New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Close #296: Update Webhook Docs #309
Merged
Merged
Changes from 1 commit
Commits
Show all changes
3 commits
Select commit
Hold shift + click to select a range
File filter
Filter by extension
Conversations
Failed to load comments.
Jump to
Jump to file
Failed to load files.
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -5,27 +5,29 @@ showTitle: true | |
| --- | ||
|
|
||
| ## 1. Create app | ||
| Go to https://api.slack.com/apps?new_app=1 and create a new app. Call it "PostHog" and connect it to the workspace of your choice. | ||
| Feel free to use [this image](https://user-images.githubusercontent.com/53387/78905411-3ad92a00-7a7e-11ea-82e2-ba53e44ec4e3.png) as the app's logo. | ||
| Go to the [Slack page to create apps](https://api.slack.com/apps?new_app=1) and create a new app. Call it "PostHog" and connect it to the workspace of your choice. | ||
|
|
||
| Feel free to use an image from [here](/media) as the app's logo. | ||
|
|
||
|  | ||
|
|
||
| ## 2. Create Webhook | ||
| Go to the "incoming webhooks" page and click on "add a new webhook". Select the channel that the notifications will be posted to: | ||
| Go to the 'Incoming Webhooks' page for your newly-created app and toggle 'Activate Incoming Webhooks' to turn it on. Then click on 'Add New Webhook to Workspace' and select the channel that the notifications will be posted to: | ||
|
|
||
|  | ||
|
|
||
| ## 3. Copy URL | ||
| Copy the webhook URL into the PostHog Setup page: | ||
| ## 3. Setup Webhook in Posthog | ||
|
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. PostHog There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Got it! |
||
| Copy the Webhook URL into the PostHog Setup page: | ||
|
|
||
|  | ||
|
|
||
|  | ||
| ## 4. Add to Action | ||
|
|
||
| ## 4. Add to action | ||
| For each action that should be posted to Slack, select "Post to Slack/Teams when this action is triggered": | ||
|
|
||
| For each action that should be posted to Slack, select "Post to Slack when this action is triggered" | ||
|  | ||
|
|
||
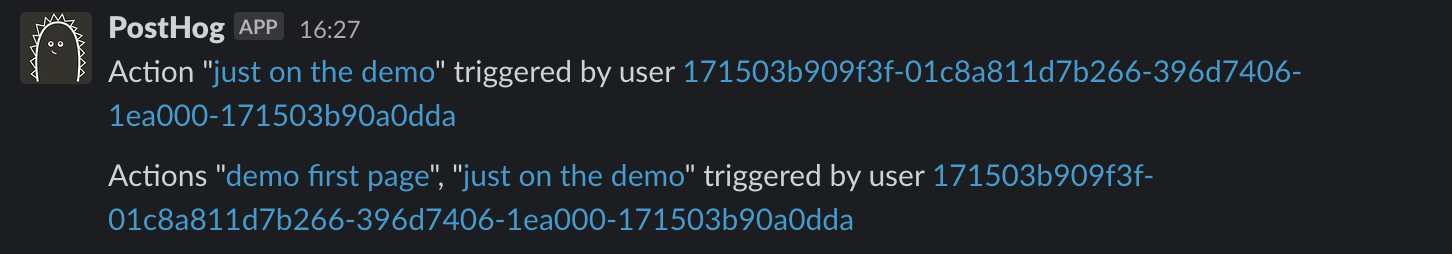
|  | ||
| ## 5. Celebrate! | ||
|
|
||
| ## 5. Rejoice for you did good! | ||
|  | ||
|
|
||
|  | ||
Binary file not shown.
Binary file not shown.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think "documentation" could be lowercase, it's not the name of a product or anything
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The reason I have it as upper case is because I see it as the title of a page, you see? But yeah lowercase should be fine, fixed it!