-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Edit Post: Wrap PluginPostStatusInfo with PanelRow rather than Slot #6867
Conversation
|
/cc @ryanwelcher. |
|
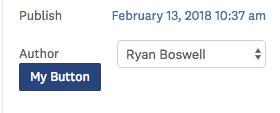
Hmm, this might improve some of the semantics and make sure that Versus this is the same button before the patch: Having |
|
The issue seems to be that no matter where the PanelRow is added, the Slot always outputs an empty div that wraps any children. I have a PR ( #6905 ) against this branch that addresses this by allowing the div in the Slot to have a className passed to it via props. |
|
I will check if we can get rid of this wrapping element here and in other similar cases. |
|
@ryanwelcher what about your idea to optionally pass a Component to |
|
@adamsilverstein the PR for that is #6920 |
9b66546
to
ee9bc73
Compare
ee9bc73
to
1c8eefe
Compare
|
I noticed the same visual regression poited out by @ryanboswell: That happens because we have different styles on the first-panel row and the other panel rows given that we have a wrapper div here, the styles for first-panel row are wrongly applied. This problem gets solved if the wrapper is removed. |
|
@jorgefilipecosta, the thing is that we shouldn’t be removing those div wrappers. I have an idea, we can render Slot inside PostStatus component using render props for Fills 😃 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The code changes look right to me, and this PR corrects the problem of all fills being in the same rows:
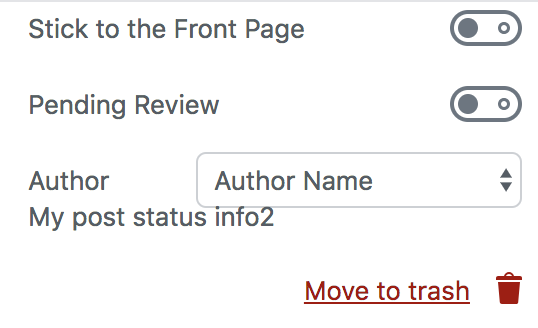
Before:

After:

That said there is a visual problem and that I think should be addressed in the same release as this PR. The optimal way to solve would be to remove the wrapper div, but given the form, slot fill works that may not be possible. Unless we make some changes like renaming the slot to PostStatusInfo and the core components rendered in the same area also use the slot so the wrapper div includes the core components and we don't have this styles problem, but may not be easy to guarantee trash appears as the last fill.
Another way to solve it is we can apply some CSS rule to correct the styles while we don't have a better fix.
These changes seem required in all the paths we can choose.
|
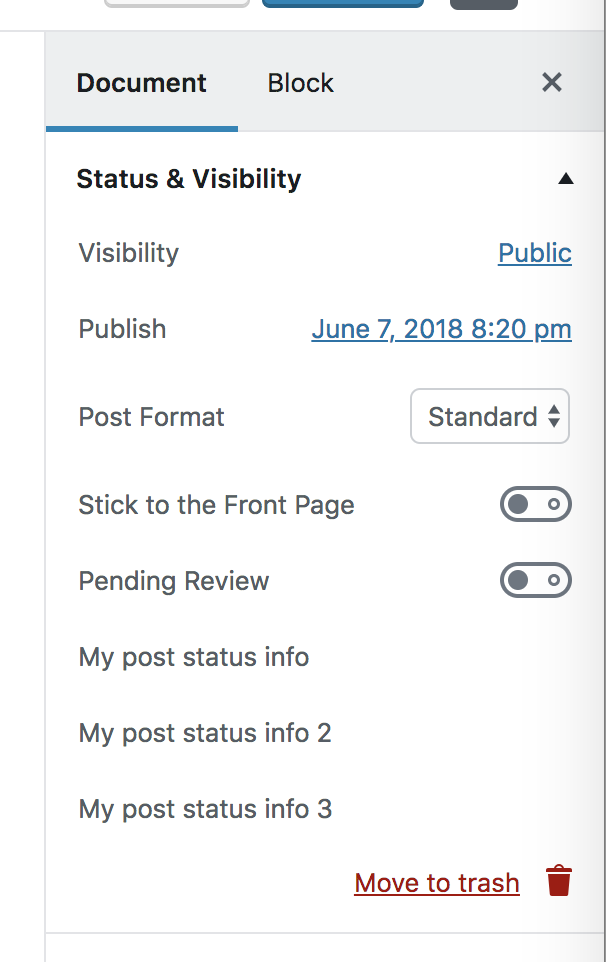
This is what I got after pushing f21b090: |
|
@ryanboswell - I might have fix your original issue, can you confirm? |
| <PostAuthor /> | ||
| <PluginPostStatusInfo.Slot /> | ||
| <PostTrash /> | ||
| <PluginPostStatusInfo.Slot> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It may make sense to rename the slot fill to PostStatusInfo as the slot is not only used to Plugins.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, we discussed that before with @mtias, but decided to keep the prefix Plugin to better express the intent. The idea is to use those fills only with registerPlugin API.





Description
Closes #6839 raised by @ryanboswell.
Improves the implementation from #6300 where
PanelRowwas wrongly applied to theSlotwhere it should be done forFill.Before
After
How has this been tested?
Manually with the following JS code pasted into JS console:
I tested with the following code:
Also with unit tests:
npm test.Types of changes
Bug fix (non-breaking change which fixes an issue).
Checklist: