IMPORTANT: since v14 we have removed the jQuery dependency. See below for how to initialise and use the plugin with pure JavaScript. If you want to stick with the jQuery version, there is now a separate jQuery wrapped version.
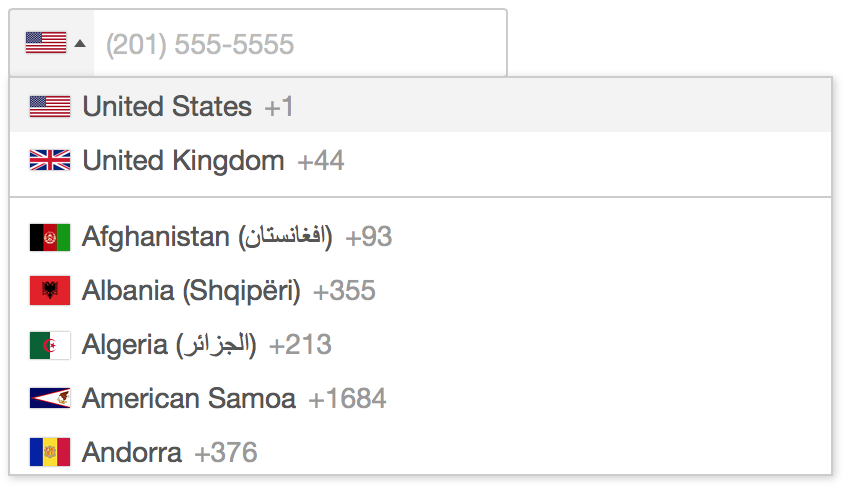
A JavaScript plugin for entering and validating international telephone numbers. It adds a flag dropdown to any input, detects the user's country, displays a relevant placeholder and provides formatting/validation methods.
If you like it, please consider making a donation, which you can do from the demo page.
- Demo and Examples
- Features
- Browser Compatibility
- Getting Started
- Recommended Usage
- Options
- Public Methods
- Static Methods
- Events
- Utilities Script
- Troubleshooting
- Contributing
- Attributions
You can view a live demo and some examples of how to use the various options here: http://intl-tel-input.com, or try it for yourself using the included demo.html.
- Automatically select the user's current country using an IP lookup
- Automatically set the input placeholder to an example number for the selected country
- Navigate the country dropdown by typing a country's name, or using up/down keys
- Handle phone number extensions
- The user types their national number and the plugin gives you the full standardized international number
- Full validation, including specific error types
- Retina flag icons
- Lots of initialisation options for customisation, as well as public methods for interaction
| Chrome | FF | Safari | IE | Chrome Android | Mobile Safari | IE Mob |
|---|---|---|---|---|---|---|
| ✓ | ✓ | ✓ | 11 | ✓ | ✓ | ✓ |
Note: In v12.0.0 we dropped support for IE9 and IE10, because they are no longer supported by any version of Windows - see https://www.xfive.co/blog/stop-supporting-ie10-ie9-ie8/
-
Download the latest release, or better yet install it with npm
-
Include the stylesheet
<link rel="stylesheet" href="path/to/intlTelInput.css">- Override the path to flags.png in your CSS
.iti__flag {background-image: url("path/to/flags.png");}
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.iti__flag {background-image: url("path/to/flags@2x.png");}
}- Add the plugin script and initialise it on your input element
<input type="tel" id="phone">
<script src="path/to/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
window.intlTelInput(input);
</script>- Recommended: initialise the plugin with the
utilsScriptoption to enable formatting/validation, and to allow you to extract full international numbers usinggetNumber.
We highly recommend you load the included utils.js using the utilsScript option. Then the plugin is built to always deal with numbers in the full international format (e.g. "+17024181234") and convert them accordingly - even when nationalMode or separateDialCode is enabled. I recommend you get, store, and set numbers exclusively in this format for simplicity - then you don't have to deal with handling the country code separately, as full international numbers include the country code information.
You can always get the full international number (including country code) using getNumber, then you only have to store that one string in your database (you don't have to store the country separately), and then the next time you initialise the plugin with that number it will automatically set the country and format it according to the options you specify (e.g. if you enable nationalMode it will automatically remove the international dial code for you).
Note: any options that take country codes should be ISO 3166-1 alpha-2 codes
allowDropdown
Type: Boolean Default: true
Whether or not to allow the dropdown. If disabled, there is no dropdown arrow, and the selected flag is not clickable. Also we display the selected flag on the right instead because it is just a marker of state.
autoFormat [REMOVED]
Automatically format the number as the user types. Unfortunately this had to be removed for the reasons listed here: #346 Disable and remove autoFormat feature.
autoHideDialCode
Type: Boolean Default: true
If there is just a dial code in the input: remove it on blur or submit. This is to prevent just a dial code getting submitted with the form. Requires nationalMode to be set to false.
autoPlaceholder
Type: String Default: "polite"
Set the input's placeholder to an example number for the selected country, and update it if the country changes. You can specify the number type using the placeholderNumberType option. By default it is set to "polite", which means it will only set the placeholder if the input doesn't already have one. You can also set it to "aggressive", which will replace any existing placeholder, or "off". Requires the utilsScript option.
customContainer
Type: String Default: ""
Additional classes to add to the parent div.
customPlaceholder
Type: Function Default: null
Change the placeholder generated by autoPlaceholder. Must return a string.
intlTelInput(input, {
customPlaceholder: function(selectedCountryPlaceholder, selectedCountryData) {
return "e.g. " + selectedCountryPlaceholder;
},
});dropdownContainer
Type: Node Default: null
Expects a node e.g. document.body. Instead of putting the country dropdown next to the input, append it to the specified node, and it will then be positioned absolutely next to the input using JavaScript. This is useful when the input is inside a container with overflow: hidden. Note that the absolute positioning can be broken by scrolling, so it will automatically close on the window scroll event.
excludeCountries
Type: Array Default: undefined
In the dropdown, display all countries except the ones you specify here.
formatOnDisplay
Type: Boolean Default: true
Format the input value (according to the nationalMode option) during initialisation, and on setNumber. Requires the utilsScript option.
geoIpLookup
Type: Function Default: null
When setting initialCountry to "auto", you must use this option to specify a custom function that looks up the user's location, and then calls the success callback with the relevant country code. Also note that when instantiating the plugin, if the Promise object is defined, one of those is returned under the promise instance property, so you can do something like iti.promise.then(callback) to know when initialisation requests like this have completed.
Here is an example using the ipinfo.io service:
intlTelInput(input, {
initialCountry: "auto",
geoIpLookup: function(success, failure) {
$.get("https://ipinfo.io", function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "";
success(countryCode);
});
},
});Note that the callback must still be called in the event of an error, hence the use of always in this example.
Tip: store the result in a cookie to avoid repeat lookups!
hiddenInput
Type: String Default: ""
Add a hidden input with the given name. Alternatively, if your input name contains square brackets (e.g. name="phone_number[main]") then it will give the hidden input the same name, replacing the contents of the brackets with the given name (e.g. if you init the plugin with hiddenInput: "full", then in this case the hidden input would have name="phone_number[full]"). On submit, it will automatically populate the hidden input with the full international number (using getNumber). This is a quick way for people using non-ajax forms to get the full international number, even when nationalMode is enabled. Note: requires the input to be inside a form element, as this feature works by listening for the submit event on the closest form element. Also note that since this uses getNumber internally, it expects a valid number, and so should only be used after validation.
initialCountry
Type: String Default: ""
Set the initial country selection by specifying its country code. You can also set it to "auto", which will lookup the user's country based on their IP address (requires the geoIpLookup option - see example). Note that the "auto" option will not update the country selection if the input already contains a number.
If you leave initialCountry blank, it will default to the first country in the list.
localizedCountries
Type: Object Default: {}
Allows to translate the countries by its given iso code e.g.:
{ 'de': 'Deutschland' }nationalMode
Type: Boolean Default: true
Allow users to enter national numbers (and not have to think about international dial codes). Formatting, validation and placeholders still work. Then you can use getNumber to extract a full international number - see example. This option now defaults to true, and it is recommended that you leave it that way as it provides a better experience for the user.
onlyCountries
Type: Array Default: undefined
In the dropdown, display only the countries you specify - see example.
placeholderNumberType
Type: String Default: "MOBILE"
Specify one of the keys from the global enum intlTelInputUtils.numberType e.g. "FIXED_LINE" to set the number type to use for the placeholder.
preferredCountries
Type: Array Default: ["us", "gb"]
Specify the countries to appear at the top of the list.
preventInvalidNumbers [REMOVED]
Prevent the user from entering invalid characters. Unfortunately this had to be removed for the reasons listed here: #79 Limit Input Characters to Formatted String Length.
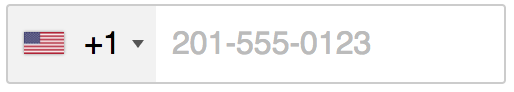
separateDialCode
Type: Boolean Default: false
Display the country dial code next to the selected flag so it's not part of the typed number. Note that this will disable nationalMode because technically we are dealing with international numbers, but with the dial code separated.
utilsScript
Type: String Default: "" Example: "build/js/utils.js"
Enable formatting/validation etc. by specifying the URL of the included utils.js script (or alternatively just point it to the file on cdnjs.com). The script is fetched when the page has finished loading (on the window load event) to prevent blocking (the script is ~215KB). When instantiating the plugin, if the Promise object is defined, one of those is returned under the promise instance property, so you can do something like iti.promise.then(callback) to know when initialisation requests like this have finished. See Utilities Script for more information. Note that if you're lazy loading the plugin script itself (intlTelInput.js) this will not work and you will need to use the loadUtils method instead.
In these examples, iti refers to the plugin instance which gets returned when you initialise the plugin e.g. var iti = intlTelInput(input)
destroy
Remove the plugin from the input, and unbind any event listeners.
iti.destroy();getExtension
Get the extension from the current number. Requires the utilsScript option.
var extension = iti.getExtension();Returns a string e.g. if the input value was "(702) 555-5555 ext. 1234", this would return "1234"
getNumber
Get the current number in the given format (defaults to E.164 standard). The different formats are available in the enum intlTelInputUtils.numberFormat - which you can see here. Requires the utilsScript option. Note that even if nationalMode is enabled, this can still return a full international number. Also note that this method expects a valid number, and so should only be used after validation.
var number = iti.getNumber();
// or
var number = iti.getNumber(intlTelInputUtils.numberFormat.E164);Returns a string e.g. "+17024181234"
getNumberType
Get the type (fixed-line/mobile/toll-free etc) of the current number. Requires the utilsScript option.
var numberType = iti.getNumberType();Returns an integer, which you can match against the various options in the global enum intlTelInputUtils.numberType e.g.
if (numberType === intlTelInputUtils.numberType.MOBILE) {
// is a mobile number
}Note that in the US there's no way to differentiate between fixed-line and mobile numbers, so instead it will return FIXED_LINE_OR_MOBILE.
getSelectedCountryData
Get the country data for the currently selected flag.
var countryData = iti.getSelectedCountryData();Returns something like this:
{
name: "Afghanistan (افغانستان)",
iso2: "af",
dialCode: "93"
}getValidationError
Get more information about a validation error. Requires the utilsScript option.
var error = iti.getValidationError();Returns an integer, which you can match against the various options in the global enum intlTelInputUtils.validationError e.g.
if (error === intlTelInputUtils.validationError.TOO_SHORT) {
// the number is too short
}isValidNumber
Validate the current number - see example. Expects an internationally formatted number (unless nationalMode is enabled). If validation fails, you can use getValidationError to get more information. Requires the utilsScript option. Also see getNumberType if you want to make sure the user enters a certain type of number e.g. a mobile number.
var isValid = iti.isValidNumber();Returns: true/false
setCountry
Change the country selection (e.g. when the user is entering their address).
iti.setCountry("gb");setNumber
Insert a number, and update the selected flag accordingly. Note that if formatOnDisplay is enabled, this will attempt to format the number according to the nationalMode option.
iti.setNumber("+447733123456");setPlaceholderNumberType
Change the placeholderNumberType option.
iti.setPlaceholderNumberType("FIXED_LINE");getCountryData
Get all of the plugin's country data - either to re-use elsewhere e.g. to populate a country dropdown - see example, or to modify - see example. Note that any modifications must be done before initialising the plugin.
var countryData = window.intlTelInputGlobals.getCountryData();Returns an array of country objects:
[{
name: "Afghanistan (افغانستان)",
iso2: "af",
dialCode: "93"
}, ...]getInstance
After initialising the plugin, you can always access the instance again using this method, by just passing in the relevant input element.
var input = document.querySelector('#phone');
var iti = window.intlTelInputGlobals.getInstance(input);
iti.isValidNumber(); // etcloadUtils
Note: this is only needed if you're lazy loading the plugin script itself (intlTelInput.js). If not then just use the utilsScript option.
Load the utils.js script (included in the lib directory) to enable formatting/validation etc. See Utilities Script for more information. This method should only be called once per page. If the Promise object is defined, one of those is returned so you can use .then(callback) to know when it's finished.
window.intlTelInputGlobals.loadUtils("build/js/utils.js");setCountryData [REMOVED]
Set the plugin's country data. This method was removed because it makes much more sense to just use getCountryData and then modify that (see example) instead of having to generate the whole thing yourself - the country data has become increasingly complicated and for each country we now have five properties: the name, iso2 country code, international dial code, priority (in case two countries have the same international dial code), and finally a list of area codes used in that country - see data.js for more info.
You can listen for the following events on the input.
countrychange
This is triggered when the user selects a country from the dropdown.
input.addEventListener("countrychange", function() {
// do something with iti.getSelectedCountryData()
});See an example here: Country sync
open:countrydropdown
This is triggered when the user opens the dropdown.
close:countrydropdown
This is triggered when the user closes the dropdown.
The utilities script (build/js/utils.js) is a custom build of Google's libphonenumber which enables the following features:
- Formatting upon initialisation, as well as with
getNumberandsetNumber - Validation with
isValidNumber,getNumberTypeandgetValidationErrormethods - Placeholder set to an example number for the selected country - even specify the type of number (e.g. mobile) using the
placeholderNumberTypeoption - Extract the standardised (E.164) international number with
getNumbereven when using thenationalModeoption
International number formatting/validation is hard (it varies by country/district, and we currently support ~230 countries). The only comprehensive solution I have found is libphonenumber, from which I have precompiled the relevant parts into a single JavaScript file and included in the build directory. Unfortunately even after minification it is still ~215KB, but if you use the utilsScript option then it will only fetch the script when the page has finished loading (to prevent blocking). If size is not a concern, then you can manually include the script yourself however you like, and as long as it has loaded before you initialise the plugin then it should work fine.
To recompile the utils script yourself (e.g. to update the version of libphonenumber it is built from), see the contributing guide.
Full width input
If you want your input to be full-width, you need to set the container to be the same i.e.
.iti { width: 100%; }dropdownContainer: dropdown not closing on scroll
If you have a scrolling container other than window which is causing problems by not closing the dropdown on scroll, simply listen for the scroll event on that element, and trigger a scroll event on window, which in turn will close the dropdown e.g.
scrollingElement.addEventListener("scroll", function() {
var e = document.createEvent('Event');
e.initEvent("scroll", true, true);
window.dispatchEvent(e);
});Input margin
For the sake of alignment, the default CSS forces the input's vertical margin to 0px. If you want vertical margin, you should add it to the container (with class iti).
Displaying error messages
If your error handling code inserts an error message before the <input> it will break the layout. Instead you must insert it before the container (with class iti).
Dropdown position
The dropdown should automatically appear above/below the input depending on the available space. For this to work properly, you must only initialise the plugin after the <input> has been added to the DOM.
Placeholders
In order to get the automatic country-specific placeholders, simply omit the placeholder attribute on the <input>.
Bootstrap input groups
A couple of CSS fixes are required to get the plugin to play nice with Bootstrap input groups. You can see a Codepen here.
Note: there is currently a bug in Mobile Safari which causes a crash when you click the dropdown arrow (a CSS triangle) inside an input group. The simplest workaround is to remove the CSS triangle with this line:
.iti__arrow { border: none; }See the contributing guide for instructions on setting up the project and making changes, and also for how to update to a new version of libphonenumber, or how to update the flag images.
- Flag images from region-flags
- Original country data from mledoze's World countries in JSON, CSV and XML
- Formatting/validation/example number code from libphonenumber
- Feature contributions are listed in the wiki: Contributions
- List of sites using intl-tel-input
- List of integrations with intl-tel-input
- Android native port: IntlPhoneInput
- Typescript type definitions are available in the DefinitelyTyped repo (more info here)
Tested on BrowserStack