-
-
Notifications
You must be signed in to change notification settings - Fork 704
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
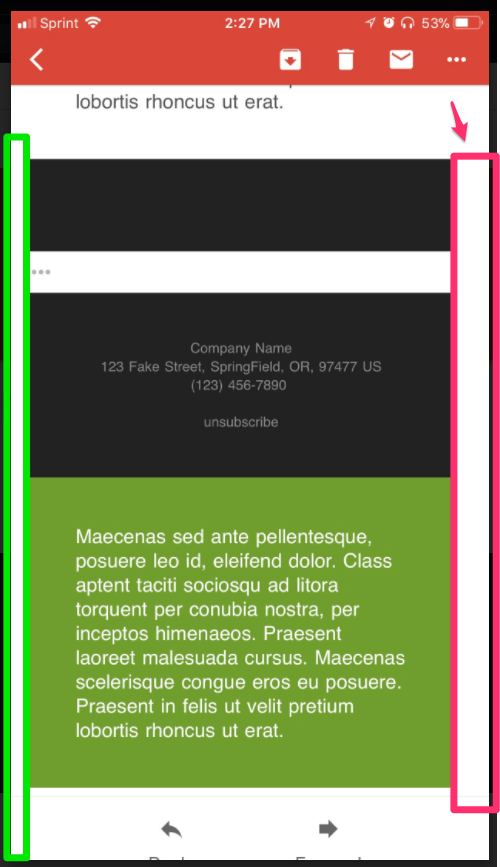
Hybrid, responsive and fluid emails are not centered in Gmail on iOS #89
Comments
|
@volodymyrpekh Thanks, I hadn't seen this before, I'll look into it. Do you see this bug on any other iPhone? Or just the iPhone SE? |
|
@TedGoas Same on iPhone 5S (Gmail). I will do tests and screenshots for iPhone 6-7+ tomorrow. |
|
Also experiencing a similar issue. The template seems to be aligning left in gmail app, testing on iphone 7. |
|
This issue appears to impact the Responsive and Fluid templates as well. In browsing random HTML emails in my inbox, some emails go edge to edge, so it's doesn't seem to be an issue in the Gmail app. |
|
Confirmed with Gmail team this issue is only on iOS (both Gmail and Inbox app). Android is fine. |
|
From what I hear, this is a known bug that Gmail is working on, though no ETA. Until then, here is a hack that should get us by:
This basically forces the layout to the full-width of the device it's targeting. Since it relies on pixels, it's not a friendly or scalable solution, but it seems to work. Assuming Gmail eventually fixes this iOS bug, I look forward to removing it. Code and comments appear at line 88 of Hybrid template. |
|
Thanks @TedGoas for such a quick solution! Happy New Year and all the best in 2017! |
|
i had this issue earlier this week. thanks! |
|
I still see a small gap on the right hand size of about 10px or so on Gmail only - iPhone 7plus. Yahoo, same device looks good. |
|
@hitimes Jah. as you may be able to tell from this thread, I never did find a solution that fixes both iOS and Android. I haven't thought about it more since and would welcome the help if you're willing and able! Lemme know and I can re-open this. |
|
I'm working on it, I'll post it here if I find a solution in the next few days. |
|
this was fixed with the code added in style element, plus I added the .email-container class to the main tables (divs if need be), and it works fine: @media only screen and (min-device-width: 320px) and (max-device-width: 374px) { @media only screen and (min-device-width: 375px) and (max-device-width: 413px) { |
|
I still see the problem @dariobros. I will continue to work on it to get it fixed. Thanks for reopening Ted! |
|
hint: what i have done is I stripped my email to basic table/div and started testing the margins, once you crack the main element you can start adding the rest as the chances are that something may stop it from resizing. if you want i can email you my html code and you can compare/test it. |
|
Sure thing, I'd love to see your solution to it. I'm adding a navigation to my version as well, now gotta work the breaking points on that as well. I'm no pro coder, just trying to figure it all out for this series of emails I'm doing at my job. |
|
the solution given above worked for me.
code >>>> https://goo.gl/hUwhkR |
|
@dariobros Your original solution included the block below. The original intent was to patch a few iPhones, but I hoped this wouldn't become a long-term solution to cover all phones by including a media query for each. Is this how you intend it to work? |
|
I fully agree. this is the solution that temporary solves the problem, until the Inbox app (if ever) gets an update. I know it's not ideal, but with some type of templates it simply solves the problem. Email code, in general is a massive junk of "fixes" when one really wants the final design to look consistent. so here's just another one :) |
|
@dariobros @hitimes that is depressing but fair. We should fix this for all iPhone sizes, so I'm thinking of grabbing the portrait iPhone media queries from here and replicating this 4-5 times. Think that should do it? |
|
sounds like a plan, things keep changing and the css code may need updating too. (I'm not working on emails at the moment) - what is always good is running tests on each device - that will help eliminate any errors. good luck. |
|
@dariobros cool, just gut-checking the approach. Even with Litmus, I don't have access every iPhone size, so I'll only be able to test three iPhone sizes and just hope the other two get fixed too 🙈 |
Crediting this here cause it's a little weird to have this attribution in the source code of each template. |
|
UPDATE: So far this solution referenced above hasn't fixed it. Also while testing, I quickly remembered how not not every version of Gmail supports media queries, so I wonder if a fix that relies on media queries will truly fix this. I'm currently stripping down one of the templates to see if I can locate a common trouble-maker and make this work without needing media queries. Eg. the 2-col pattern in the fluid template seems to be a trouble-maker. I will investigate further, but might take longer than expected. |
|
Hello everyone, long story short looks like a There is a new issue I uncovered in the process, but it's largely unrelated to this issue and can/should be fixed separately. |
|
Are there any fixes for this same problem on Android Yahoo & Gmail apps? |
|
@trlangdon This issue should be solved... can you reproduce this issue with a fresh copy of the templates? |
|
@TedGoas Interesting, I had to apply the above fixes in order to get my gmail ios tests to render correct, but the code I used to work from was probably from a year or so ago. Is there a best place to grab a most recent template to work from? |
|
@trlangdon Whatever is in |

It looks like we need something like this only for Gmail. Any ideas/suggestions?
The text was updated successfully, but these errors were encountered: