This project is a web application for extracting dominant colors from an image and segmenting it based on those colors. The frontend is built using React and Chakra UI, allowing users to upload images, view the segmented image, and download the result. The backend is developed using Flask and processes the image using OpenCV.
dominant-color-extraction-and-image-segmentation/
│
├── backend/
│ ├── app.py
│ └── requirements.txt
│
├── frontend/
│ ├── public/
│ ├── src/
│ │ ├── components/
│ │ │ ├── ColorSegmentation.js
│ │ │ └── Navbar.js
│ │ ├── App.css
│ │ ├── App.js
│ │ └── index.js
│ ├── package.json
│ └── README.md
│
└── README.md
Frontend: React, ChakraUI
Server: Python, Flask, OpenCV, Machine Learning, Image Processing
The backend is developed using Flask and uses the following dependencies:
- Flask
- Flask-CORS
- numpy
- opencv-python
- Pillow
You can install the required packages by running the following command:
pip install -r requirements.txtThe app.py file contains the Flask app, implementing the /api/process_image endpoint for processing the uploaded image. The dominant colors are extracted using the k-means clustering algorithm, and the image is segmented using the binary mask technique.
POST api/process_image| Parameter | Type | Description |
|---|---|---|
image |
file |
Image For segmentation |
The frontend is built using React and Chakra UI. To set up the frontend, navigate to the frontend directory and run the following commands:
Install the frontend dependencies:
cd frontend
npm installStart the frontend development server:
npm startThe application will be accessible at http://localhost:3000.
The imageProcessor.js component handles the image upload, sending a request to the backend, displaying the segmented image, and providing an option to download the result.
1. Clone the repository.
2. Set up the backend:
- Navigate to the backend directory.
- Run pip install -r requirements.txt to install the required packages.
- Run python app.py to start the Flask server.
3. Set up the frontend:
- Navigate to the frontend directory.
- Run npm install to install the required packages.
- Run npm start to start the React development server.
4. Open your browser and navigate to http://localhost:3000.
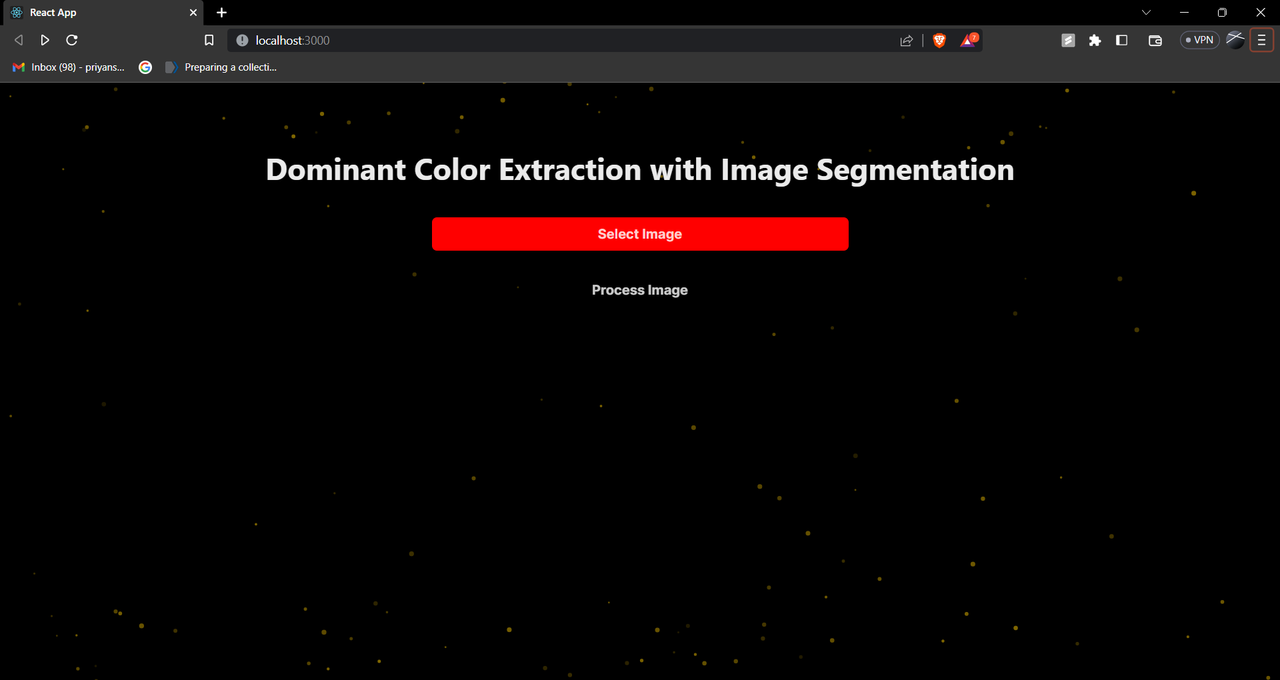
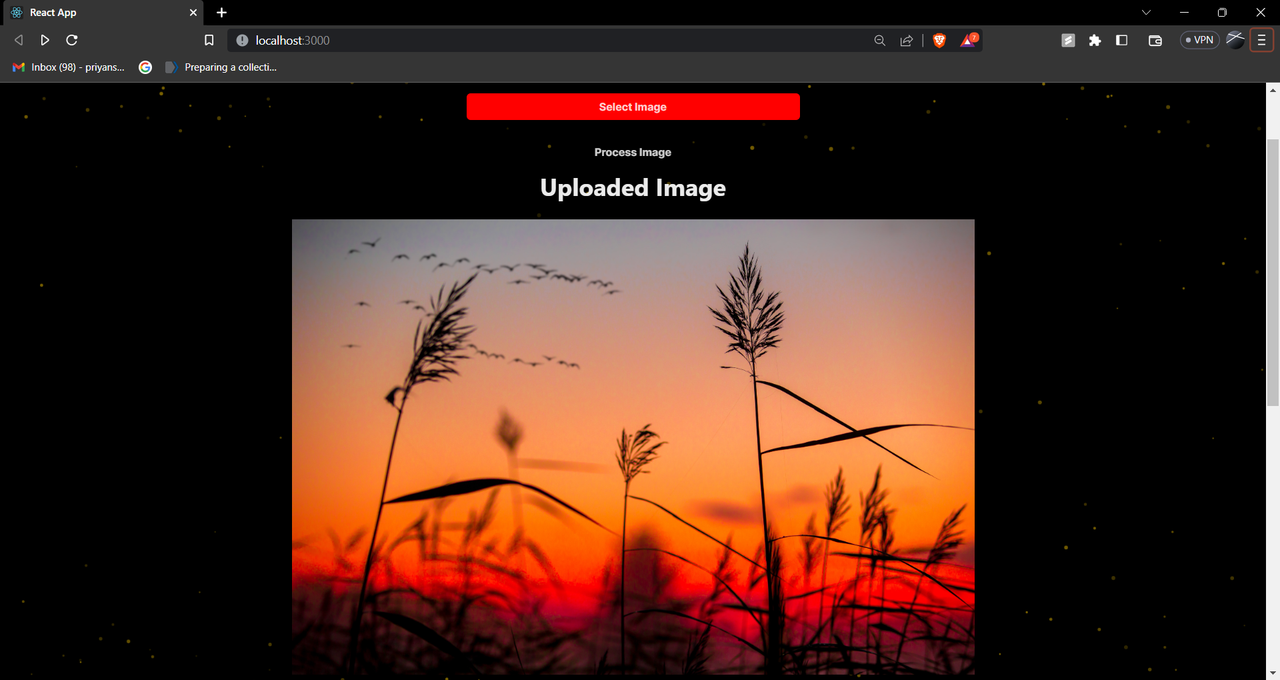
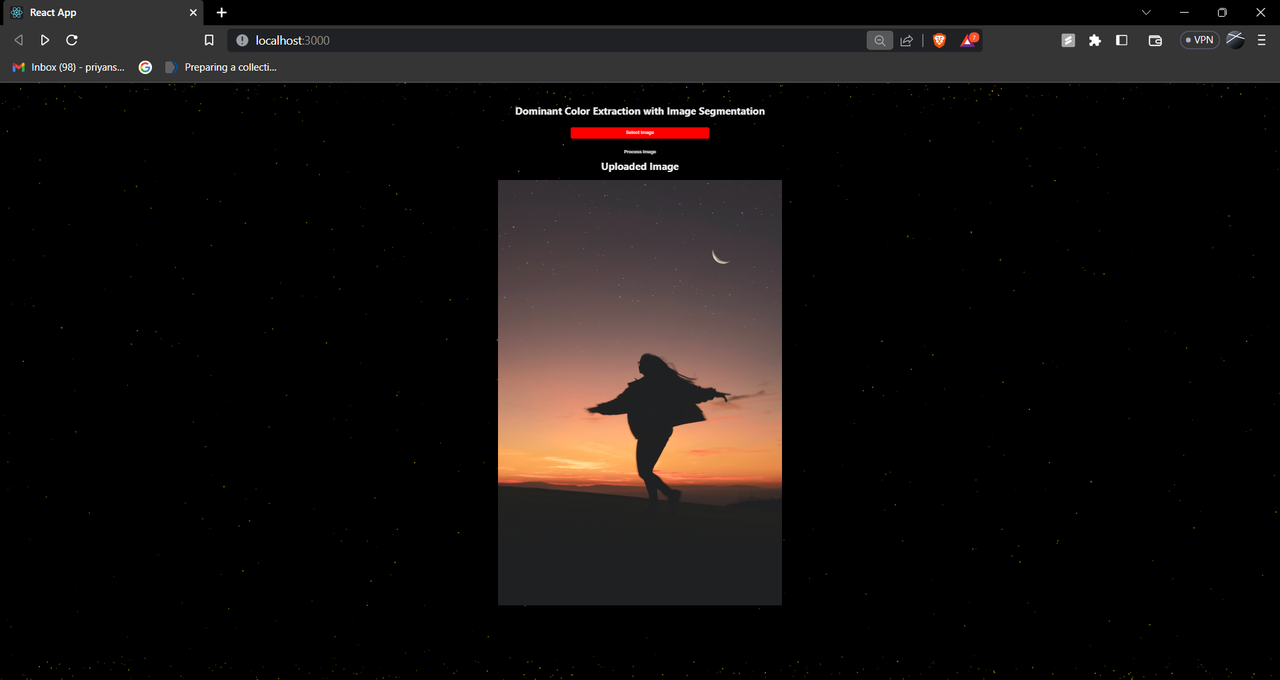
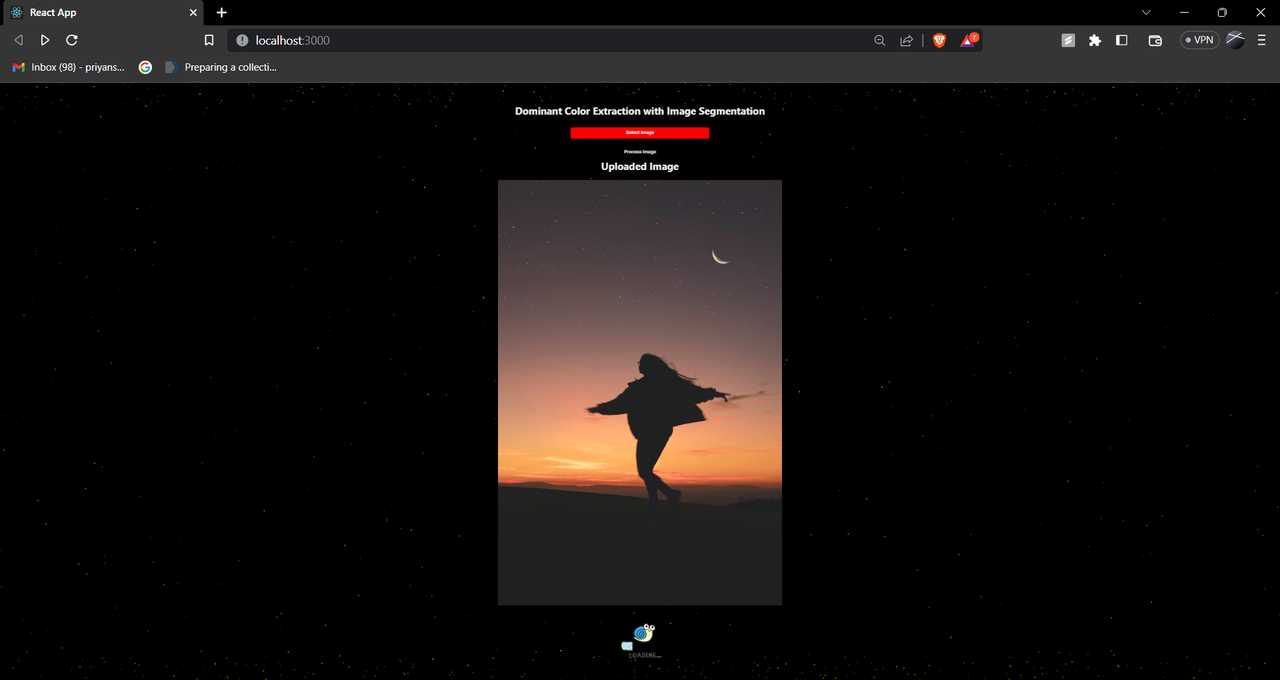
5. Upload an image using the "Choose File" button.
6. Wait for the application to process the image and display the segmented result.
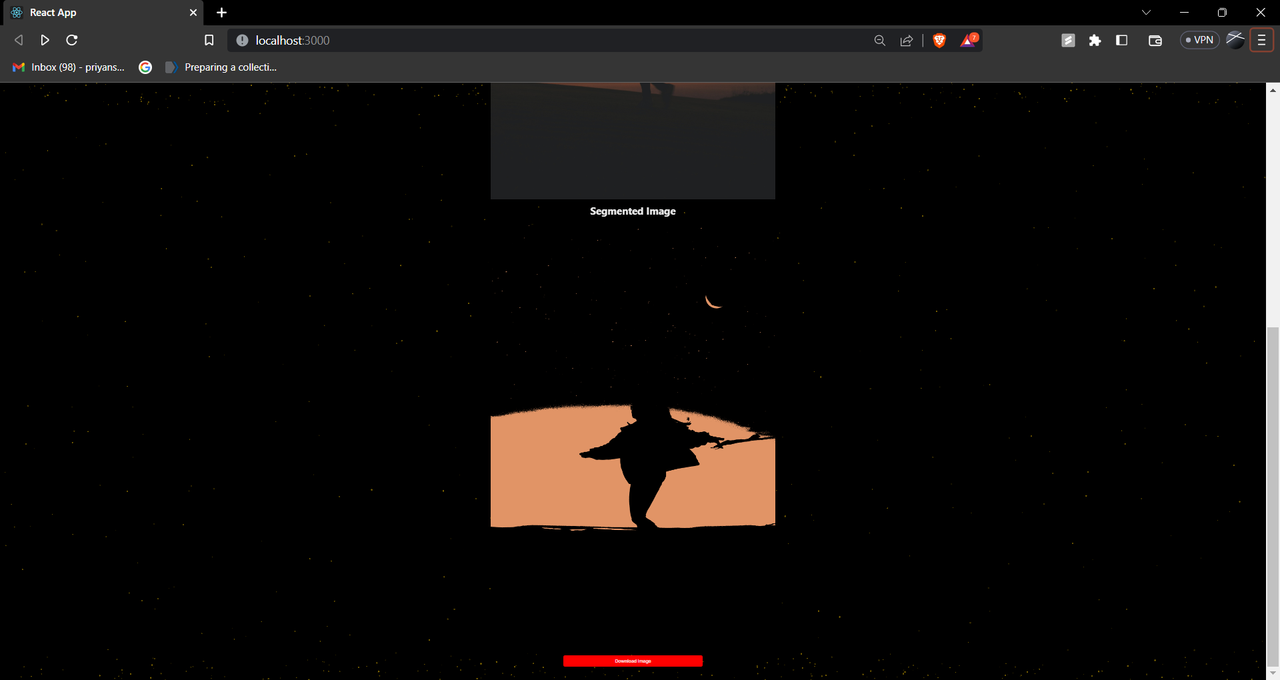
7. Click the "Download" button to save the segmented image.
This web application for dominant color extraction and image segmentation offers a user-friendly interface and powerful image processing capabilities. Here are the key features:
-
Users can easily upload images in various formats (e.g., JPEG, PNG) through a simple "Choose File" button.
-
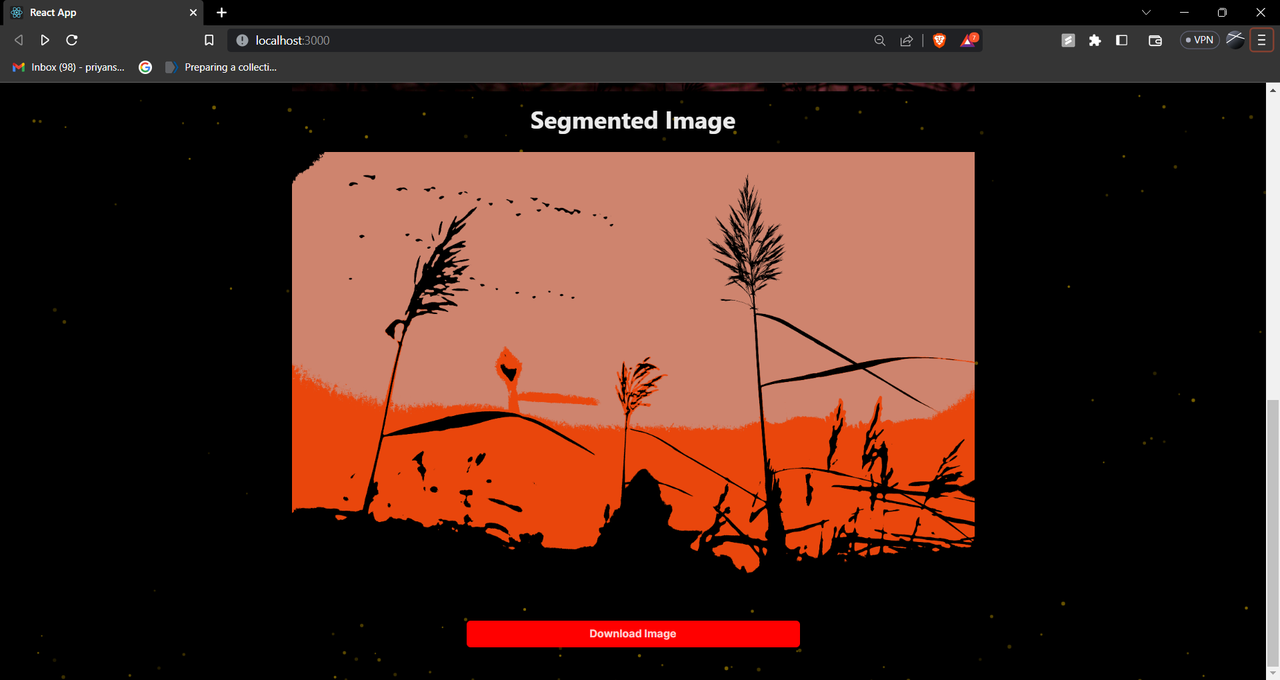
The application extracts the dominant colors from the uploaded image using the k-means clustering algorithm. This process simplifies the color space of the image, making it easier to segment.
-
After extracting the dominant colors, the application segments the image by creating a binary mask based on those colors. The result is a clear separation of the image's foreground from its background.
-
Users can immediately see the segmented image in the browser, allowing them to evaluate the results and decide whether to download the output.
-
The application provides a "Download" button for users to save the segmented image to their local device in PNG format.
-
The user interface is built using Chakra UI, ensuring a clean and responsive design that works well on various devices and screen sizes.
-
The application is compatible with different platforms, as it is built using popular web technologies like React and Flask. Users can access it through modern web browsers without needing to install additional software.
-
The modular architecture of the project makes it easy to add new features or modify existing ones. The separation between the frontend and backend allows for independent development and scalability.
-
The application uses the Flask-CORS library to handle cross-origin resource sharing, ensuring that only approved domains can access the backend API.
-
The project can be easily deployed on various hosting platforms, thanks to its frontend and backend separation and its use of popular web technologies.
Insert gif or link to demo
Add badges from somewhere like: shields.io