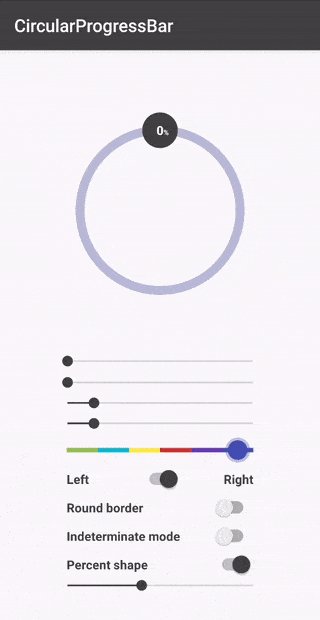
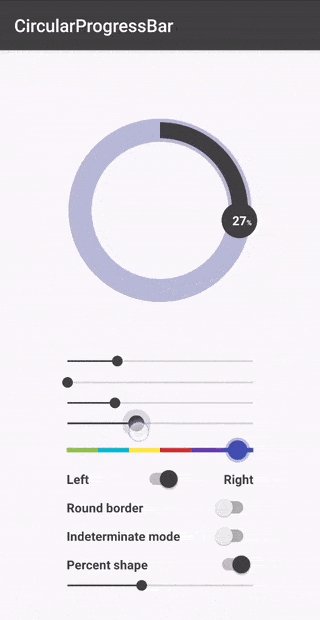
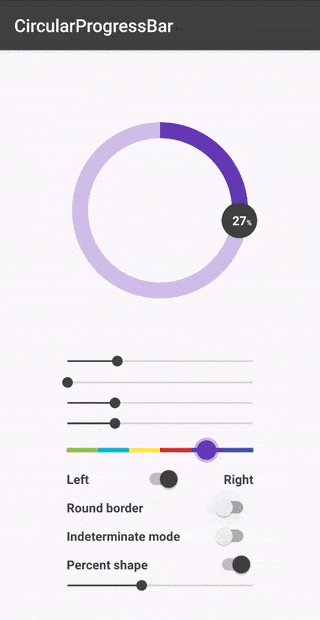
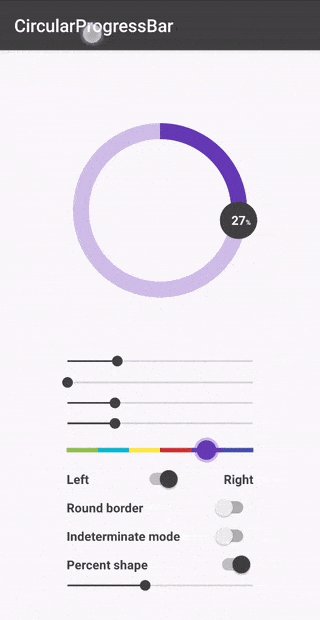
This is an Android project allowing to realize a circular ProgressBar in the simplest way possible.
To make a circular ProgressBar add CircularProgressBar in your layout XML and add CircularProgressBar library in your project or you can also grab it via Gradle:
implementation 'me.abdelraoufsabri:circularprogressbar:1.1.3'<me.abdelraoufsabri.circularprogressbar.CircularProgressBar
android:id="@+id/circularProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="20dp"
app:cpb_background_progressbar_color="#b6bbd8"
app:cpb_background_progressbar_width="10dp"
app:cpb_percent_shape="@layout/custom_layout"
app:cpb_percent_shape_size="40dp"
app:cpb_percent_text_view_id="@id/number"
app:cpb_progress_direction="to_right"
app:cpb_progressbar_color="@color/primary"
app:cpb_progressbar_width="10dp" />You must use the following properties in your XML to change your CircularProgressBar.
| Properties | Type | Default |
|---|---|---|
app:cpb_progress |
integer | 0 |
app:cpb_progress_max |
integer | 100 |
app:cpb_indeterminate_mode |
boolean | false |
app:cpb_progressbar_color |
color | BLACK |
app:cpb_progressbar_color_start |
color | cpb_progressbar_color |
app:cpb_progressbar_color_end |
color | cpb_progressbar_color |
app:cpb_progressbar_color_direction |
left_to_right, right_to_left, top_to_bottom or bottom_to_top | left_to_right |
app:cpb_progressbar_width |
dimension | 7dp |
app:cpb_background_progressbar_color |
color | GRAY |
app:cpb_background_progressbar_color_start |
color | GRAY |
app:cpb_background_progressbar_color_end |
color | GRAY |
app:cpb_background_progressbar_color_direction |
left_to_right, right_to_left, top_to_bottom or bottom_to_top | left_to_right |
app:cpb_background_progressbar_width |
dimension | 3dp |
app:cpb_round_border |
boolean | false |
app:cpb_start_angle |
float | 0f (=top) |
app:cpb_progress_direction |
to_right or to_left | to_right |
app:cpb_percent_shape |
reference | 0 |
app:cpb_percent_shape_size |
dimension | 25dp |
app:cpb_percent_shape_enabled |
boolean | false |
app:cpb_percent_text_view_id |
reference | 0 |
val circularProgressBar = findViewById<CircularProgressBar>(R.id.yourCircularProgressbar)
circularProgressBar.apply {
// Set Progress
progress = 65f
// or with animation
setProgressWithAnimation(65f, 1000) // =1s
// Set Progress Max
progressMax = 200f
// Set ProgressBar Color
progressBarColor = Color.BLACK
// or with gradient
progressBarColorStart = Color.GRAY
progressBarColorEnd = Color.RED
progressBarColorDirection = CircularProgressBar.GradientDirection.TOP_TO_BOTTOM
// Set background ProgressBar Color
backgroundProgressBarColor = Color.GRAY
// or with gradient
backgroundProgressBarColorStart = Color.WHITE
backgroundProgressBarColorEnd = Color.RED
backgroundProgressBarColorDirection = CircularProgressBar.GradientDirection.TOP_TO_BOTTOM
// Set Width
progressBarWidth = 7f // in DP
backgroundProgressBarWidth = 3f // in DP
// Other
roundBorder = true
startAngle = 180f
progressDirection = CircularProgressBar.ProgressDirection.TO_RIGHT
// Percent shape
percentShapeId = R.layout.custom_layout
percentTextViewId = R.id.number
percentShapeViewSize = 25F
percentShapeEnabled = true
}circularProgressBar.progressChangeListeners.add{ progress ->
// Do something
}
circularProgressBar.indeterminateModeChangeListeners.add{ isEnable ->
// Do something
}
circularProgressBar.percentShapeEnabledChangeListeners.add{ isEnable ->
// Do something
}
CircularProgressBar circularProgressBar = findViewById(R.id.yourCircularProgressbar);
// Set Progress
circularProgressBar.setProgress(65f);
// or with animation
circularProgressBar.setProgressWithAnimation(65f, 1000); // =1s
// Set Progress Max
circularProgressBar.setProgressMax(200f);
// Set ProgressBar Color
circularProgressBar.setProgressBarColor(Color.BLACK);
// or with gradient
circularProgressBar.setProgressBarColorStart(Color.GRAY);
circularProgressBar.setProgressBarColorEnd(Color.RED);
circularProgressBar.setProgressBarColorDirection(CircularProgressBar.GradientDirection.TOP_TO_BOTTOM);
// Set background ProgressBar Color
circularProgressBar.setBackgroundProgressBarColor(Color.GRAY);
// or with gradient
circularProgressBar.setBackgroundProgressBarColorStart(Color.WHITE);
circularProgressBar.setBackgroundProgressBarColorEnd(Color.RED);
circularProgressBar.setBackgroundProgressBarColorDirection(CircularProgressBar.GradientDirection.TOP_TO_BOTTOM);
// Set Width
circularProgressBar.setProgressBarWidth(7f); // in DP
circularProgressBar.setBackgroundProgressBarWidth(3f); // in DP
// Other
circularProgressBar.setRoundBorder(true);
circularProgressBar.setStartAngle(180f);
circularProgressBar.setProgressDirection(CircularProgressBar.ProgressDirection.TO_RIGHT);
// Percent shape
circularProgressBar.setPercentShapeEnabled(true);
circularProgressBar.setPercentShapeId(R.layout.custom_layout)
circularProgressBar.setPercentTextViewId(R.id.number)
circularProgressBar.setPercentShapeViewSize(25F)circularProgressBar.getProgressChangeListeners().add( progress -> {
// Do something
return Unit.INSTANCE;
});
circularProgressBar.getIndeterminateModeChangeListeners().add( isEnabled -> {
// Do something
return Unit.INSTANCE;
});
circularProgressBar.getPercentShapeEnabledChangeListeners().add( isEnabled -> {
// Do something
return Unit.INSTANCE;
});Find this library useful? Support it by joining stargazers for this repository ⭐️
And follow me for my next creations 👍
CircularProgressBar by AbdElraouf Sabri is licensed under a Apache License 2.0. Based on a work at lopspower/CircularProgressBar.