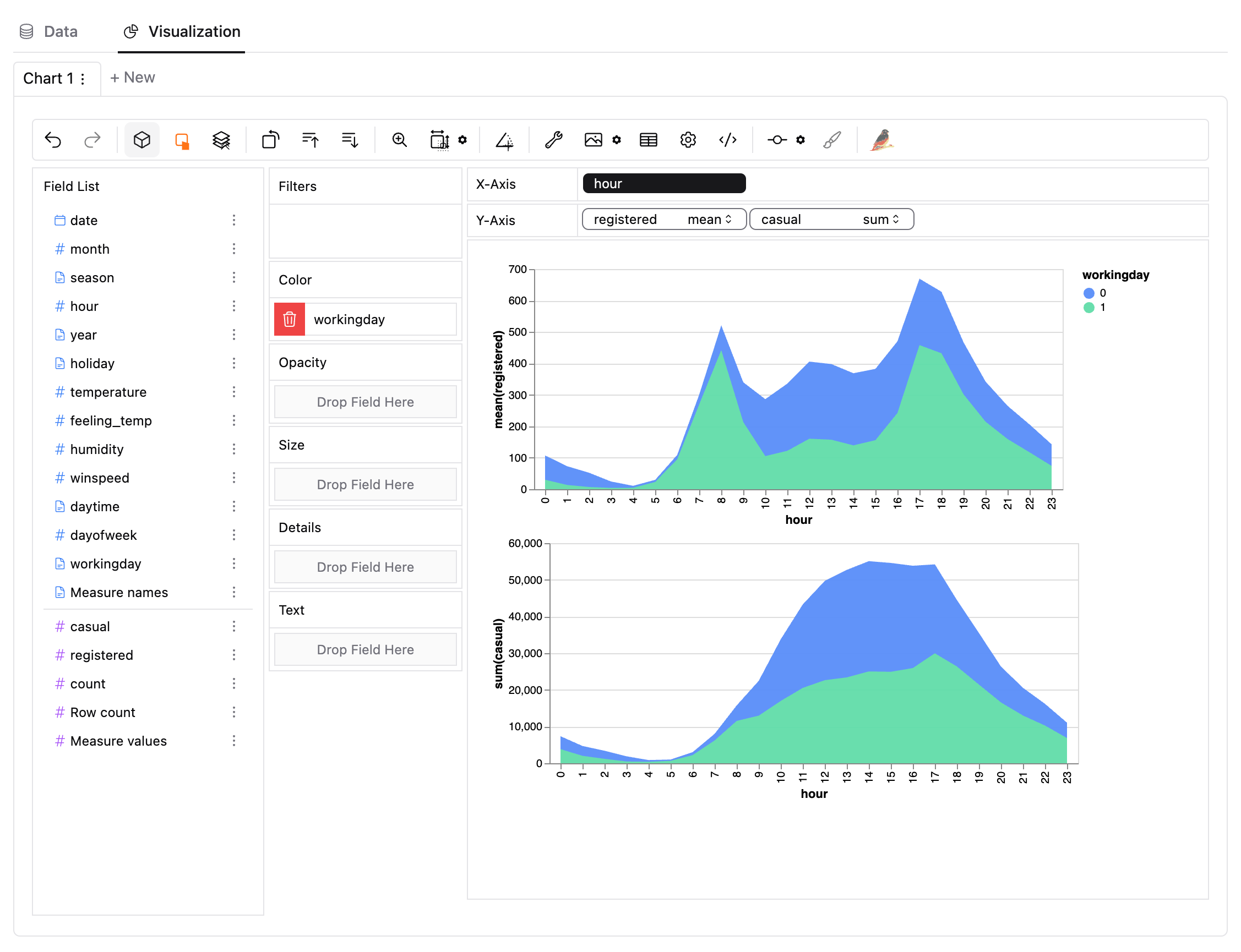
多数のメジャーを比較するために、行や列の空欄に複数のメジャーを入れましょう。
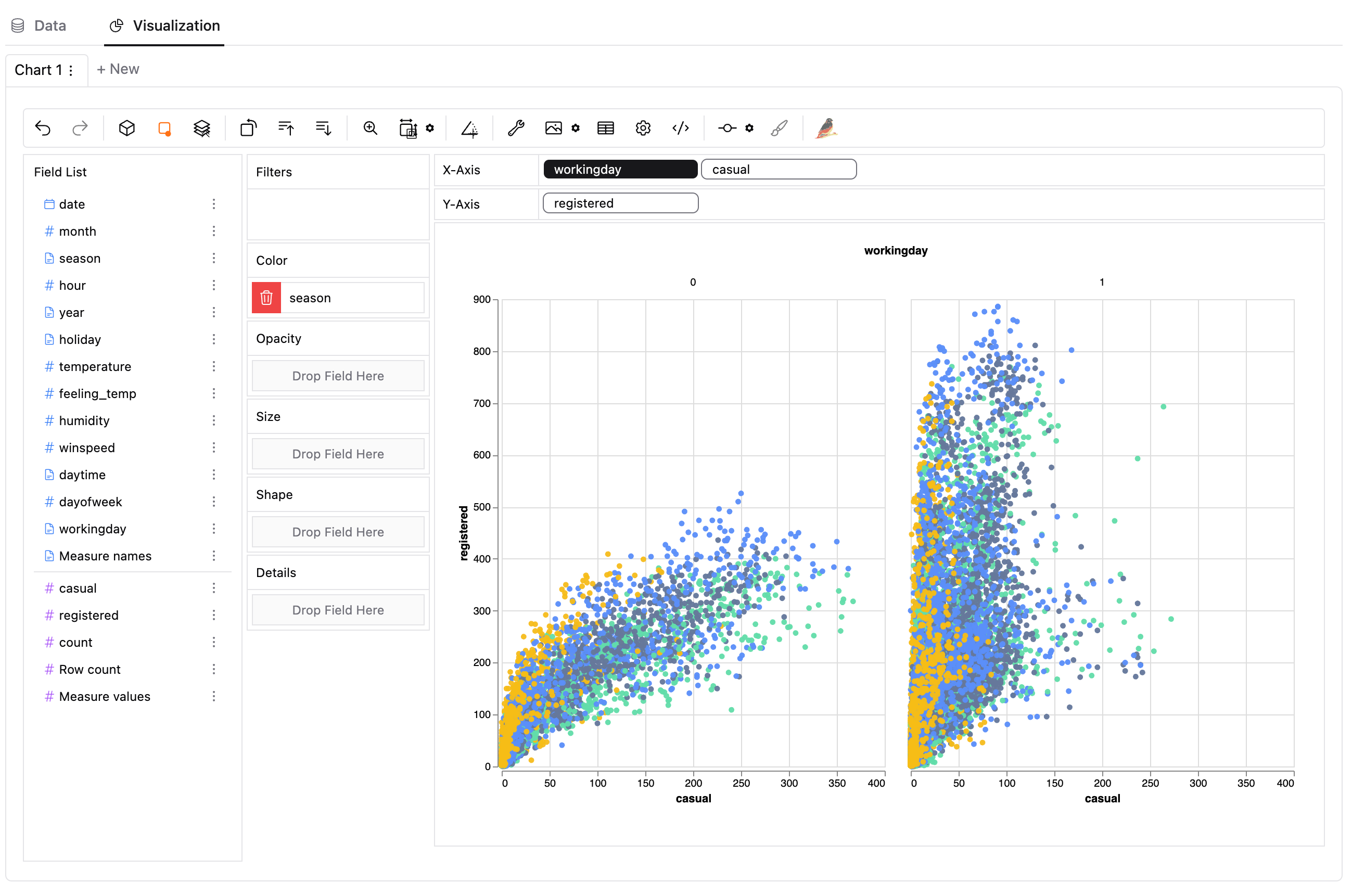
Tableau に似ていて、複数のディメンションを行や列に設置したら、複数のグラフが生成されます。
Graphic Walker は編集した結果をファイルとして保存することができます。今回の分析を続けたい時または結果を残したい時は、セーブ・アンド・ロード機能を利用しましょう。
データを探索する時に気になるとこがあったら、インサイト機能を使って補助情報をチェックしてみましょう。
例えば、bike sharing データセットを分析するとき、1月の登録者の利用数が期待された値よりあきらかに低いということに気付きました。マークをクリックしてインサイト機能を使ってみよう。
インサイト機能が提供した情報によると、1月には就業日の数が平均より少ないとのことです。
デプロイより、今すぐ試すことをご希望する方は、オンラインバージョンをご利用ください:Graphic Walker Online
yarn install
yarn workspace @kanaries/graphic-walker buildGraphic Walker の埋め込みは非常に簡単です。まずはインストールです。
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerあなたの React アプリで:
import { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingApp: React.FC = props => {
const { data, fields } = props;
return <GraphicWalker
data={data}
fields={fields}
spec={graphicWalkerSpec}
i18nLang={langStore.lang}
/>
}
export default YourEmbeddingApp;もし Graphic Walker のコンフィグがある場合、PureRenderer コンポーネントを使ってコントロール UI なしのチャートを表示できます。
import { PureRenderer } from '@kanaries/graphic-walker';
const YourChart: React.FC = props => {
const { rawData, visualState, visualConfig } = props;
return <GraphicWalker
rawData={rawData}
visualState={visualState}
visualConfig={visualConfig}
/>
}
export default YourChart;# packages/graphic-walker
npm run devもし graphic walker がよいと思ったら、ぜひオープンソースコミュニティにご意見をシェアしてください。
Graphic Walker は現在_英語_(コード "en" または "en-US")と中国語(コード "zh" または "zh-CN")を完全にサポートします。以下のように props.i18nLang で指定した言語が設置できます:
const YourApp = props => {
// ...
const curLang = /* get your i18n language */;
return <GraphicWalker
data={data}
fields={fields}
i18nLang={curLang}
/>
}もしいまだにサポートされていない言語を使いたいなら、Graphic Walker はリソースを JSON として読み取ることができます。開発者は
Graphic Walker のソースコードを変更する必要なく、多言語データを入力することで他の言語を使えます。以下のように、props.i18nResources を設置します。
const yourResources = {
'ja-JP': {
'key': 'value',
...
},
'fr-FR': {
...
},
};
const YourApp = props => {
// ...
const curLang = /* get your i18n language */;
return <GraphicWalker
data={data}
fields={fields}
i18nLang={curLang}
i18nResources={yourResources}
/>
}Graphic Walker は i18next に基づく react-i18next を使用します。多言語インタフェースについてはこちらで参照しましょう。また、本リポジトリにある /locales/en-US.json を参照して翻訳を始めることもおすすめです。
Graphic Walker Props interface
export interface IGWProps {
data?: IRow[];
fields?: IMutField[];
spec?: Specification;
i18nLang?: string;
i18nResources?: { [lang: string]: Record<string, string | any> };
keepAlive?: boolean;
}関数
data, typeArray<{[key: string]: any}>, key-value オブジェクトの配列。fields, type IMutField. 列の配列。spec, type Specification. 可視化の配置データ。i18nLang, typestring. 言語コード。i18nResources多言語データ。keepAlive, typeboolean.trueに設置したら、Graphic Walker はコンポーネントが削除されても、また使う必要のあるデータをセーブします。
Graphic Walker は主に基本的な分析任務をサポートします。複雑なデータを分析するには、少し足りない部分があるかも知れません。その時に Rath がおすすめです。