-
Notifications
You must be signed in to change notification settings - Fork 468
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
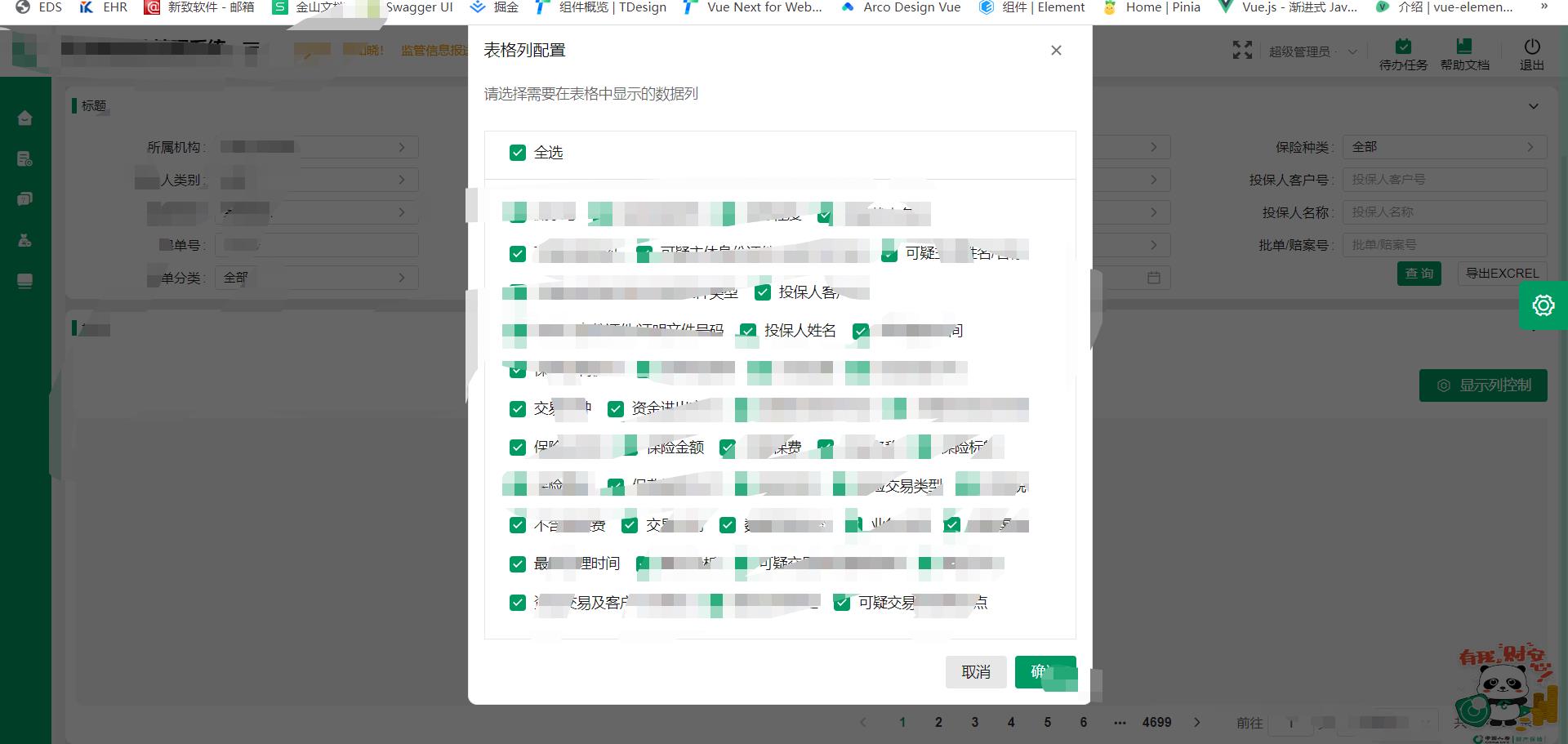
[table] 没有传递参数 displayColumns 时,增强表格吸顶和列配置没有显示表格内容
#1784
Comments
|
👋 @renjiali666,感谢给 TDesign 提出了 issue。 |
|
|
|
缺少参数 |
displayColumns 时,增强表格吸顶和列配置没有显示表格内容
This was referenced Oct 15, 2022
Merged
This was referenced Oct 17, 2022
Merged
|
resolved in Tencent/tdesign-vue#1633 published at |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
这个功能解决了什么问题

你建议的方案是什么
这个是什么原因
The text was updated successfully, but these errors were encountered: