New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block category icons are distracting #14180
Comments
|
We had a discussion about this in today's ticket triage on the design channel. I do agree that adding coloured icons distract and can end up in a competition of brands. This can lead to cognitive overload for users. Therefore I endorse removing support for these icons. |
I agree I think the ideal solution is to remove support for these icons, because they hurt UX and serve no functional purpose. |
|
The use of colour often means these icons are the most prominent item on the page. This isn't necessarily helpful unless that panel is what the user is looking for at the time, which won't always be the case. (I'd also agree with @boemedia that we might want to consider how colour is used in branded icons elsewhere, but that's probably worth discussing as a separate ticket.) Since there won't always be icons for every panel, it also creates a mismatch in the overall weight of these headings, making it harder to parse them as equal elements. The potential value here in making the distinction between panels more clear isn't sufficient to warrant the additional noise and cognitive load created by adding the icons. I'd be on board with removing them entirely. |
|
I am removing the 'User Experience (UX)' label as part of a label cleanup. It's not being used anymore consistently so let's try and keep to 'needs design' and 'needs design feedback'. If we find a need for another label we can consider it but having those 2 should cover this. |
|
While I completely agree with all these comments, I will note that the icons have helped me discover where new blocks (from a recently installed plugin) are located. Because I tend to use the same blocks most of the time, they are regularly located in the top "Most Common" blocks category. It isn't until I see a new icon that I realize, "Oh look, there's some new stuff!" But seeing as these are more distracting once users knew they have new blocks, I'm in favor of removing them, or at the very least filtering all icons to greyscale. |
|
That sounds good to me 👍 Part of me worries about people overriding that CSS rule (either intentionally, or without knowing why it exists), but forcing things to be the way we'd prefer is probably too heavy-handed. If someone really wants to be obnoxious, 🤷♂, it's their plugin, and users can always "vote with their feet". It might be worth making sure that the documentation mentions that it should be greyscale, though, and also having a CSS comment next to the rule explaining why it exists, and recommending that it's left in tact. |
|
Looks les intrusive, so yes. Also agree with what Ian says: explain in the documentation and css file why this choice was made and encourage plugin owners to leave the rule in tact. |
* Fixes #14180. Makes the icons grayscale. * Added an important to the style to increase strictness.
|
It looks like they're still supported, but the categories aren't collapsable anymore, so the icons doesn't seem distracting in that context. |



Is your feature request related to a problem? Please describe.
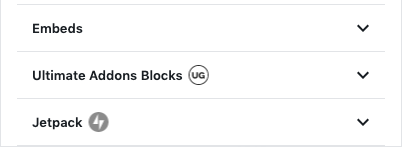
#10651 added support for category icons in the Block Inserter. For example:
When I'm searching for a block, my eye is instantly drawn away from the names of all the block categories, and to the green Jetpack logo, because it stands out far more than anything else. This pulls my eye away from the information that I need in order to complete my task, and towards information that is not useful.
At best, it makes things look a little nicer without any functional benefit to users.
At worst, it creates a race-to-the-bottom where every plugin competes for the user's attention by adding their own brightly-colored logos. At that point, the Inserter will look cluttered, garish, and visually inconsistent.
Describe the solution you'd like
I think the ideal solution is to remove support for these icons, because they hurt UX and serve no functional purpose.
Describe alternatives you've considered
As a compromise, forcing the icons to be black-and-white would remove the worst parts while preserving the ability to have icons.
The text was updated successfully, but these errors were encountered: