-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Special Invalid Case for Missing Blocks #7811
Comments
|
Having a way to identify which block is would be great as well so as dev / users we can debug quickly on what a specific block is missing, |
|
@karmatosed I would say the Custom HTML block would be preferable to the Classic block, since the latter is only intended for legacy content from the Classic Editor. Regarding the design of the message about an invalid block, perhaps it should look more like what is in #7866? Also, “This block is missing” is a bit confusing to me, since it could be interpreted as that particular instance of the block being gone, rather than the intended meaning that the block type it is supposed to be is not registered in the editor. |
|
|
@SuperGeniusZeb that design only really works with the transparency if we fade out the block behind / it has a ghost render like in mock. A few options we could expand on riffing from that: I am not sure just showing the message isn't a weird experience. Also, we don't know which is coming first but good to show both options. I will also note this new notice style has a bit of a problem of scaling to multiple lines but that would need to be tackled in the other issue. I actually think if it's just HTML block you could just show one (menu there as example).
If that was case this makes using the top layover message styling easier. We could also if I am correct in understanding say 'this <blockname' which would be far nicer. |
|
I'm adding a label to get a copy review so we're all set on content. |
|
So I understand -- it's not that a particular block is missing or has not been saved, but that the type of content the user has attempt to enter is not a block? How can a block be present on the page if it's not registered in the editor? |
|
@michelleweber Plugins and themes may add blocks, but what if those plugins are uninstalled or the theme is changed? That is what this issue is trying to handle. |
|
"Block handler / provider / renderer" is missing, not the block itself (HTML is still there, right?). |
|
@lkraav Yeah, the HTML of the block (including its comment delimiters) is still there, but the editor does not know how to render or edit the block because the plugin or theme that added it is no longer enabled, or perhaps there is a bug in the plugin or theme that added it that has caused the block to become unregistered. That is what this issue is about. |
|
I was subtly pointing out the title of the issue may be somewhat misleading cc @mtias |
|
In this context, the "block" only exists as a block if it has an edit implementation, otherwise it's just HTML or a set of attributes. (It can be a "block" that doesn't have any saved HTML, for example.) Example:
This is different than the case (#7604) where a specific block has incorrect content. In this case, the entire block implementation is missing and the only thing we have is the name and attributes. A block might be entirely dynamic so it might not have any HTML to convert to either. The emphasis should be on:
|
|
So it seems like you want something like: Without <Y Theme/Plugin>, your site doesn't support the . You can convert its content into a Custom HTML block, or remove it entirely. In this case:
I imagine you'd want a different message? Presumably they'd be able to use the block from a computer, so they might not want to convert it. |
|
Even if it's not the mobile app they may not want to convert it. |
|
Going to take a look at implementing this if nobody else is. edit: jk, @brandonpayton called dibs 😀 |
haha, aw... that's not entirely true. 😅 I did ask about it though. |
|
This change leads to an interesting implementation question: If the fallback remains an actual block type, then we have some work to do in parsing and serialization to make sure we preserve the content of the missing block. Today, we fall back to the Classic block which, after changes to a post, results in the missing block being saved as a Classic block instead. If we want to preserve block content, we need to update:
If we update the parser to yield a block object without a corresponding registered type, as I explored today, we run into all kinds of issues where Gutenberg expects a block type to exist and errors when it does not. Initially, this seemed to be a better approach because it represented the truth: We parsed a block with an unregistered type. My plan is to change course and work on a fallback block with the parser and serialization updates necessary to preserve the content of missing blocks. Does this sound reasonable, @WordPress/gutenberg-core? Do you have any thoughts or advice on this? |
@michelleweber, it doesn't appear we can confidently determine Here's what I sketched for the initial version of my PR: NOTE: If the block doesn't have HTML content, convert it to HTML is omitted. How does this look to you? |
Our registered fallback block is used to handle non-block content and unregistered block types, but my previous understand was that it was just for unregistered block types. My current PR is broken, and I'm reexamining my thinking to determine a new approach. |
|
Moving this out of the Try milestone: it was a bit of a stretch, and won't be a significant issue until people are using Gutenberg much more heavily. |
|
@brandonpayton, if we can't determine that info reliably, your copy works. Ideally, we would provide them some kind of advice for how to get the block back, but if we don't have the information, we don't have the information. |
|
Related #10204 - Plugins can modify core blocks, which then means the block enters an invalid state when the plugin is deactivated. |
|
Closing as initial work done in #8274. |


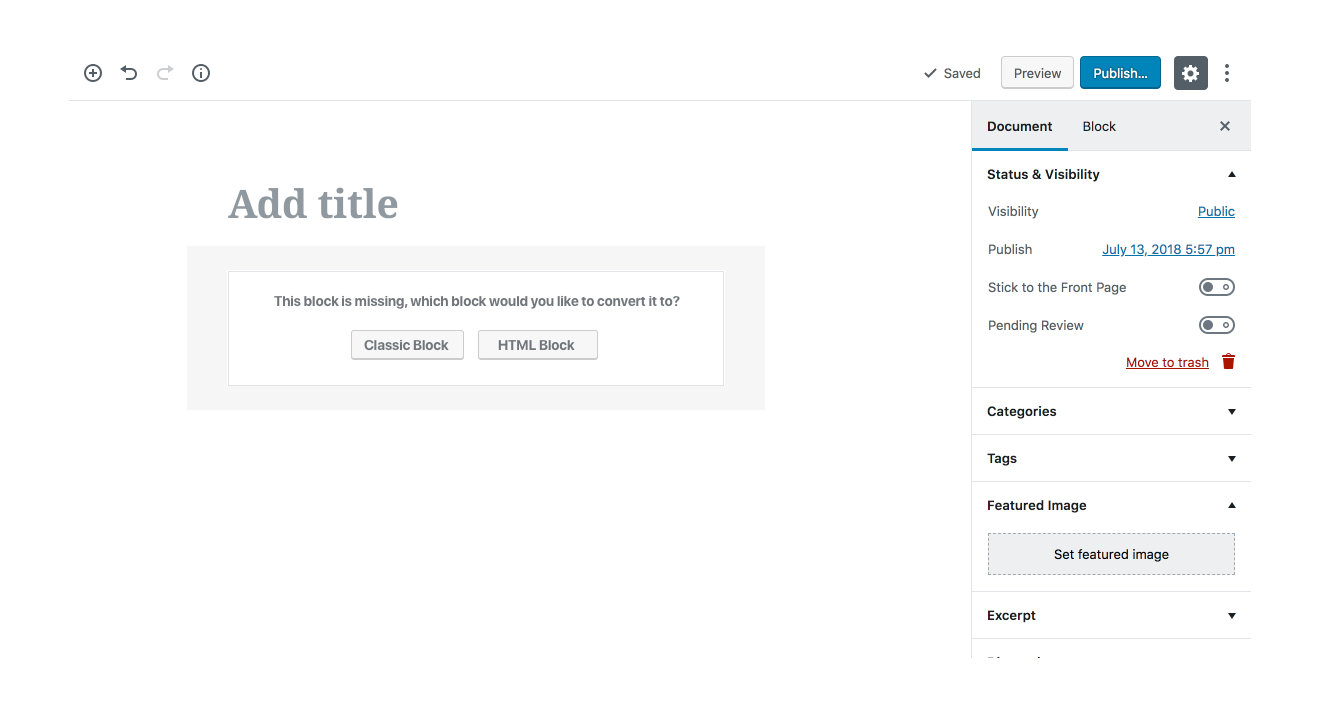
We need a way handle blocks present on a page but not registered in the editor. At the moment, the block would be handled with Classic. Instead, we should show a dialog similar to the invalid block one that says "the block is missing" or similar.
Then the options would be to leave the block as is, or convert it to something else (HTML, Classic, etc).
The text was updated successfully, but these errors were encountered: