Releases: prafulla-codes/Git-Widget
Releases · prafulla-codes/Git-Widget
Stable Release v1.0.0 - [Initial Release]
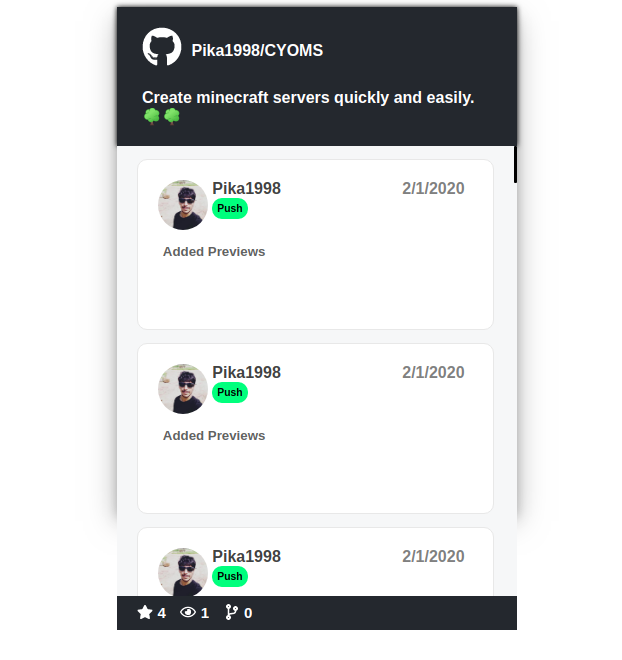
Showcase your projects on their official websites/blogs. 👨💻👩💻
A Detailed timeline of contributions done on your project. 💖
Codepen - https://codepen.io/Prafulla1998/pen/OJVNzxP
Installation & Usage
You can install git-widget using two ways.
1 - Using Script
<git-widget data-projectid="Pika1998/CYOMS"></git-widget>
<!-- Place script tag before the end of the body tag -->
<script src="" type="module"></script>2 - As NPM Module
This can be used in React, Vue and almost any other frontend framework
npm install --save git-widget@1.0.0Inside your framework component
import 'git-widget'Attributes
| attributes | description | default |
|---|---|---|
| data-projectid | < Your Github UserID > / < Project you want to showcase> | |
| data-width | Width of the card | 400px |
| data-height | Height of the card | 500px |
Changelog
Contribution
Feel free to contribute to git widget, checkout CONTRIBUTING.md