overstock.com
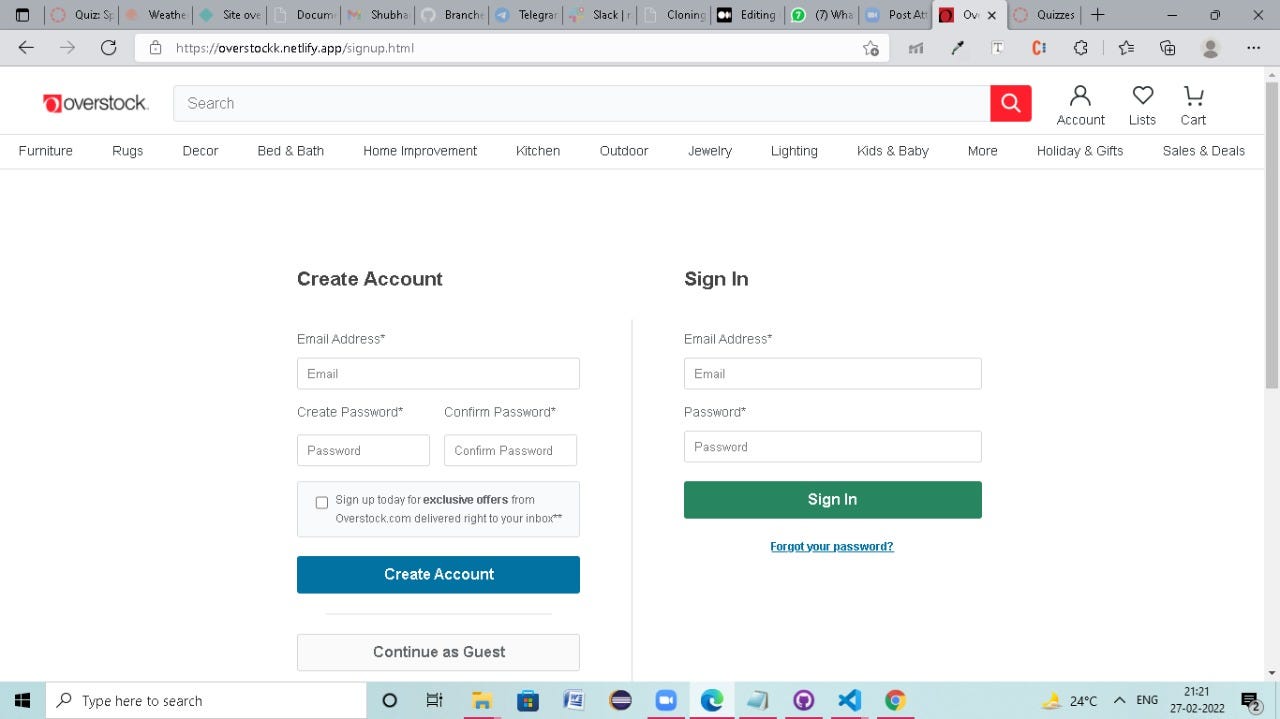
Cloning of OVERSTOCK WEBSITE
Hello Readers,
It was during the final week which is depicted as the construct week. We have done this project with group of 6 members and build the clone of a very popular E-Commerce Website which deals in home appliances in the India
This Project is our construct week project in Unit-2 an we give a name to our project called Meanbuy Preoject.
I hope you will enjoy the reading….
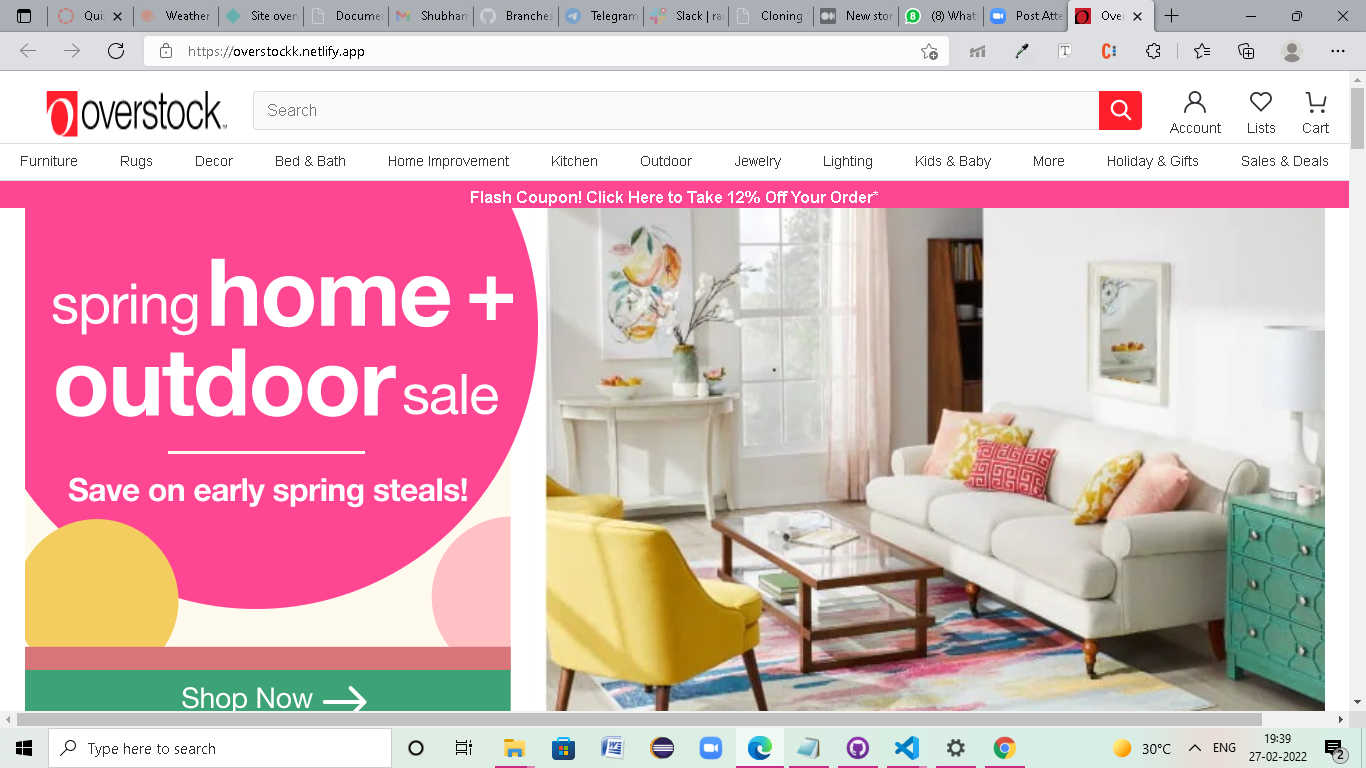
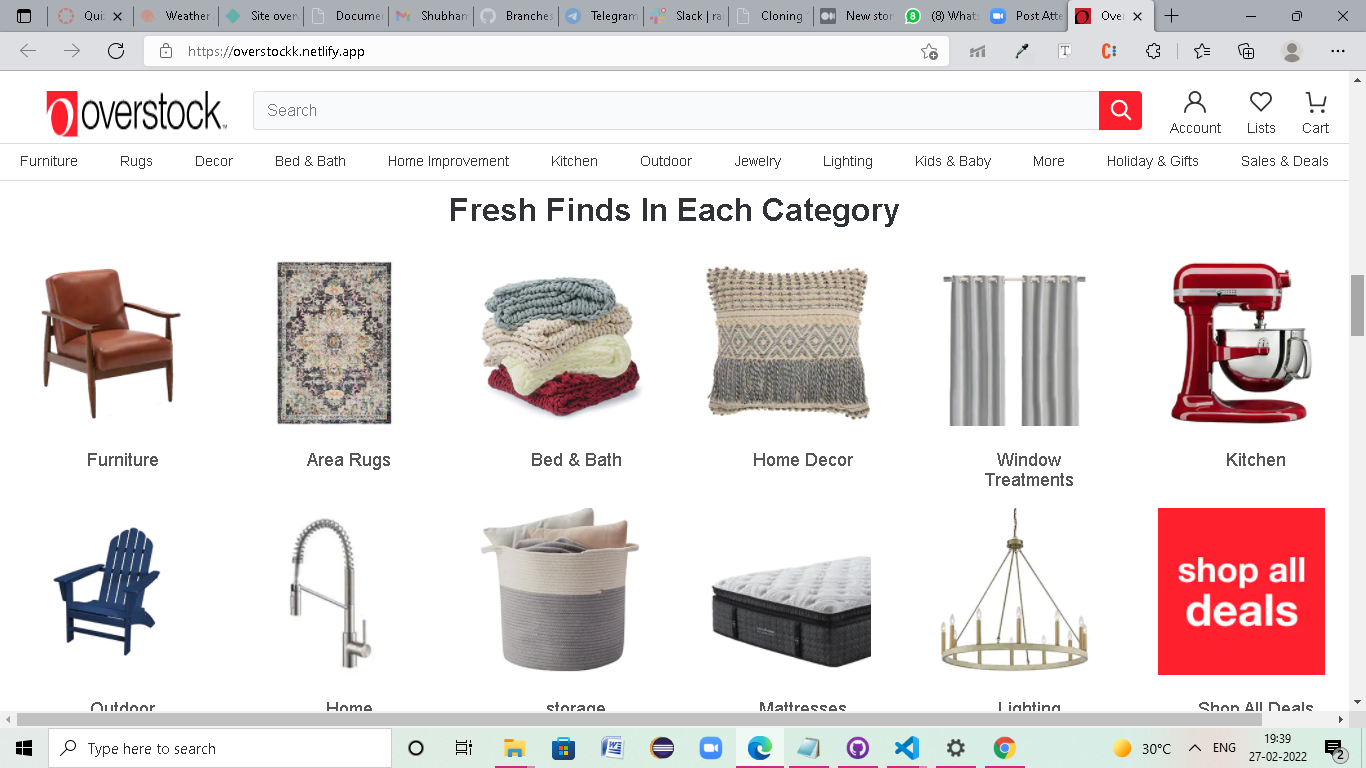
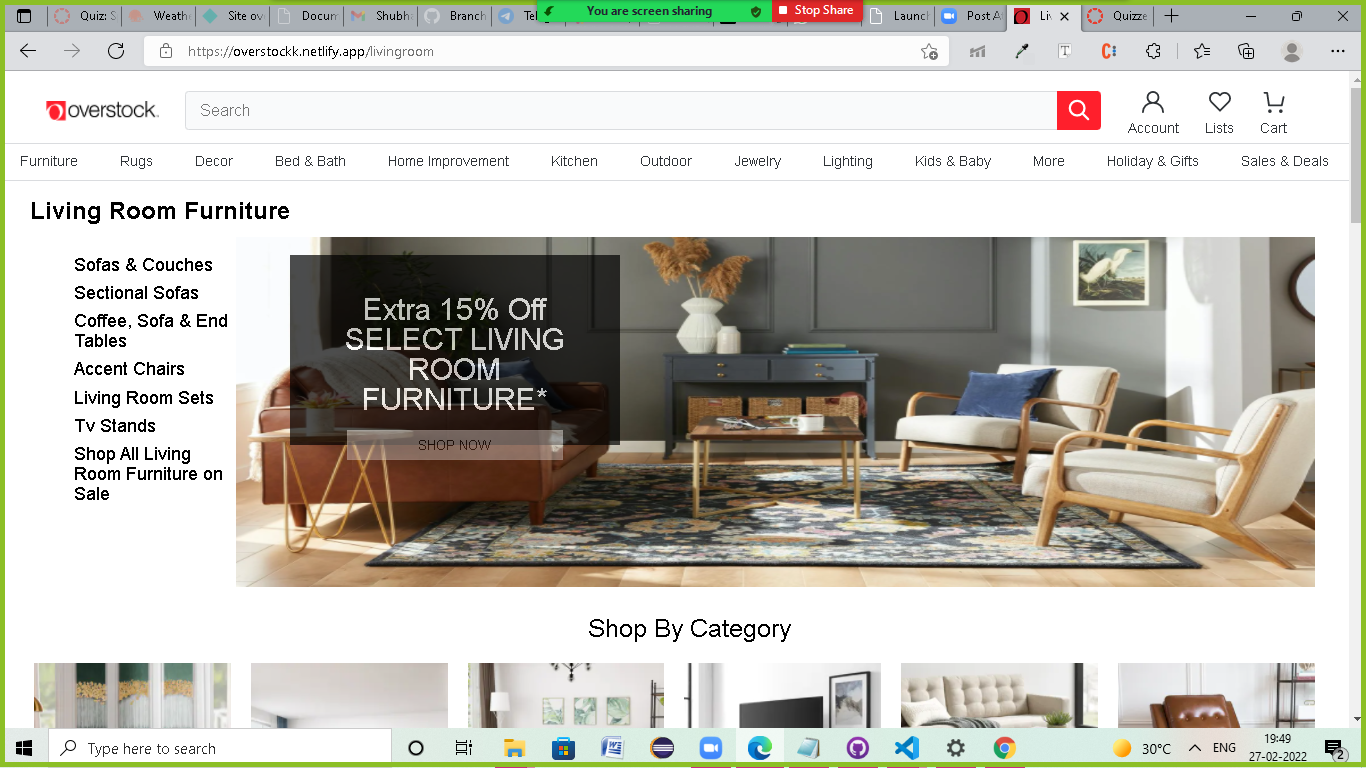
OverstokOverstok, Overstok is the future of online Booking they have products ranging from Flight booking to flat booking.
We have used Html5, CSS, Advance JavaScript,Local Storage for building this Project. We also used tools like GitHub for collaboration of our project, Slack & Zoom as means of a communication channel.
HTML5:
we have used to build the basic structure of the website. All headings, Paragraphs, links, forms, etc. were structured by HTML.
CSS:
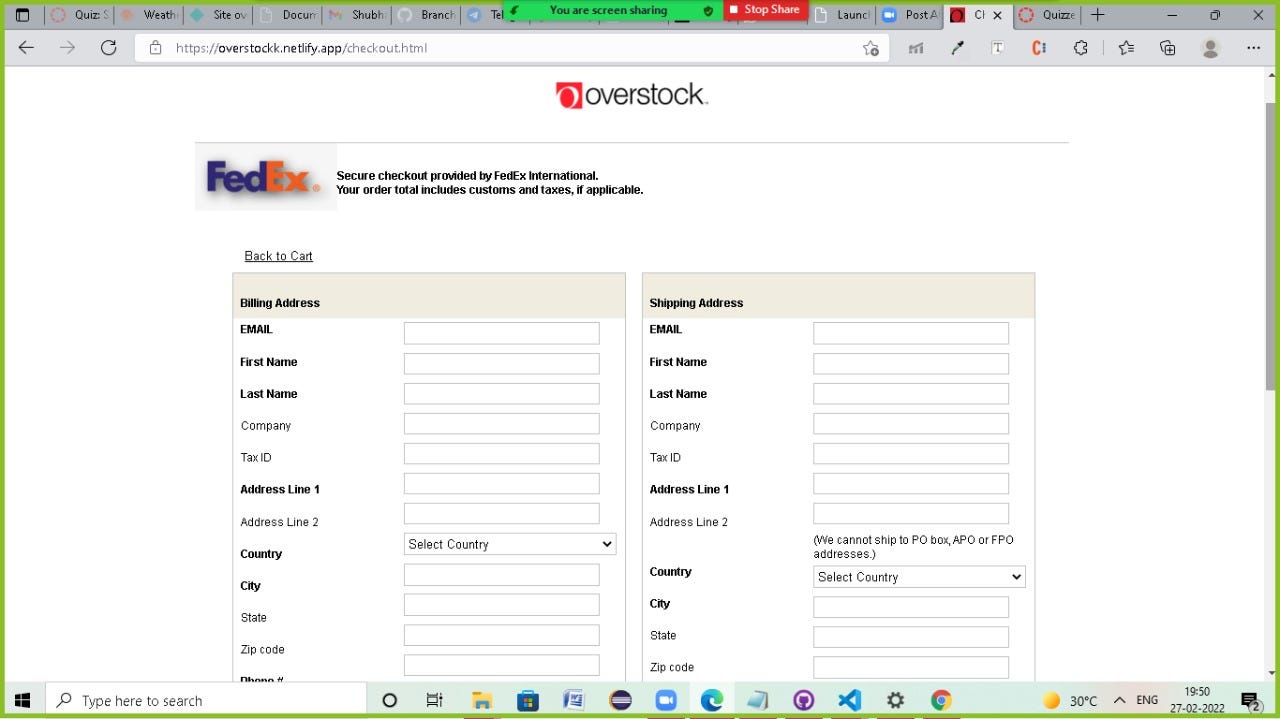
We have used to add styling to the website. We used Advance CSS for Popup Modal window for login/Sign up, Payment, and all other styling.
Advance JavaScript:
We have used to add logical functionalities to the web pages like the on Click function. We have added all the functionalities.
Local storage:
We have used local-storage as a database for storing users’ data, products details, and cart details.
Let us share our experience,
This entire journey of making the project was awesome. We have learned lots of things by applying to the real website and it gave us a lot of confidence. there were some more functionalities that could have been done, yeah the time didn’t permit us to go further. But we will surely improve it during the course of time in future .
As we are all new and never work on a project so our first day gone in discussion about how we start and who did which work, In evening finally we decide distribute our work.
On the second day we start with our morning scrum and decide the deadline to complete the whole project and start working on it, the In evening stand-up we discussed our challenges and problem and try to resolve them.
2 days we have the same routine and finally on the fourth day our given task is ready but when we merge the all parts the main problem came like many classes and ids are same due to that the structure of all products was very bad but our Team take it as a challenge and change and put comments on code in just one and half day.
on the seventh day again we merge all our code and finally, we did it, There were some changes that need to be done and we all did it and finally, we record our presentation and Submit.
We are very thankful for the support of my teammates and instructor for the completion of project in due time. We will looks forward to add some feature and functionality which we left in this project for future expensions.