- Introduction
- Prerequisites
- Getting Started
- Usage
- Installation
- Themes
- Schema
- Languages
- Printing & PDF
- Contributing
- License
turtle-cv is a YAML-based CV site generator.
-
Data-oriented: All data for your CV should be contained in a single file that is completely design agnostic, and thus easy to maintain.
-
Extensible: All design decisions are made by themes, which are statically rendered React components. A theme can easily be based on another. Multiple languages are supported as well.
-
Simple: All you need is your YAML file. The CLI can be used without installation, as long as you have
Node.jsinstalled. -
Modern: All themes are responsive and designed for current-gen browsers.
turtle-cvprefers simple, clean code over browser compatibility.
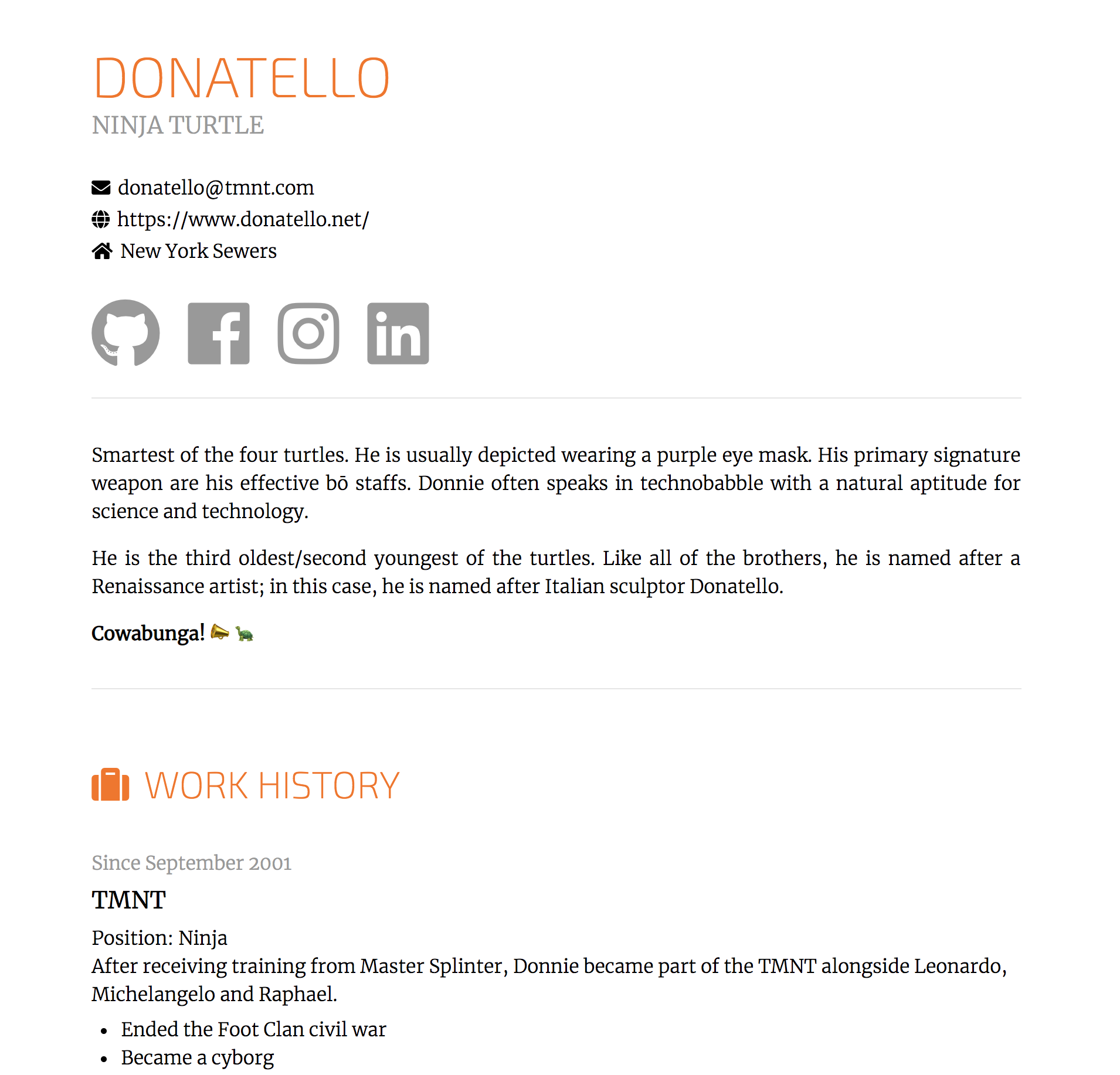
In short, turtle-cv turns this
profile:
name: Donatello
label: Ninja Turtle
email: donatello@tmnt.com
...
social:
- network: GitHub
url: https://github.com/donatello
...
work:
- company: TMNT
position: Ninja
from: September 2001
...into
You can browse all available themes in the 🌠 Theme Gallery.
This project requires a recent version of Node.js installed. Everything >= 10 should work, but only the latest version is tested.
All you need to get your CV website is to create a YAML file that contains the relevant information. What you can write in the YAML depends somewhat on the theme that you'll be using.
The best way to get going is to copy Donatello's CV YAML and adapt it to your needs.
Here's a command to get you started:
wget https://raw.githubusercontent.com/aengl/turtle-cv/master/__tests__/cv.ymlCheck out the schema file for all supported attributes.
You can generate the CV without even cloning this project. It's ancient turtle magic ✨🐢✨! Just run the following in your terminal:
npx turtle-cv cv.ymlJust make sure that your cv.yml actually exists. Turtle magic isn't that powerful.
You should now be the proud owner of a cv.html. Go and host it on GitHub Pages and you're good to go!
One more useful hint:
Especially when using npx, it's very helpful to enable watch mode, which will automatically compile the HTML file whenever you change and save the YAML file.
npx turtle-cv cv.yml --watch
If you find yourself using npx a lot, it probably makes more sense to install the project. Simply run:
npm install --global turtle-cvYou can now convert the yml simply by typing:
turtle-cv cv.ymlIf you'd rather not install it globally, you can use this package.json to get you started with your CV project:
{
"name": "cv",
"private": true,
"dependencies": {
"turtle-cv": "latest"
},
"scripts": {
"build": "turtle-cv cv.yml -o index.html",
"dev": "open index.html && turtle-cv cv.yml -o index.html --watch"
}
}This setup is especially nifty when using a repository that is published via Github Pages.
Themes are React components and make heavy use of JSX, which gets transpiled by Babel during runtime.
If you just want to use another theme, you can reference it by name using the -t option:
turtle-cv cv.yml -t darkOr using npx:
npx https://github.com/aengl/turtle-cv cv.yml -t darkYou can browse all available themes in the 🌠 Theme Gallery.
If you want to write your own theme, or make a simple adjustment to an existing one, the best way to start is to have a look at the existing themes. Your theme file can live right next to your CV file and still import parts of existing themes using the theme:// URI in an import (example).
Make a few adjustments and use it by adding a -t option like this:
turtle-cv cv.yml -t /path/to/my_themeCSS is coded right into the JSX using styled-jsx, though you can use any other CSS-in-JS of your choice.
If you want to use NPM modules beyond the ones that this project supports, you can create a package.json in your theme folder and import dependencies as usual.
When extending themes, the cusomisation options depend on the individual theme. For the default theme, you can easily change colors, fonts and individual section. Here is an example:
import React from 'react';
import DarkTheme from 'theme://dark';
export default props => (
<>
<DarkTheme
{...props}
fonts={{
body: {
family: 'Dosis',
weight: 300,
weightBold: 700,
},
header: {
family: 'Indie Flower',
weight: 400,
},
}}
sections={{
profile: ({ data }) => (
<>
<h1>{data.name}</h1>
<p>Look at my custom profile!</p>
</>
),
}}
/>
<style jsx global>{`
:root {
--text-color: hotpink;
}
`}</style>
</>
);Just save it as my-theme.jsx where your CV YAML sits and try it out with:
turtle-cv cv.yml -t my-themeIt is recommended to validate your CV against the schema file to get suggestions and error annotations. turtle-cv uses the JSON Schema draft, which should be supported by every major editor through plugins.
Here is how to set it up in Visual Studio Code:
-
Install YAML Support by Red Hat
-
Add the following
yamlconfiguration in your settings:{ ... "yaml.validate": true, "yaml.schemas": { "https://aengl.github.io/turtle-cv/schema/schema.json": "/*" } }
Want to have a non-English CV? We got you covered!
turtle-cv cv.yml -l deWell, sort of. Chances are your language isn't supported by the theme yet, but it's pretty easy to hack it in.
The language code is specified using ISO 639-1.
Themes come with support for printing. Simply open the CV in a browser and print the page — no further adjustments should be necessary. PDFs can be generated by printing to PDF.
Not all browsers have good support for print styling, however. It is recommended to use Google Chrome for printing.
The main purpose of this repository is to provide a painless experience for generating CVs. Bugfixes, improvements and additional themes are welcome as long as they adhere to that goal.
The usual way to contribute is to fork the project, make changes on your fork and then create a pull request.
But you're also welcome to create an issue in this repository, where you link to your theme.
A note on themes: you are welcome to support attributes in your theme that are not in the schema. You don't have to support everything there is in the schema either, but the subset used in the example CV needs to be fully supported.
To preview your changes on the example CV, run:
yarn dev __tests__/cv.yml -o __tests__/cv.htmlDon't forget to update tests, snapshots and the gallery:
yarn test -u
yarn create:galleryturtle-cv is licensed via The Unlicense, so you can do with it whatever you want. 💛