-
Notifications
You must be signed in to change notification settings - Fork 13
JavaScript DOM Tutorial with Example
Dia Lee edited this page Jun 11, 2019
·
1 revision
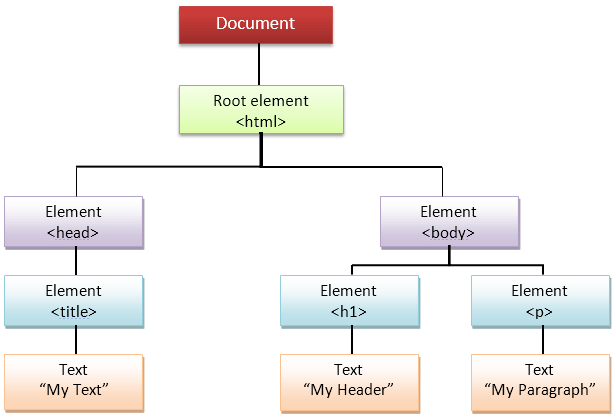
JavaScript는 DOM(Document Object Model)을 사용하여 웹 페이지의 모든 요소에 액세스할 수 있습니다. 실제로 웹 브라우저는 페이지가 로드되면 웹 페이지의 DOM을 생성합니다. DOM 모델은 이와 같은 개체의 트리로 작성됩니다.
DOM을 사용하여 JavaScript는 여러 task를 수행할 수 있습니다. 새 요소와 속성을 만들고 기존 요소와 속성을 변경하며 기존 요소와 속성을 제거할 수도 있습니다. JavaScript는 기존 이벤트에 반응하고 페이지에 새 이벤트를 생성할 수도 있습니다.
-
getElementByIdID를 요소의 속성값으로 설정합니다. -
innerHTML요소의 내용을 액세스합니다.
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1 id="one">Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p>This is the technology section.</p>
<script type="text/javascript">
var text = document.getElementById("one").innerHTML;
alert("The first heading is " + text);
</script>
</body>
</html>getElementsByTagName 태그 이름을 사용하여 요소의 속성에 셋팅을 합니다. 이 방법은 동일한 태그 이름을 가진 모든 항목의 배열을 반환합니다.
<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<h1>Welcome</h1>
<p>This is the welcome message.</p>
<h2>Technology</h2>
<p id="second">This is the technology section.</p>
<script type="text/javascript">
var paragraphs = document.getElementsByTagName("p");
alert("Content in the second paragraph is " + paragraphs[1].innerHTML);
document.getElementById("second").innerHTML = "The orginal message is changed.";
</script>
</body>
</html>-
createElement새로운 요소를 생성합니다. -
removeChild요소를 제거합니다. - 다음과 같은 특정 요소에 Event handler를 추가할 수 있습니다.
document.getElementById(id).onclick = function() {
lines of code to be executed
}OR
document.getElementById(id).addEventListener("click", functionname)<html>
<head>
<title>DOM!!!</title>
</head>
<body>
<input type="button" id="btnClick" value="Click Me!!" />
<script type="text/javascript">
document.getElementById("btnClick").addEventListener("click", clicked);
function clicked() {
alert("You clicked me!!!");
}
</script>
</body>
</html>일부 의역이 들어간 경우도 있으므로 해당 원문의 내용과 조금 다를 수 있습니다.
문제가 될 소지가 있다거나 혹은 수정이 필요한 사항이 있다면 있다면 issues 보내주세요.
기술문서
- 호출스택
- 원시자료형
- 값타입과 참조타입
- 명시적 변환, 암시적 변환, Nominal, 구조화, 덕 타이핑
- == vs === vs typeof
- 함수 범위, 블록 범위, 렉시컬(lexical) 범위
- 식(expression) vs 문(statement)
- IIFF, Modules, Namespaces
- 메세지큐와 이벤트루프
- setTimeout, setInterval, requestAnimationFrame
- 자바스크립트 엔진
- 비트 연산자, 형식화 배열, 버퍼(배열)
- DOM과 Layout Trees
- 팩토리와 클래스
- this, call, apply, bind
- new, 생성자, instanceof, 인스턴스
- 프로토타입의 상속과 체인
- Object.create와 Object.assign
- map, reduce, filter
- 순수함수, 부수효과, 상태변이
- Closure
- 고차함수
- 재귀
- 컬렉션과 생성기
- Promise
- async, await
- 자료구조
- 함수 성능과 빅 오 표기법
- 알고리즘
- 상속, 다형성, 코드의 재사용성
- 설계패턴
- 부분 어플리케이션, 커링, Compose, Pipe
- 클린코드